
今回は、WordPressで「ビジュアルエディタのCSS」をカスタマイズする方法について紹介します。
記事ページだけでなく記事編集ページでも同じCSSを使うことで、公開後の見た目を意識しながら記事を執筆できるようになりました。
メインで使っているCSSをコピペするだけでOKなのでチェックしてみてください。
はじめに
今回紹介する内容は「WordPressのビジュアルエディタにCSSを適用させる方法」です。
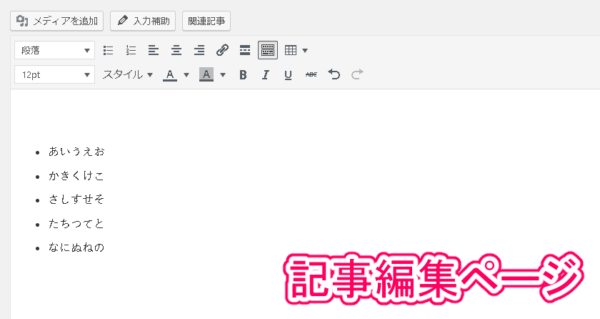
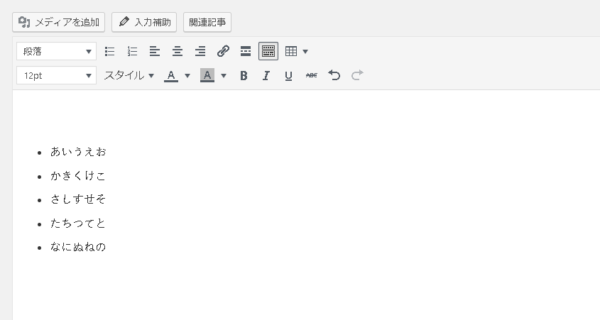
デフォルトだと、WordPressの記事編集ページはこんな感じ。


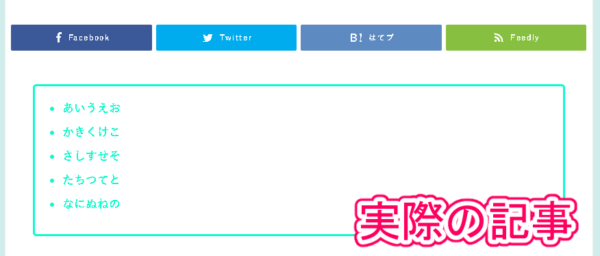
記事編集ページと、実際に記事を公開した後で見た目が変わってしまいました。

こういったとき、記事編集ページと公開後のページで同じCSSを適用させられたら便利ですよね。
今回はそういったお話です。
CSSのプログラムを書く必要はなく、基本コピペでいけるので参考にしてみてください。
ビジュアルエディターのスタイルシートを作る
WordPressで編集ページのCSSを設定するためには「ビジュアルエディターのCSS」が必要になります。
テーマによっては、すでに用意されている場合があります。
WordPress > 外観 > テーマエディタ の中に「ビジュアルエディターのスタイルシート」が存在している方は、「ビジュアルシート用のCSSを追加」まで飛ばしてください。
FTPでCSSファイルを作成
では実際に「editor-style.css」を作成していきましょう。
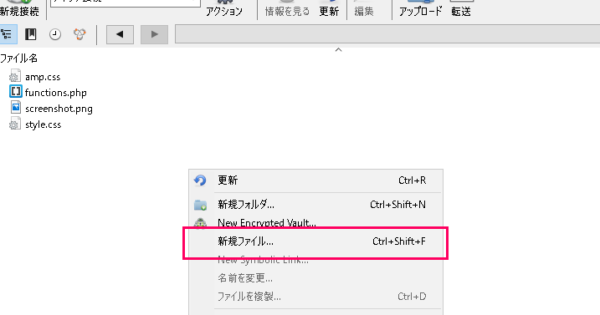
FTPソフトなどを使用し、以下の階層にcssファイルを新規追加してください。

こんな感じで追加します。

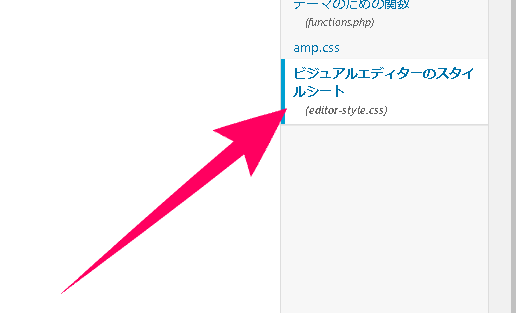
WordPressのテーマエディタページに「ビジュアルエディターのスタイルシート」または「editor-style.css」というような項目が追加されていればOKです。

