
cssでカスタマイズをしていて要素を隠したいなんて時がありますよね。
そのような時に、よく「display:none;」や「visibility:hidden;」を使うことになると思うのですが、これらはどちらも要素を隠すためのcssなんです。
はじめに
今回紹介するのはcssで要素を隠すための「display:none;」と「visibility:hidden;」の違いについてです。
要素を隠す時に使われるcssは、一般的に「display:none;」を使うことが多いですよね。
けれど、visibility:noneも要素を隠します。
じゃあどっち使っても一緒なの?
って話になってきますが、そうではありません。
display:none;とvisibility:hidden;にはちゃんとした違いがあります。
ではこれらのcssにはどのような違いがあるのでしょうか。
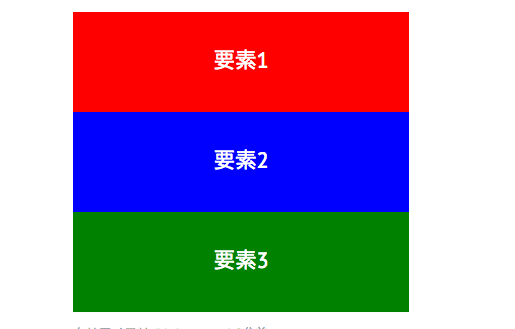
以下の画像のような構成のページで、実際にコードを使いながら紹介していきましょう。

display:none;とは
display:none;というのは、前述の通り「要素を隠すためのcss」です。
例えば、testというクラスを非表示にしたい場合は以下のように記述します。
.test{
display: none;
}
このように記述するだけで、testという要素は非表示になりました。

この時の「要素2」がどのような状態か覚えておいてください。
続いて、先ほどのように「要素2」にvisibility:hidden;を使ってみるとどのようになるか見ていきましょう。
先ほど記述した「display: none;」を一旦削除し、以下のコードを追加してください。
.test{
visibility: hidden;
}
先ほどと同じように、このようなコードをtestというクラスに使ってみましょう。
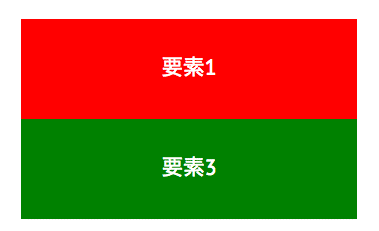
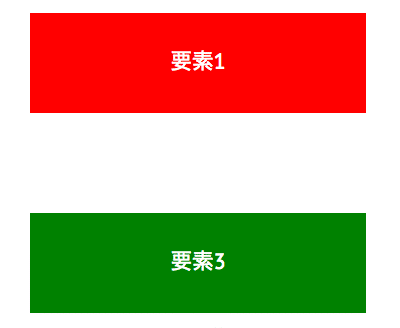
以下のようになったはずです。

ハンガリーの国旗っぽくなりましたが、真ん中の白い部分に色がついたわけじゃありません。
画像から分かる通り、visibility:hidden;を使った要素は見えなくなるけど空間はそのまま存在するんです。
display: none; は要素ごと非表示
visibility: hidden; は空間はそのまま非表示
もっと噛み砕くと、要素は見えなくなりましたがその要素があった場所分の空間、つまり隠した要素分の横幅と高さ分の空白ができるわけです。
このように比較してみると、display:none;とvisibility:hidden;にはちゃんとした差があって、それぞれに使うタイミングがあることがわかりましたね。
まとめ
今回紹介したように、
- display:noneは要素と空間を非表示にするもの
- visibility:noneは要素のみを非表示にするもの
という結果になりました。
それぞれの結果を覚えておくと、要素を非表示にするときの使い分けができますね。
ぜひ覚えておきましょう。
ではまた。