先日・その前と続き、cssを使って強調(ハイライト)の色を設定してきました。
同じ方法を使って、逆にハイライトさせないようにすることもできるので紹介します。
はじめに
今回紹介する内容は「サイト内の要素をハイライト(強調)させないようにするselectionの使い方」です。
クリックしてイベントを発生させるような要素の場合、ユーザーの動作によってダブルクリックされることで、意図せず要素がハイライトされてしまうことがありますよね。
以下をチェックしてください。

このようにダブルクリックでハイライトになってしまうと、ぱっと見が悪くなってしまいます。
そういった時のために、強調表示させないようにするのが今回紹介するコードです。
コードはこれまでと同じ!
ハイライトさせないと言っても、実際に使うコードはこれまでと同じように「selection」なんです。
もっと噛み砕くと、透明色で強調するというイメージですね。
以下のコードを記述してください。
p::selection {
background-color: transparent;
color: transparent;
}
これで、強調色の背景とテキスト色を透明にできました。
見た感じだと、ハイライトしないようになっているように見えるはずです。
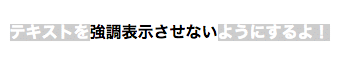
実際の動作をチェックしてみてください。

部分的に強調されないようにしたので、ちょっとおかしな見た目になりましたね。
”強調表示させない”の部分だけ、ハイライトを透明にしているのがわかります。
背景やテキストの色を変えるにはこちら
過去に紹介した「背景の強調色を変える方法」や「テキストだけをハイライトさせる方法」などもselectionで実装できます。
面白いのでぜひ試してみてください。
スポンサーリンク
まとめ
今回紹介したコードを使うことで、cssから強調(ハイライト)を制御できるようになりました。
ハイライトさせたくない要素に使うことで、場合によっては見た目が良くなりますし、ユーザーによる思わぬ動作を避けることができるのでぜひ覚えておきましょう。
ではまた。