
はてなブログで記事を公開してユーザーの方に読んでもらった時、TwitterやFacebookなどのSNSでシェアしてもらいたいですよね。
読んでくれた方がシェアしようと思っても、そもそもシェアボタンが設置されていなかったらせっかくの機会を失います。
そこで今回は、はてなブログで記事下にSNSシェアボタンを設置するカスタマイズ方法を紹介します。
もくじ
はじめに
今回紹介する方法は、はてなブログの記事下にシェアボタンを設置するカスタマイズです。
はてなブログのデザインから設置する方法と、記事下のHTMLにコードを追加して表示する方法があるのですが、記事下にコードを追加した場合はシェアボタンのスタイルを細かく調整できます。
どちらか選択して設置してみてください。
ではまず、はてなブログで設定するカスタマイズから見ていきましょう。
記事によってTwitterへのシェアが上手くいかないことがありました。
この記事の最後に解決策へのリンクを貼っておくので、確認することをおすすめします。
また、HTTPSでブログを運営している場合、少しだけ書き換えが必要になるので注意してください。
デザインから設置
1つ目の方法は、はてなブログのデフォルトの機能で設置する方法です。
難しいコードが書きたくない方や、簡単に管理したい方はこちらの方法を試してみてください。
ただ、個人的にはHTMLから設置して自由にカスタマイズする方法がオススメ。
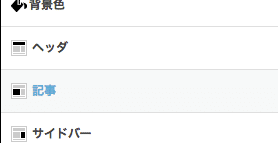
はてなブログの管理画面から【デザイン】を選択して、【記事】をクリックしてください。

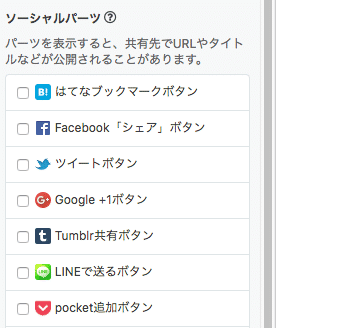
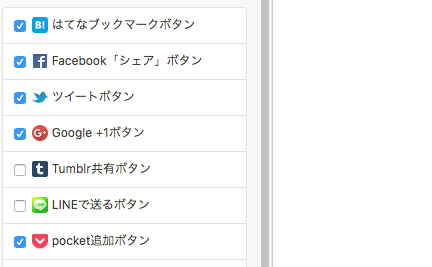
幾つかの項目が表示されるのですが、その中に【ソーシャルパーツ】という項目があるので、その中からブログ内に設置したいシェアボタンにチェックを入れましょう。

ここでは、以下の5つを表示させてみます。
- はてぶ
- Google+

このようにチェックできたら、続いて記事内に設置する位置を設定していきます。
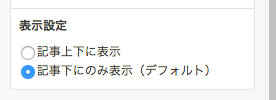
さらに下へスクロールすると【表示設定】という項目があるので、ここから記事上下に設置するか記事下のみに設置するかを決めることができます。

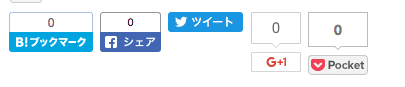
これだけでシェアボタンが設置できました。

これだけで簡単に設置することができたのですが、高さががたついていたりシェアを誘導するテキストがなかったり味気ないですよね。
HTMLから設置すれば、自由にカスタマイズされたシェアボタンにすることができます。
コードで設置する
今回の方法はこちらのサイト様を参考に設置させていただきました。
ありがとうございます。
はてなブログのシェア数付きソーシャルボタンカスタマイズでフラットボタンのコピペコードを追加です。(vol2) - Yukihy Life
では、実際のコードを確認してください。
まずはGoogle+のアイコンを取得
はてなブログのシェアボタンでGoogle+とPocketのアイコンを表示させる場合、以下のコードを記述しておく必要があります。
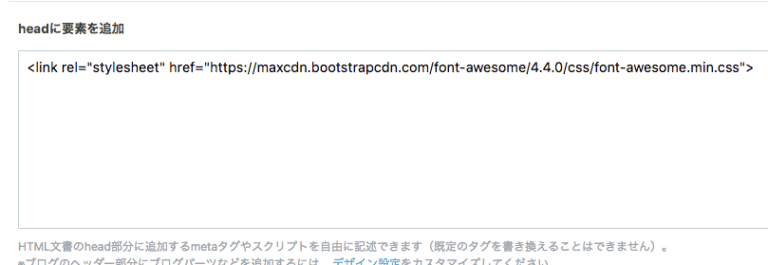
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.4.0/css/font-awesome.min.css">
はてなブログの管理画面を表示して、設定 > 詳細設定 > headに要素を追加 欄に貼り付けておいてください。

