
以前、WordPressの記事内に「jQuery」を記述して動作させる方法を紹介しました。
WordPressは、jQueryを直接書き込むことでその記事限定で動作するコードが記述できるようになります。
ところが先日確認したところ、記事の内容は変更していないのにjQueryだけがうまく動作しませんでした。
色々と試してみた結果、おそらくWordPressのキャッシュプラグイン「WP Fastest Cache」が原因だと判明。
今回の方法を使えば、Fastest Cacheの設定はそのまま、jQueryの書き方を変えるだけで正しく動作できたので参考にしてみてください。
はじめに
今回紹介する内容は「WordPressの記事内に記述したjQueryが動かない場合の対処」について。
まずは、以前紹介したjQueryの書き方をチェックしておいてください。
今回の記事では、この方法を使っても動かない場合の対処法となります。
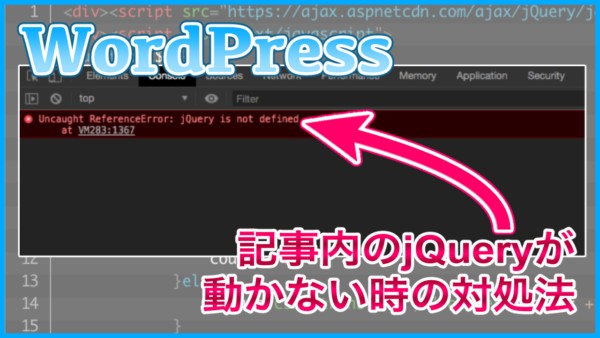
GoogleChromeの「デベロッパーツール」から確認してみると、以下のようなエラーが発生してjQueryを読み込めていませんでした。
Uncaught ReferenceError: jQuery is not defined at VMxxx:xxxx
どうやら、jQuery自体を認識できていないようですね。
エラーが発生したタイミングやブログの変更点などを考えた結果、WP Fastest Cacheというキャッシュプラグインが影響しているとわかりました。
このような場合でも、特定の記事だけでjQueryを実行することができたのでチェックしてみてください。
記事内に書いたjQueryがうまく動作しない原因は「WP Fastest Cache」かも?
Uncaught ReferenceError: jQuery is not defined
特定の記事でだけ動作するjQueryの書き方
まず先に、以前の記事で紹介した「特定の記事でだけ動作するjQueryの書き方」をおさらいしておきましょう。
今回紹介する方法でも、基本的に同じ書き方となっています。
すでにちゃんと記述できている方は飛ばしてOK。
キャッシュプラグインでjQueryが動かない時の対処法 まで進む >
WordPressの場合、記事の自動入力機能があります。

記事内にjQueryを書く時は、以下のような書き方をしないとエラーが発生します。
- <script> </script>の中にjQueryを記述する
- <script></script> を <div> </div>で囲む
- jQueryの書き出しは (function($){ })(jQuery); にする
- コード内に空白行を入れない
こんな感じで、いくつかの決まりごとがありました。
正しく記述しないと、今回と同じような「Uncaught ReferenceError: jQuery is not defined」が表示されます。
これが理由で原因を見つけるのに手こずりました。
キャッシュプラグインでjQueryが動かない時の対処法
では実際に、キャッシュプラグインが原因でjQueryが動かなくなった時の対処法をみていきましょう。
WP Fastest Cacheが原因の場合、もう一度jQuery本体を読み込み直すことで簡単に実装できます。
本来、jQueryというのはWordPressが自動的に読み込んでくれるものです。
ただし、キャッシュプラグインを使った場合は、それらの機能で読み込むタイミングが変わったりしているんじゃないかと思います。

jQueryの命令が出た後にjQuery本体を読み込んでも遅いですよね。
これは当然エラーが発生します。
それなら、記事内のコードを読み込む直前でもう一度jQueryを読み込めば良いんじゃないか、と考えました。
具体的な書き方は以下を参考にしてみてください。
<div><script src="https://ajax.aspnetcdn.com/ajax/jQuery/jquery-1.12.3.min.js"></script></div>
<div><script type="text/javascript">
(function($) {
var rotate = $(".rotate");
var click = false;
var roop;
var count = 0;
function start(){
roop = setInterval(function(){
count++;
if(count > 360){
count = 0;
}else{
rotate.css("transform", "rotate("+ count +"deg)");
}
}, 10);
}
rotate.click(function(){
toggle();
});
function toggle(){
if(click){
clearInterval(roop);
click = false;
}else{
start();
click = true;
}
}
})(jQuery);
</script></div>
こちらは、クリックされたら回転し続けるコードのサンプルページで使用したjQuery。
上のコードの1行目をみてください。
実際に動作させたいコードの上に以下のような記述がありますよね。
<div><script src="https://ajax.aspnetcdn.com/ajax/jQuery/jquery-1.12.3.min.js"></script></div>
これはjQueryを読み込むためのコードです。
jQuery本体を直前で読み込み直したところ、なんとも無かったかのようにあっさり動作しました。
もちろん、先ほど紹介した「WordPressの記事内にjQueryを記述する方法」はちゃんとしていないとダメでした。
うまく動作しない時は、<div>で囲んだか、空白行を入れていないかなども確認してみてください。
まとめ
今回紹介した方法を使うことで、WP Fastest Cacheのようなプラグイン導入時でもWordPressの記事内でjQueryを動かすことができました。
キャッシュプラグインの種類やWordPressのバージョン、使用しているテーマなどによって変わってくるかもしれませんが、記事内のjQueryがうまく動作しない方は試してみてください。
ではまた。