はてなブログで運営している時、重要になってくるのが「はてなブックマーク」ですよね。
できれば、はてなブックマークをもらった時は通知が欲しい。
はてなブログの管理画面に行けば通知を確認できるのですが、今回ははてなブックマークを「Chrome拡張機能」から確認する方法を紹介します。
はじめに
実は以前、同じ拡張機能の紹介記事を公開しているんですよね。
その記事は基本的に「WordPress」ユーザーに向けて書いたものだったので、リライトではなく、そっちはそっちで残しつつはてなユーザー目線で記事を書いてみようと思います。
基本的に機能に違いはないので、どっち読んでも一緒なんですけどね。
この拡張機能は、GoogleChromeを使っている人ならぜひ入れておいたほうが良いと思うので早速見ていきましょう。
はてなのお知らせ
今回紹介するChrome拡張機能は「はてなのお知らせ」という名前です。
いかにもな名前ですが、はてなブログの管理画面にある通知ボタンを「Chrome」のブラウザ上に表示できると思ってください。

では実際に「はてなのお知らせ」を追加していきましょう。
はてなのお知らせを追加する
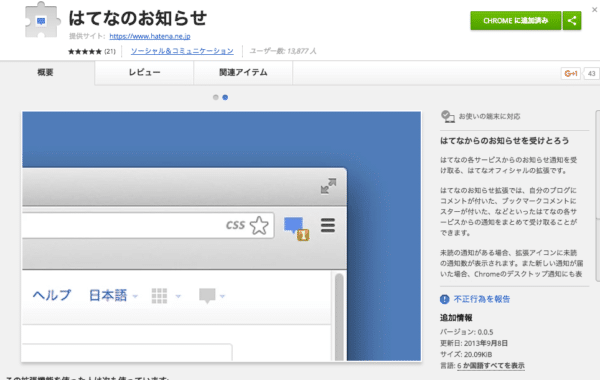
以下のリンクから「はてなのお知らせ」を追加することができます。
Chrome拡張機能なので、それ以外のブラウザで同じようなアドオンがあるかは未確認です。
Hatena::Notify - Chrome Web Store

ちなみにこちらの拡張機能は「hatena.ne.jp」から提供されています。
つまり、はてなブログが公式に提供している拡張機能なので安心して使用できますね。
ログインしよう
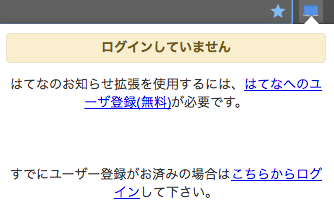
はてなブログなどのアカウントにログインしていない場合、以下のように表示されると思います。

この状態じゃ確認はもちろん通知も受け取れないので、まずはログインする必要があります。
所持しているアカウントがある場合は「こちらからログイン」をクリック、初めてはてなを使う場合は「無料登録」が必要です。

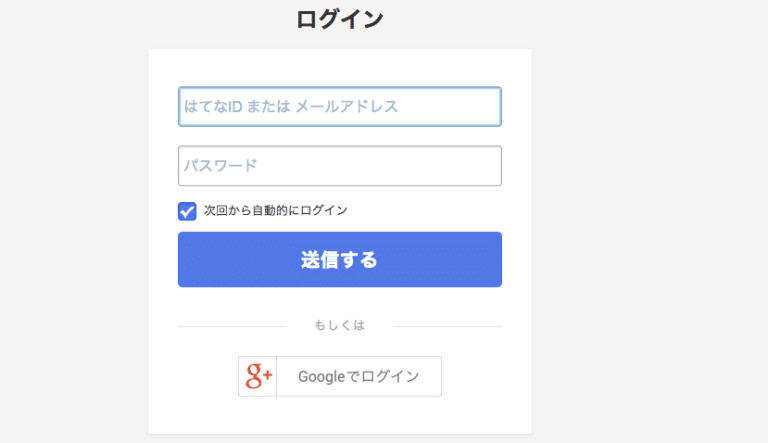
「こちらからログイン」をクリックするとこのようなページが表示されるので、はてなブログを運営しているアカウントでログインしましょう。
これで、はてなのお知らせを使う準備が整いました。
実際に使ってみる
では、はてなのお知らせが追加できたので実際に使っていきましょう。
とは言っても基本的な設定は特になく、追加した段階で完了しています。
はてなのお知らせを追加したことによって、はてなブログの管理画面にアクセスして確認していた「はてなブックマーク」や「はてなスター」「読者追加」なんかの通知も受け取ることができます。

実際に通知が来ると、こんな感じで1とか2とか表示されます。
では、通知が来たと仮定してクリックしてみましょう。

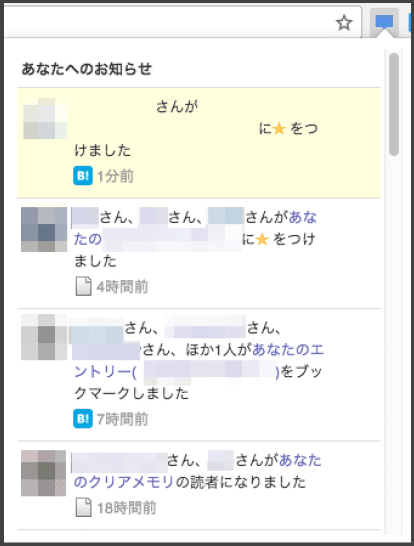
自分のアカウントに通知が来ていた場合このように表示されます。
管理画面と同じように使えるんですよ。
これがブラウザで確認できるため、はてなブログを開いていない時でもすぐに通知を確認できますね。
ちなみにこの拡張機能、はてブなどが発生してから通知が来るまでが早いんです。
時間帯やアクセス量によって変わるかもしれませんが、ほぼノータイムで通知をチェックできると思います。
まとめ
今回紹介した「はてなのお知らせ」いかがだったでしょうか。
Chromeを使っているはてなユーザーであれば、すでに追加している方も多いかもしれません。
もしまだ追加していないのであれば、簡単で安心ですのでぜひ使ってみてください。
ではまた。