
Unityでは3Dゲームを簡単に作ることができるのですが、私は基本的に2Dのゲームを作っています。
2Dゲームは平面画像で作るので、奥行きのある回転を作ることはできませんでした。
そこで、2D画像に奥行きがあるように見える「ロケットの翼」を作ってみました。
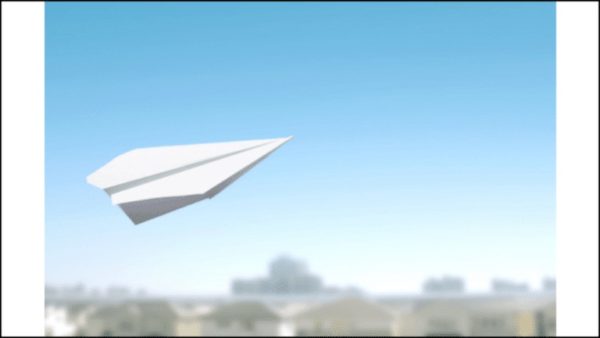
詳しくは動画がありますので確認してください。
はじめに
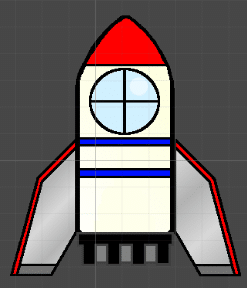
今回作成した動作は以下の画像にある「ロケット」の翼を回転させたというものです。

(実際のロケットの翼は回転しませんが無視してください…。)
今回使用した画像は
- 「ロケット本体」
- 「右翼1」
- 「右翼2」
- 「左翼1」
- 「左翼2」
の5種類です。
上記の画像ではわかりにくいですが、ロケットの中心部に「右翼2」と「左翼2」が配置されています。
それぞれの画像を回転させているので、限りなく無に近い線で表示されています。
今回実装した動作を動画でご確認ください。
今回の手順
今回の手順は基本的に以下のようなものになっています。
- 画像の作成
- 画像の配置
- 翼を回転させるアニメーションを作成
- SortingOrderを変更するスクリプトを作成
- アニメーションからスクリプトの値を変更
では順番に説明していきます。
(画像の作成は省略します。各自画像を用意しておいてください。)
画像の配置
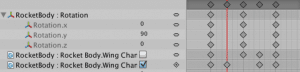
「右翼2」と「左翼2」のRotation yを90に変更してください。
Sceneビュー上では見えなくなりますが、回転させた時に見えるようになるので大丈夫です。
Rotationを変更したら、オブジェクトの座標を変更します。
本体の中心下部に配置してください。

翼を回転させるアニメーション
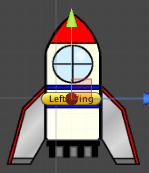
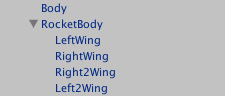
まず翼だけを空のGameObject内に配置し、本体画像を別のオブジェクトとして配置しましょう。
これは本体を回転させないようにするためです。

この画像では「Body」が本体画像、「RocketBody」の中にあるのが翼の画像です。
今回のアニメーションでは「RocketBody」を回転させます。
配置できたら新しいアニメーションを作成しましょう。
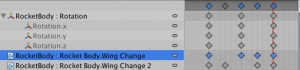
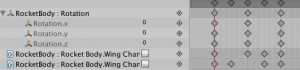
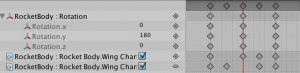
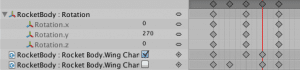
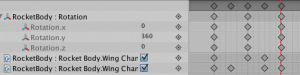
以下の画像を参考にして、オブジェクト全体を回転させるアニメーションを作成します。
![]()
0 > 180 > 360の順に回転させるようになっています。
再生速度などは各自調整してください。
これで回転させるアニメーションは完成しました。
そのほかPositionがズレてしまう場合も調整しましょう。
SortingOrderをコードから変更する
Spriteの表示優先度であるSorting Orderですが、こちらはコードからも変更することができます。
このようなコードを使うことで、SpriteのSortingOrderをコードから変更できます。
さらにSortingLayerも変更したいという時には、同じようにしてsortingOrderの部分をsortingLayerNameに変更すれば良いです。
では実際に使ったコードを紹介します。
using UnityEngine;
using System.Collections;
public class RocketBody : MonoBehaviour {
GameObject RightWing;
GameObject LeftWing;
GameObject RightWing2;
GameObject LeftWing2;
public bool WingChange = false;
public bool WingChange2 = false;
// Use this for initialization
void Start () {
RightWing = GameObject.Find ("RightWing");
LeftWing = GameObject.Find ("LeftWing");
RightWing2 = GameObject.Find ("Right2Wing");
LeftWing2 = GameObject.Find ("Left2Wing");
}
void Update(){
if (WingChange) {
RightWing.GetComponent ().sortingOrder = 3;
LeftWing.GetComponent ().sortingOrder = 0;
} else {
RightWing.GetComponent ().sortingOrder = 0;
LeftWing.GetComponent ().sortingOrder = 3;
}
if(WingChange2){
RightWing2.GetComponent ().sortingOrder = 3;
LeftWing2.GetComponent ().sortingOrder = 0;
} else {
RightWing2.GetComponent ().sortingOrder = 0;
LeftWing2.GetComponent ().sortingOrder = 3;
}
}
}
このようにすることで、Unityから表示優先度を変更することができます。
本来は0や3の数値をfloat型で指定したほうが良いです。
また0と3になっているのは、私の環境によるものなので、それぞれ調整してください
これで回転させる方法と、表示順位を変更する方法が完成しました。
ではいよいよ翼が回転しているように見えるアニメーションにしていきます。
アニメーションからコードの値を変更
先ほど作成したコード内の public bool をアニメーションから変更していきましょう。
(WingChangeがtrueなら表示順位を変更という使い方をしています)
「回転させるアニメーション」で作成した翼を回転させるアニメーションに、任意のタイミングでスクリプトを呼び出す処理を追加しましょう。

スクリプトの追加はアニメーションタブにある「Add Property」から追加できます。
5つのキーを配置してください。
このタイミングで、コードのWing Change をtrueにしたりfalseにしたりできます。
左から順番に説明します。
0

15

30

45

60

これで翼が回転したら、本体の裏に回るというような動作になりました。
実際に確認してみてください。
まとめ
今回の方法を使えば2Dの画像に奥行きのある回転を実装することができました。
動画を見てもらえれば分かる通り、回転なしの場合と比べるとかなり違いがわかると思います。
シューティングゲームのプレイヤーや敵などにも使えそうですし、丸太の周りを棘が回るというようなオブジェクトも作れそうですね。
ぜひ試してみてください。
ではまた。