
今回は、はてなブログで使用した「アンダーライン(uタグ)」で、
下線の見た目を「波線」に変更する方法を紹介します。
波線を使うことで、
より目立つテキストを実装できるようになるのでチェックしてみてください。
もちろん、過去に設定した「下線(uタグ)」にも適応できます。
はじめに
今回紹介する内容は「はてなブログのテキストで下線を波線に変更する方法」です。
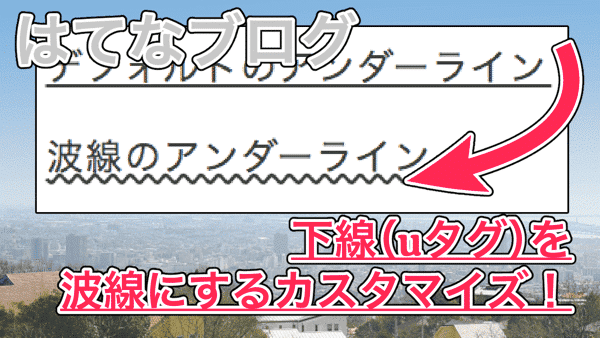
デフォルトでは、はてなブログのアンダーラインを指定すると以下のようになりますよね。
デフォルトのアンダーライン
今回のカスタマイズを行うことで、
アンダーラインの指定方法はそのまま見た目だけを波線にすることが可能。
実際に設定したテキストがこちら。
波線のアンダーライン
デフォルトのアンダーラインよりテキストを目立たせることができますね。
アンダーラインの使い方
まず最初に「はてなブログでテキストにアンダーラインを引く方法」
から見ておきましょう。
今回は、Markdownモードでの使い方を例にとって紹介します。
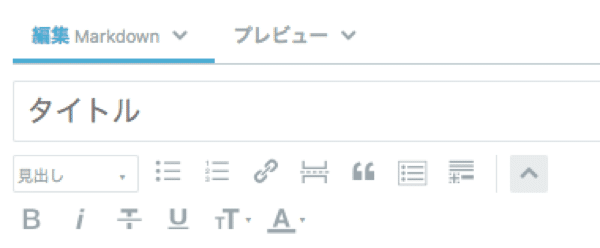
記事作成ページ(編集ページ)にアクセスすると、
以下のようなボタンが見つかると思います。

この中に「U」みたいなボタンがありますよね。
アンダーラインを設定したいテキストを選択した状態でこのボタンを押すと、
<u>選択したテキスト</u>
こんな感じになったはず。
これでアンダーラインを設定できました。
今回の方法では、設定したアンダーラインを「波線」に変更するということですね。
では、実際のカスタマイズ方法を見ていきましょう。
アンダーラインを波線に変える
アンダーラインを波線に変えるために必要なのは「CSS」のみ。
たった3行追加するだけでカスタマイズできるので超簡単です。
はてなブログの「デザイン>スタイルCSS」の一番下に、
以下のようなコードを追加してください。
u {
text-decoration: underline wavy;
}
たったこれだけ!
過去に設定したアンダーラインも、自動で「波線」に切り替わったはずです。
カラーを調整する
続いて、設定した波線の色を調整してみましょう。
先ほど、以下のようなコードを追加したと思います。
u {
text-decoration: underline wavy;
}
アンダーライン(波線)の色を変更したい場合、
このコードの後ろに「カラーコード」を追加するだけでOK!
u {
text-decoration: underline wavy red;
}
このようにすることで「赤いカラーの波線」を設定することができました。
もちろん青や緑など、
赤以外のカラーを設定することも可能です。
色の設定については、
こちらの記事も参考にしてみてください。
分割して記述することも可能
実は、今回紹介したコードは、
複数の項目をまとめて1行に記述していたんです。
u {
text-decoration-line: underline;
text-decoration-style: wavy;
text-decoration-color: red;
}
このように記述することで、
先ほど紹介したコードと同じ動作もできます。
例えば「A」と「B」というクラスは波線にし、
「A」は赤、「B」は青というようなコードにしたい時に便利です。
.A {
text-decoration-line: underline;
text-decoration-style: wavy;
text-decoration-color: red;
}
.B {
text-decoration-color: blue;
}
こんな感じですね。
部分的に変えることもできるので、活用してみてください。
まとめ
今回紹介した方法を使うことで、
はてなブログの「アンダーライン(uタグ)」をカスタマイズすることができました。
デフォルトのアンダーラインより目立たせることができるので、
ぜひ実装してみてください。
ではまた。