
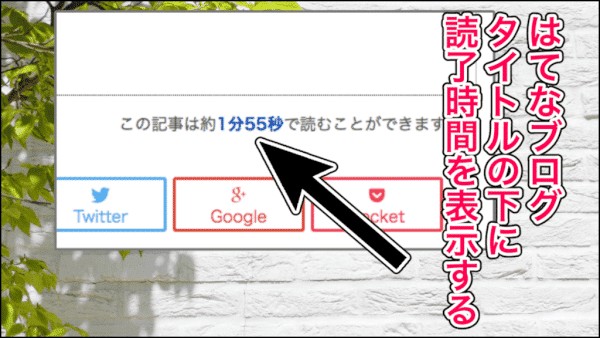
今回は、はてなブログのタイトル下に「この記事は約何分何秒で読む事ができます」というような読了時間を表示させる方法です。
記事のコンテンツの目安を設置できるので試してみてください。
もくじ
はじめに
今回紹介するカスタマイズは「はてなブログに読了時間を設置する方法」です。
読了時間というのは、記事をどのくらいで読む事ができるかの目安を表示させるもので【この記事は1分14秒で読む事ができます】というような表示になります。

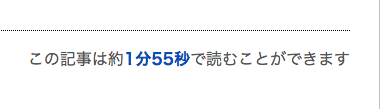
こんな感じの読了時間を計算し、記事のタイトル下に自動で挿入できました。
値の設定
後々登場するコードで「何文字読んだら1分」みたいな計算をするのですが、この時に何文字にするかは自由に設定できます。
例えば値を400にした場合、400文字の記事の読了時間は1分になり、800文字の記事は2分で読む事ができるとなります。
人間は、1分間にだいたい「400〜600」文字を読めるそうです。
私も試してみたのですが、500〜800ぐらいでした。
このように、設定した値によって表示される読了時間に大きな差が出てきてしまうので注意してください。
自分はどのくらいのスピードなの?
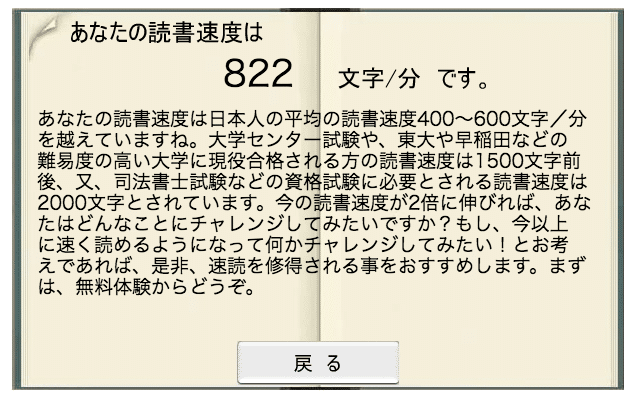
人間は1分間に400文字程度読めると言っても、実際には調べてみなきゃわかりませんよね。
以下のサイトから、自分は1分間に何文字くらい読めるのか計測できますので、それを基準にして値を調整すると良いと思います。

こんな感じになりました。
実際に表示させてみる
では実際のコードを追加してみましょう。
はてなブログで読了時間を表示させる場合、以下のようなコードを使うことで実装できます。
<!--jQuery-->
<script type="text/javascript" src="http://code.jquery.com/jquery-1.9.1.min.js"></script>
こちらは、jQueryのコードです。
すでにこの記述が追加されている場合は不要ですが、そうでない場合は一番上にでも追加しておきましょう。
<!-- 読了時間 -->
<script type="text/javascript">
addEventListener('DOMContentLoaded', function() {
var count = 400;
var $length = $('.entry-content').text().trim().replace(/[
]/g,'').length;
var min = Math.floor($length / count);
var sec = Math.floor($length % count / (count / 60));
var estimatedTime = 'この記事は約<span class="estimated-min" style="color: #0050b9; font-weight: bold;">'+ min +'分' + sec +'秒</span>で読むことができます'
if(min === 0){
estimatedTime = 'この記事は<span class="estimated-min" style="color: #0050b9; font-weight: bold;">1分以内</span>に読むことができます'
}else if(min >= 10){
return
}
var text = '<p class="estimated-time" style="color: #555; text-align: right">' + estimatedTime + '</p>';
$('.entry-categories').after(text);
}, false);
</script>
このコードを追加してください。
私の場合は「フッター」に追加しておきました。
これだけで読了時間を表示できたと思いますが、先ほども話した通り、幾つかの変更点があるので必ず確認してくださいね。
注意点
先ほどのコードには幾つかの注意点があります。
読了時間が1分未満
例えば、1分間の文字数を400に設定していて、記事の文字数が300文字だった場合、1分より短い時間で読めますよね。
そのような場合に「0分何秒」のようにさせないため、読了時間が1分未満だった場合は「この記事は1分以内に読むことができます」に変更させています。
if(min === 0){
estimatedTime = 'この記事は<span class="estimated-min" style="color: #0050b9; font-weight: bold;">1分以内</span>に読むことができます'
}
この辺りで処理してるので調整してください。
読了時間が10分以上
逆に、文字数が4000文字以上あったりして、読了時間が10分を超える場合は非表示にしてあります。
せっかく記事を読みに来てくれたのに、【この記事は15分で読むことができます】なんて表示されていたら読みたくなくなりますよね。
ですので、10分を超える場合は非表示にしました。
else if(min >= 10){
return
}
もしその処理が不要な場合はこの部分を削除してください。
カテゴリーがない場合
今回のコードでは、記事に追加されているカテゴリー欄(.entry-categories)の後ろに読了時間を表示させるようになっています。
ですので、カテゴリーが1つもない記事や、カテゴリーを別の場所に移動させていた場合、もしくはカテゴリー直下に他の要素を配置していた場合は表示が変わる可能性があります。
そのような場合は「'.entry-categories'」を任意の要素に変更してください。
1分間に読む文字数を変更
最後に1分間に読む値を変更しましょう。
デフォルトでは「400」になっていますが、実際に使う時にはもう少し大きくしたほうが良いかもしれません。
2000文字書いただけで5分ですから。
var count = 400;
この部分を任意の値に変更してください。
ちなみに、今回の読了時間は記事コンテンツ内の文字数を計測しているため、リンクやソースコードの文字数も計測されています。
ですので、実際に読む文字数と計測した文字数に、若干の誤差が出る可能性があるので注意してください。
まとめ
今回紹介したコードを使えば、はてなブログのタイトル下に読了時間を設置することができました。
値や文言の調整などを行えば、自分のブログに合ったデザインに変更することもできるのでぜひ試してみてください。
ではまた。