
サイトないのテキストをドラッグすると部分的に色が変わりますよね。
これを強調やハイライトなどと呼ぶのですが、今回はcssでこの色を制御する方法を紹介します。
PC側で設定されていても、自分のサイト内でだけは任意の色に変えることができるので試してみてください。
はじめに
今回紹介する内容は「ドラッグした時の強調(ハイライト)色を変更する方法」です。
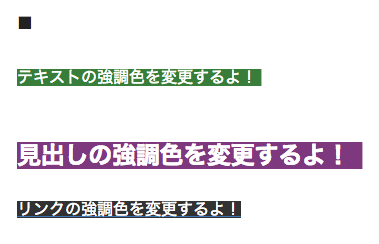
まずはこちらをチェックしてください。

このように、マウスでドラッグした時の色を変更できます。
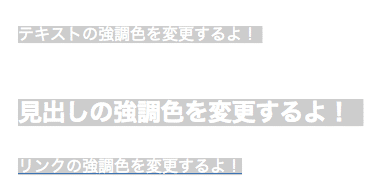
ちなみに強調色を設定していないサイトでは以下のようになります。

サイト側で設定すれば、ユーザーが別の色を使っていても制御できることがわかりますね。
では実際にcssを記述していきましょう。
強調表示するためには
強調色をcssで制御するためには、selectionというコードを利用します。
selectionというのは、要素のハイライトに応じて制御するためのコードで「hover」や「before」などと似たような記述法をとります。
では実際のコードを見ていきましょう!
実際のcssを記述しよう
テキストの強調色を変更する場合、以下のような記述方法をとります。
p::selection {
background-color: green;
}
このように記述すれば、マウスでドラッグした時の強調色を設定できるようになります。
greenを指定した場合は、緑色のハイライトになるってことですね。

コードでは、要素(p)のスタイルを設定しましたが、これはcssなので、もちろん「見出し(h2)」や「リンク(a)」などにも設定できるんです。
それぞれ用途に合わせて書き換えてみてください。
まとめ
今回紹介した方法を使えば、サイト内で強調(ハイライト)の色を制御できるようになります。
似たような方法で、文字だけをハイライトさせたり、強調表示させないようにもできるので、それについてはまた別の記事で紹介します。
強調表示は、場合によっては邪魔になることがあるので、色を変えたりできるということを覚えておきましょう。
ではまた。