ビジュアルエディター用のCSSを追加
WordPressはeditor-style.cssを追加するだけじゃ適用されません。
この中に「記事で使っているCSS」をコピペする必要があるんです。

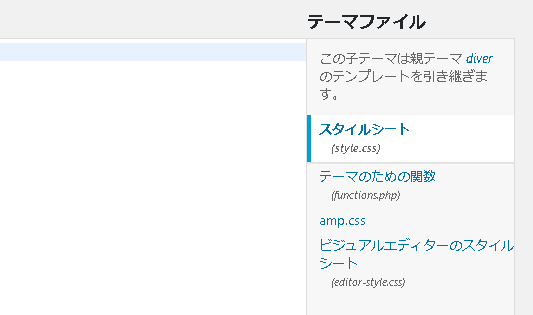
先ほどと同じ「テーマエディター」ページにスタイルシート(style.css)という項目があります。

テーマエディター内にCSSを記述している人は、これを「editor-style.css」にコピペ。
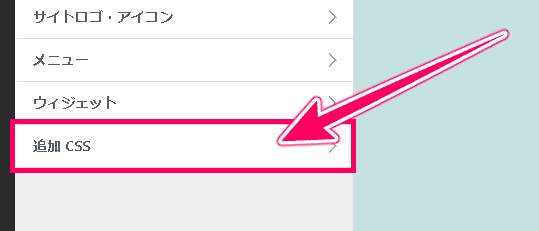
テーマのカスタマイザーからCSSを追加している方は、テーマごとのCSS欄からコピーしましょう。

もちろんeditor-style.cssに直接記述しても良いですが、公開後の記事と見た目をそろえるのがオススメ。
style-editor.cssを読み込む
実際にビジュアルエディタのCSSを読み込むには「function.php」にコードを追加する必要があります。
先に記事編集ページの動作を確認してから行った方が良いかもしれません。

function.phpの一番下に、以下のようなコードを追加してください。
add_editor_style("editor-style.css");
これで、先ほど作成した「editor-style.css」を読み込むようになりました。
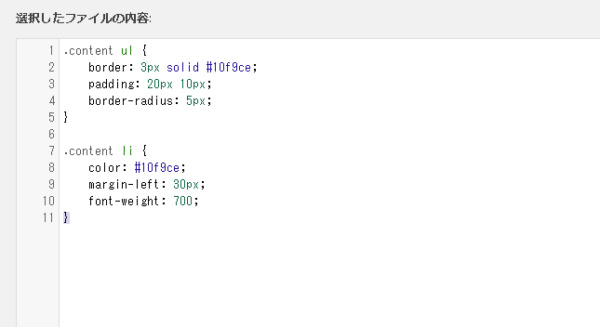
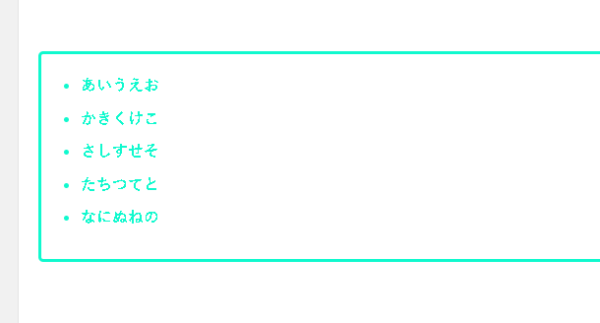
試しに「リストのCSS」を追加してみましょう。

.content ul {
border: 3px solid #10f9ce;
padding: 20px 10px;
border-radius: 5px;
}
.content li {
color: #10f9ce;
margin-left: 30px;
font-weight: 700;
}


先ほど紹介した「ビジュアルエディタのCSS」を調整すると、以下のようになりました。


サイトのCSSを変更したらコピペしなおそう
まとめ
今回紹介した方法を使うことで「ビジュアルエディターの見た目」を実際の記事と同じにすることができました。
今まで、プレビューを使って実際の表示をチェックしていた方は、ぜひ参考にしてみてください。
ではまた。






















































