
今回は、サイドバーに最新記事を表示するプラグインを紹介します。
今までは「Newpost Catch」というプラグインを使っていたのですが、ブログの速度を格段に早くするという記事で紹介したような事が原因で別のプラグインを使う事にしました。
ブログの速度を上げたい時にみてみてください。
はじめに
ブログの速度を上げる方法と測定の方法はこちらの記事で紹介しています。
【Wordpress】ブログの速度を劇的に早くするServe scaled imagesへの対処法! - クリアメモリ
今回使わせていただくプラグインは「Recent Posts Plus」というプラグインです。
ダッシュボード > プラグイン > 新規追加 > Recent Posts Plusと検索し、プラグインをインストールしましょう。
これで、Recent Posts Plusのインストールは完了です。
サイドバーに新着記事を表示する
外観 > ウィジェット と進み、表示したい位置にRecent Posts Plusのウィジェットを追加します。
次に、追加されたRecent Posts Plusのウィジェットを設定しましょう。
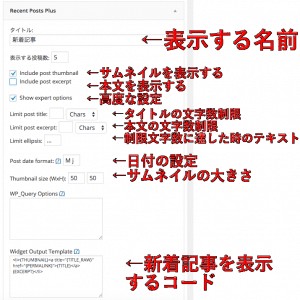
以下を参考にして好みの設定にしましょう。

(Show expert optionsにチェックを入れていないと文字数制限などの設定は表示されないので注意して下さい。)
これで新着記事は表示されるのですが、私の場合この設定だけではうまくいきませんでした。
表示はされたのですが、サムネイルの大きさやタイトルが変な位置に表示されていたりしました。
表示を調整する
まずWidget Output Templateに以下のように記述します。
次に、style.cssを編集しましょう。
以下のように記述します。
.widget_recent_post-image や .widget_recent_post-image imgを編集するとサムネイルの大きさを変更する事ができます。
ページのレイアウトに合わせて編集しましょう。
編集が終わったらウィジェットの保存を選択しましょう。
全てが完了したらページを見て確認しましょう。
編集がすぐに反映されない時はこちらを参考にして下さい。
cssをカスタマイズしたのに変更が反映されない時はリロード方法を変えてみたら? - クリアメモリ
これでブログの最新記事を表示する事ができるようになりました。

まとめ
サイドバーに新着記事を表示する事で、ブログ内にある他の記事を紹介しやすくなります。
また今回のプラグインを使う利点はもう一つあります。
それは、「サムネイル付きで最新記事を表示できる」という事です。
WordPress純正の最新記事を表示するウィジェットではサムネイルが表示できず、味気ないリンクだったのですが、このプラグインで解決できます。
まだサイドバーに何も表示していない人や、文字のみの新着記事を表示しているという人はぜひお試しください。
ではまた。





















































