
先日、WordPressをカスタマイズしていて、スマホからアクセスした画面を確認したところ、思っていたカスタマイズが出来ていませんでした。
そこで、今回はアクセスしたデバイスによって「cssのカスタマイズ」を変更する方法を紹介します。
はじめに
今回紹介する方法を使えば「PC」でアクセスされたときは○○、「スマホ」でアクセスされたときは○○というようにそれぞれ処理を変更することができるようになります。
また、今回はstyle.cssを編集することになるので、必ずバックアップを取った上で全て自己責任でお願いします。
では早速編集する方法を確認していきましょう。
ユーザーのデバイスを確認する
まず、style.cssでどのようにデバイスを判断するのか説明します。
今回紹介する方法では、アクセスしたユーザーの端末の画面サイズによって、PCなのかスマホなのかタブレットなのかを判断できるようにします。
スマホは「375px以下」タブレットは「768px以下」PCは「1024px以下」など画面の横幅によって処理を変更するというように考えてください。
ではデバイスの横幅を確認していきましょう。
まずはWordPressのカスタマイズをするときなどにも使う「検証」を開きましょう。。サイト内で右クリックすると見つかると思います。
検証を開くと、以下のようなウィンドウが開かれるので、左上部にある以下のボタンをクリックしてみてください。
![]()
スマホビューになったら、一度ページをリロードしてください。
リロードするとサイトの表示がスマホ版に切り替わりますので、ページの上部に以下のように表示されているのを確認してください。

この設定だと「iPhone6」でサイトを訪問したときの表示になっているということになります。
「iPhone6」の隣に書かれた「375 * 667」がウィンドウのサイズになっています。
つまりiPhone6の横幅は375pxを指定すれば良いということになります。
iPhone6と書かれた部分をクリックすると、他の端末に変更することもできるので、同じようにしてそれぞれ確認してみてください。
これで、スマホの横幅を確認することができました。
ではデバイスによって処理を変更していきましょう。
デバイスごとに処理を変える
先ほど確認したデバイスを参考にして、使い分けるstyle.cssを指定していきましょう。
以下のようなコードを書いてみて下さい。
@media screen and (min-width: 0px) and (max-width: 320px) { }
このコードでは横幅の最小値が0px、最大値が320pxというようになっています。
320はiPhone5と同じ横幅になっているので、つまりiPhone5より横幅の小さい端末で使われるcssという意味です。
320pxより小さい端末で使いたい処理を { } 内に記述してみてください。
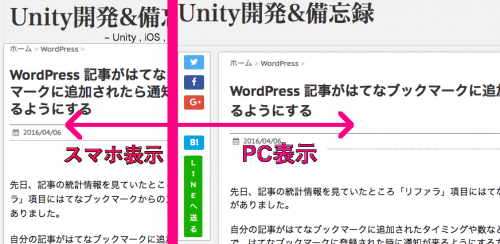
PC表示はそのままで、スマホで確認したときだけ処理が変更されるようになりましたか。
同じようにしてiPhone6やタブレット、PCのときの処理を追加していきましょう。
iPhone6以下の場合:
@media screen and (min-width : 321px) and (max-width : 375px){ }
タブレットの場合:
@media screen and (min-width : 376px) and (max-width: 768px){ }
PCの場合:
@media screen and (min-width : 1024px) { }
このように記述した後、{ }の内側にそれぞれ処理を書き足してあげることによってデバイスごとに処理を変更することができるようになります。
編集が完了したら、リロードして確認してみてください。
私のサイトの場合、スマホとPCによって両端の余白部分を変更しています。

デバイスの横幅や記述する内容などを変更して活用してみてください。
まとめ
今回の方法を使えば簡単にスマホとPCでレイアウトを変更させることができるようになりました。
ここで紹介したコードは「style.css」での判定だったのですが、PHP内で判定するには「wp_is_mobile()」などを使ってみてください。
せっかくPCでレイアウトをカスタマイズしたのに、スマホから確認したらレイアウトが崩れていたなんてことになってしまうと、ユーザビリティにも関わってきてしまうのでぜひカスタマイズを変更してみてください。
cssをカスタマイズしたのに変更が反映されない時はリロード方法を変えてみたら? - クリアメモリ
ではまた。





















































