
先日、WordPress内のSNSボタンをカスタマイズしている時に、TwitterやFacebookみたいな「いいねボタン」を設置したいと思ってプラグインを探していました。
今回紹介するプラグインは、FacebookやTwitterとは違い、SNSアカウントがなくてもサイト訪問者からいいねをもらうことができます。
もくじ
はじめに
今回紹介するプラグインは「WP ULike」というものです。
このプラグインを使うことで、サイト内にTwitterのいいねに似たボタンを表示することができるようになります。
私がこのプラグインを使っている理由は、TwitterのいいねボタンはTwitterにアクセスしなければ使えず、Facebookでは「いいね」をもらったのかを管理しにくいと思ったためです。
実際にいいねボタンを配置すると以下のようになりました。

一番下の灰色のボタンが「WP ULike」のいいねボタンになります。(カスタマイズで色変更可)
ではまずはこのプラグインをインストールしましょう。
プラグイン > 新規追加 > WPULike と検索してインストール・有効化してください。
プラグインのインストールが完了すると、WordPressの管理画面に「WP ULike」という項目が追加されました。
WP ULikeの設定
追加された「WP ULike」を選択してみると、3つの項目が表示されるので「WP ULike Settings」を選択しましょう。
WP ULikeの設定画面になるので、各種設定してください。
その中で基本的に確認しておくべき項目がいくつかあるので紹介していきます。
Button Icon (Like)
いいねボタンに使うアイコンを選択できます。
16*16の画像を使ったほうが良いようです。
私はデフォルトで設定されているFacebookのいいねマークに似ている画像を使っています。
Automatic display
自動的にいいねボタンを表示するかの設定です。
有効化にチェックを入れた場合、次ぎの項目で設定する場所にいいねボタンを設置できます。
もしphpやショートコードなどから、任意の場所にいいねボタンを表示したい時は「有効化」のチェックを外しておくと良いかもしれません。
Auto Display Position
先ほどの「Automatic display」にチェックを入れていた場合、「記事上部」「記事下部」「両方」のどれかに「いいねボタン」を表示することができます。
Auto Display Filter
いいねボタンを表示しないページを選択できます。
トップページなどでは記事自体が存在しないのでいいねボタンが入らないと思います。
Show Liked Users Box
この項目は「いいねしたユーザーを表示する」機能になっており、デフォルトでは有効化になっているのですが、私は外しています。
ユーザーの方に「いいね」された場合、いいねボタンのすぐ下にその人のアイコンが表示されてしまい、レイアウトが崩れてしまうということがあったために外しました。
いいねボタンを設置した場所が小さい場合は注意してください。
「いいねボタン」を表示する前に確認しておいたほうが良い項目は以上です。
このようにするだけで、簡単にいいねボタンをサイト内に設置することができました。
続いて、いいねボタンの色や文字の色などを変更する方法を見ていきましょう。
ボタンをカスタマイズ
先ほどと同じページの1番下に「Custom Style」という項目があるので、確認してください。
いいねボタンの色などを変更したい時は「有効化」にチェックを入れましょう。
チェックを入れると、以下のように新しい項目が追加されるので好みのいいねボタンになるように、色を調整してください。

試しに色を変更してみました。

サイトの雰囲気などに合わせてボタンの色も変更してみてください。
いいねされるとどうなるのか
実際に「いいね」を押してもらえると、いいねボタンの下に「1+」「2+」のように表示されます。
もしこの+が必要ないという場合は以下のコードを追加することで消すことができるようです。
<?php
add_filter('wp_ulike_format_number','wp_ulike_new_format_number',10,3);
function wp_ulike_new_format_number($value, $num, $plus){
if ($num >= 1000 && get_option('wp_ulike_format_number') == '1'):
$value = round($num/1000, 2) . 'K';
else:
$value = $num;
endif;
return $value;
}
?>
※コードをカスタマイズする場合は、必ずバックアップを取った上で全て自己責任でお願いします。
コード表示の都合上、頭の「<」を全角の「<」に変更しています。
カスタマイズする時は必ず「<」に戻してから使ってください。
phpかショートコードから表示
前述した「自動的にボタンを表示」にしている人は関係ないのですが、人によってはすでに配置しているシェアボタンと一緒に表示したいということもあると思います。
そういった時は「phpかショートコード」からでも呼び出すことができるので確認してみてください。
.php
<!--?php if(function_exists('wp_ulike')) wp_ulike('get'); ?-->
コード表示の都合上、頭の「<」を全角の「<」に変更しています。カスタマイズする時は必ず「<」に戻してから使ってください。
ショートコード
[wp_ulike]
コードの色が見にくくなっているとご指摘いただいたため修正しました。ありがとうございます。
いいねをもらった数を確認
WP ULikeでせっかく「いいねボタン」を配置しても、いいねをもらったのかがわからなくてはあまり意味がありませんよね。
ですがWP ULikeは、もらったいいねを一目で確認することができます。
ダッシュボードに追加された「WP ULike」で先ほどは「Settings」を選択したのですが、次は「WP ULike Statistics」を選択してみましょう。

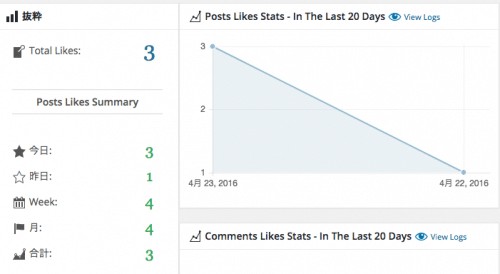
アクセスすると、このように「今日」「昨日」「週」「月」「合計」でどのくらいいいねをもらうことができたのかを確認することができます。
また、グラフなども表示されるのでどの日が人気だったのかも確認できますね。
他にも「いいね」をもらった記事を確認するということもできます。
「WP ULike Statistics」のページ上部にある「Post Likes Logs」を選択しましょう。
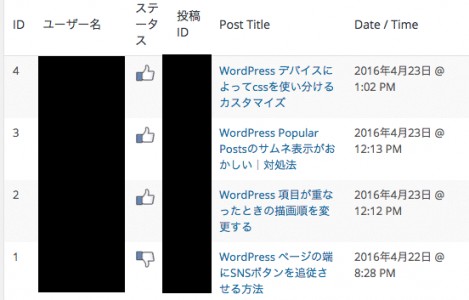
以下のページが開くので、どの記事にいいねが来たのか確認することができますね。

逆向きのいいねは、おそらく1度いいねした後にもう一度押して解除した場合にカウントされるのだと思います。(未確認)
まとめ
今回紹介したプラグインを使えば、サイト内の良質な記事にいいねをもらうことができます。
SNSと連携することがないので、TwitterやFacebookのアカウントを持っていない人や、ログインしてまでいいねするのは面倒臭いというような人からも「いいね」をもらえるかもしれませんね。
ブラウザに定規を表示できるChrome拡張機能【Edge: The Web Ruler】 - クリアメモリ
ぜひ配置しておきましょう。
ではまた。





















