このようにしておくことで、Google+とPocketのアイコン画像をはてなブログで使用できるようになりました。
シェアボタンを設置しよう
続いて実際にシェアボタンを表示する方法に入ります。
以下のコードをデザインの記事下に貼り付けてください。
<!--シェアボタン-->
<div class="share-flat">
<span style="font-size: 16px">シェアする</span>
<div class="share-flat-inner">
<!--はてブ-->
<a href="http://b.hatena.ne.jp/entry/{URLEncodedPermalink}" class="hatena-bookmark-button" target="_blank" data-hatena-bookmark-title="{Title}" data-hatena-bookmark-layout="simple" title="このエントリーをはてなブックマークに追加"><i class="blogicon-bookmark lg"></i><br> <span class="hatebu-count small-text"><i class="fa fa-spinner fa-spin"></i></span></a>
<!--Facebook-->
<a href="http://www.facebook.com/sharer.php?u={URLEncodedPermalink}" onclick="window.open(this.href, 'FBwindow', 'width=650, height=450, menubar=no, toolbar=no, scrollbars=yes'); return false;" class="facebook-button"><i class="blogicon-facebook lg"></i><br><span class="facebook-count small-text"><i class="fa fa-spinner fa-spin"></i></span></a>
<!--Twitter-->
<a href="http://twitter.com/intent/tweet?text={Title} {URLEncodedPermalink}" target="_blank" class="twitter-button"><i class="blogicon-twitter lg"></i><br><span class="small-text">Twitter</span></a>
<!--ググタス-->
<a href="https://plus.google.com/share?url={URLEncodedPermalink}" onclick="window.open(this.href, 'Gwindow', 'width=650, height=450, menubar=no, toolbar=no, scrollbars=yes'); return false;" class="googleplus-button"><i class="fa fa-google-plus"></i><br><span class="small-text">Google</span></a>
<!--Pocket-->
<a href="http://getpocket.com/edit?url={URLEncodedPermalink}" class="pocket-button" target="_blank"><i class="fa fa-get-pocket"></i><br><span class="small-text">Pocket</span></a>
</div>
</div>
このコードを追加すると、以下のようなボタンが表示されました。
記事上と記事下の両方に表示したい場合は、デザインから両方に貼り付けておきましょう。

ここで注意点なのですが、このコードを設置できるのは【記事上】か【記事下】です。
サイドバーやフッターに記述しても、うまく機能しないので注意してください。
ちなみにフッターなどにコードを追加した場合、ぱっと見はうまくいっているように思うのですが、シェアしようとしてもタイトルやURLを取得できません。

