
Swift3で円を描画した場合に、描画開始位置と終了位置の形を変更したい時がありますよね。
そういった時にlineCapStyleでスタイルを設定することで、四角や丸型に変更することができるので紹介します。
もくじ
はじめに
Swiftで円弧などを描画させる時に「UIBezierPath」というクラスを使用しますが、その中のプロパティに「lineCapStyle」があります。
ではこの「lineCapStyle」にはどのような種類があるのか見てみましょう。
lineCapStyleの種類
lineCapStyleには3種類の変化をつけることができます。
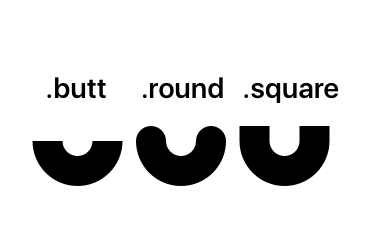
1.butt
2.round
3.square
の3種類です。
実際にどのように描画されるかは、以下のような図形をそれぞれ描画してみたので確認してみてください。

.buttの場合
buttを指定した場合は、特に変化はなくデフォルトの状態です。
roundの場合
roundを指定すると、円弧の始点と終点に「半円」がくっついたような形になります。
この場合、実際にコードで記述した始点終点とずれてしまうので注意が必要かもしれませんね。
squareの場合
roundの時と同じように始点と終点に図形がくっついたような描画方法になるのですが、字の通り「四角」がくっつきます。
こちらも始点と終点が少し長くなっているのがわかりますね。
lineCapStyleの記述方法
ここでのコードは半分の円弧を描画してみます。
UIBezierPathの引数は以下のようになりました。
//.roundの場合
let arcPath = UIBezierPath(
arcCenter: CGPoint(x: view.center.x, y: view.center.y),
radius: 30.0,
startAngle: 0.0,
endAngle: CGFloat(M_PI),
clockwise: true
)
lineCapStyleは以下のように指定することで、コードを反映させることができます。
arcPath.lineCapStyle = .○○○
もしroundの円弧を描画したい時は「.◯◯◯」は「.round」になります。
同様に「.butt」や「.square」と記述することで設定できました。
lineCapStyleの値になるので「.」が付く点に注意。
lineCapStyleの記述がない場合
lineCapStyleの記述を省略した場合、描画される円弧の始点と終点は「.butt」が反映されていました。
つまり何も変化がない状態ということですね。
もしデフォルトで良い場合はわざわざ記述しなくても良いのかもしれません。
まとめ
今回は「lineCapStyle」について学びました。
プログラミングをする上で、図形の描画はUIの作成など様々な場面で使うことがあるので使いこなせると良いですね。
【Swift】背景色にグラデーションがかかったビューを作る - クリアメモリ
ではまた。





















































