
WordPressでブログのカスタマイズをしていると、ページ上部に表示されるツールバーが邪魔な時がありますよね。
そのような時に、このツールバーを非表示にできたらカスタマイズの確認がしやすいです。
そこで今回は、WordPressツールバーの表示・非表示を切り替えられるChrome拡張機能「Wordpress Admin Bar Control」を紹介します。
はじめに
今回紹介する「WordPress Admin Bar Control」を使うことで、WordPressにログインした状態でもページ上部のツールバーを非表示にすることができます。
また、Chrome拡張機能なので、無料で使用することができる上に操作やインストールも簡単です。
では、早速「Wordpress Admin Bar Control」をChromeに追加していきましょう。
WordPress Admin Bar Controlを追加
以下のリンク先から「Wordpress Admin Bar Control」のページにアクセスしてください。
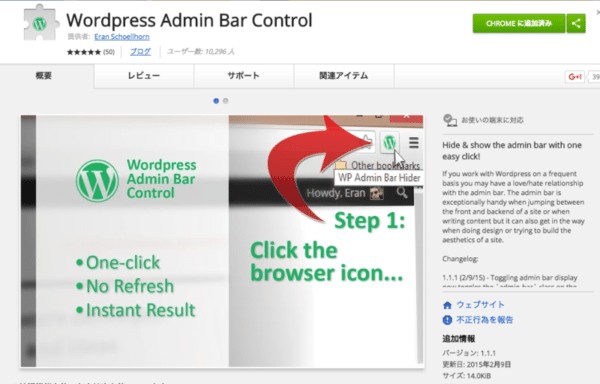
以下のようなページが表示されるので、右上部にある「Chromeに追加」ボタンからインストールしましょう。

私の画面では、すでにWordpress Admin Bar Controlが追加されているため、未インストール端末とは多少画面が異なります。
Chromeに追加できると、以下のようなアイコンがURLバーの隣に表示されるかと思います。

では実際にWordPressから、Wordpress Admin Bar Controlを使ってツールバーの表示・非表示を切り替えてみましょう。
WordPress Admin Bar Controlを使う
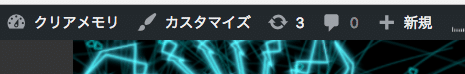
WordPressにログインした状態で、自分のサイトにアクセスすると以下のようなツールバーが表示されているはずです。

このように表示されていると、カスタマイズで「ページ上部から〇〇」というような処理を行った時に、正しい値を取得できないことがあります。
そこで、先ほどChromeに追加したWordpress Admin Bar Controlを使うことで、一時的にこのツールバーを非表示にすることができます。
先ほど追加されたアイコンをクリックしてみてください。

WordPress Admin Bar Controlのアイコンが赤くなったのと同時に、上部のツールバーが非表示になったかと思います。
たった1クリックだけで、ツールバーを非表示にできました。

もし、元の表示に戻したいときは、もう一度Wordpress Admin Bar Controlのアイコンをクリックするだけです。
まとめ
今回紹介した、Wordpress Admin Bar Controlを使うことで、カスタマイズ時に邪魔なツールバーを非表示にすることができました。
私は、今までシークレットモードでアクセスして表示を確認していたのですが、この拡張機能を使うことで、その必要がなくなりました。
頻繁にカスタマイズする方や、実際の表示を確認したい方はぜひ試してみてください。
ではまた。






















