これは、記事上や記事下でのみ機能する【はてな特有の機能】があるためですね。
例 : {Title}
シェア数を表示しない場合
もし、設置したシェアボタンにシェア数を表示させない場合は、先ほどのコードを以下のように書き換えてみてください。
<!--シェアボタン-->
<div class="share-flat">
<span style="font-size: 16px">シェアする</span>
<div class="share-flat-inner">
<!--はてブ-->
<a href="http://b.hatena.ne.jp/entry/{URLEncodedPermalink}" class="hatena-bookmark-button" target="_blank" data-hatena-bookmark-title="{Title}" data-hatena-bookmark-layout="simple" title="このエントリーをはてなブックマークに追加"><i class="blogicon-bookmark lg"></i><br></a>
<!--Facebook-->
<a href="http://www.facebook.com/sharer.php?u={URLEncodedPermalink}" onclick="window.open(this.href, 'FBwindow', 'width=650, height=450, menubar=no, toolbar=no, scrollbars=yes'); return false;" class="facebook-button"><i class="blogicon-facebook lg"></i><br></a>
<!--Twitter-->
<a href="http://twitter.com/intent/tweet?text={Title} {URLEncodedPermalink}" target="_blank" class="twitter-button"><i class="blogicon-twitter lg"></i><br></a>
<!--ググタス-->
<a href="https://plus.google.com/share?url={URLEncodedPermalink}" onclick="window.open(this.href, 'Gwindow', 'width=650, height=450, menubar=no, toolbar=no, scrollbars=yes'); return false;" class="googleplus-button"><i class="fa fa-google-plus"></i><br></a>
<!--Pocket-->
<a href="http://getpocket.com/edit?url={URLEncodedPermalink}" class="pocket-button" target="_blank"><i class="fa fa-get-pocket"></i><br></a>
</div>
</div>
こちらのコードを使えば、シェア数が表示されなくなりました。
環境に合わせて使い分けてみてください。
シェア数を取得する
はてなブックマークやFacebookでシェアされた回数を取得するためには、以下のコードを追加する必要があります。
先ほどと同様、【記事下】に追加してください。
<script type="text/javascript" src="http://code.jquery.com/jquery-1.9.1.min.js"></script>
<!--シェア数の数字-->
<script>
//Facebookのシェア数を取得
function get_social_count_facebook(url, selcter) {
jQuery.ajax({
url:'https://graph.facebook.com/',
dataType:'jsonp',
data:{
id:url
},
success:function(res){
jQuery( selcter ).text( res.share.share_count || 0 );
},
error:function(){
jQuery( selcter ).text('0');
}
});
}
//はてなブックマークではてブ数を取得
function get_social_count_hatebu(url, selcter) {
jQuery.ajax({
url:'http://api.b.st-hatena.com/entry.count?callback=?',
dataType:'jsonp',
data:{
url:url
},
success:function(res){
jQuery( selcter ).text( res || 0 );
},
error:function(){
jQuery( selcter ).text('0');
}
});
}
jQuery(function(){
get_social_count_facebook('{Permalink}', '.facebook-count');
get_social_count_hatebu('{Permalink}', '.hatebu-count');
});
</script>
一行目に記述されているjQueryのコードは、すでに記述されている場合は不要です。
追記:HTTPS(SSL化)で運営している場合
httpsで運営している方(ブログのURLがhttps://から始まる方)は、jQueryの「url」を以下のように書き換えてください。
url:'https://b.hatena.ne.jp/entry.count?callback=?',
このようなコードを追加することで、はてなブックマークとFacebookのシェア数を取得できるようになりました。
実際に確認してみましょう。

先ほどはシェア数が取得できないためスピナー(くるくる回ってるやつ)が表示されていたのですが、HTMLに追記したことでシェア数が取得できました。
スタイルを調整
最後にシェアボタンのスタイルを調整していきましょう。
スタイルは自由にカスタマイズできるのであくまで一例ですが、今回は以下のようなcssを用意してみました。

.share-flat {
overflow: hidden;
margin-bottom: 30px;
}
.share-flat-inner a {
box-sizing: border-box;
width: 20%;
float: left;
text-align: center;
text-decoration: none;
border: 1px solid black;
background-color: white;
color: black;
transition: background-color 0.4s ease-in-out 0s;
}
.share-flat-inner a:hover{
background-color: black;
color: white;
}
.share-flat-inner a:nth-child(2),
.share-flat-inner a:nth-child(4){
border-left: 0;
border-right: 0;
}
このようなコードをデザインの【デザインCSS】の中に貼り付けてください。
※テーマの設定が初期化されてしまう可能性があるため、デザインCSSの上部に表示されているコードは削除しないでください。
スタイルのカスタマイズは自由にできるので、今回はこれだけ紹介しました。
自分好みのカスタマイズをしたい方は、CSSを編集してみてください。
こちらの記事では、SNSシェアボタンのカスタマイズ例を紹介しています。
バイラルタイプやアイコンのみ、デフォルトのシェアボタンに近い見た目などを用意してあるので参考にしてみてください。
追記:ツイートに失敗しました
今回のシェアボタンは記事のタイトルによってツイートが上手くいかないことがありました
原因はタイトル名にあったので、一度全記事をチェックしてみてください。
まとめ
今回紹介したように、HTMLからシェアボタンを設置することで、シェア数やデザインなどを自由にカスタマイズできるようになりました。
シェアボタンの設置は、コンテンツの拡散において重要になってくると思いますので、まだシェアボタンを設置していないという方はぜひ試してみてください。
ではまた。