今回は、はてなブログのサイドバーに追従する「メモ帳」を表示させてみました。
記事を読みながらメモを取れて、最終的にまとめてコピーもできるので試してみてください。
はじめに
技術系のブログを書いていたり、漫画のまとめなんかの記事を読んでいると、いくつもメモしておきたい項目が出てきますよね。
そのような時にブログ内でサラッとメモ書きできたら便利じゃないですか?
そこで今回は「はてなブログ」のサイドバーに追従するメモ帳を設置する方法を紹介します。

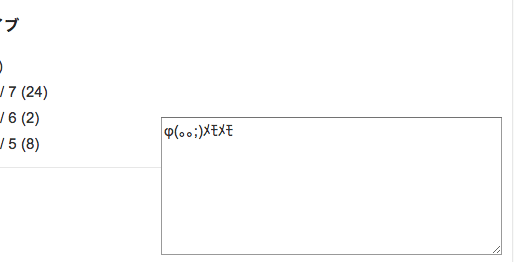
こんな感じのメモ帳が常にページの右下に表示されるイメージです。
ちなみにこちらの顔文字は「FACEMARK」様のサイトから使わせていただきました。
では早速ですがメモ帳を作成していきましょう。
サイドバーに設置
今回の方法では、はてなブログのデザインからサイドバーにメモ帳を設置します。
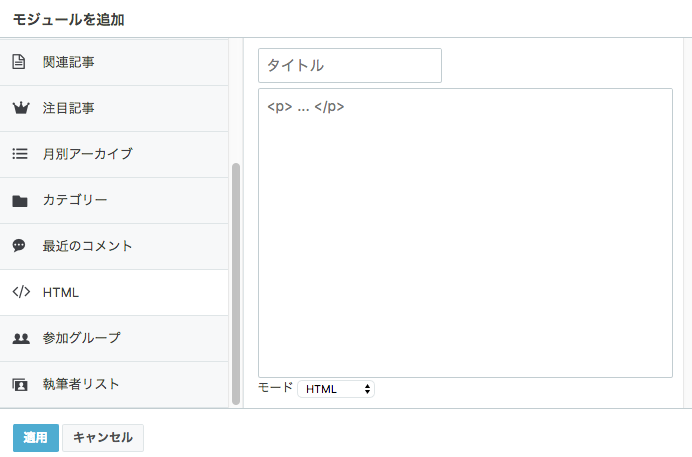
サイドバーの「モジュールを追加」から「HTML」を選択してください。

この中にテキストエリアを設置していきます。
メモ帳を設置
では、先ほど設置したモジュールの中にテキストエリアを表示するための記述を追加していきましょう。
まずは、もっとも簡略化されたテキストエリアのコードです。
<textarea></textarea>
実はたったこれだけの記述でテキストエリアを設置できてしまうんです。

ですがこれだけだと、やはり見た目やサイズが良くないですよね。
そこで、以下のように書き換えてみましょう。
メモ帳のサイズを調整
まずは横幅と高さを変更してみます。
先ほどのコードを以下のように書き換えてみてください。
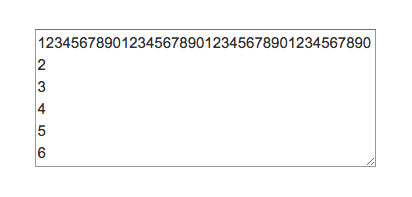
<textarea rows="6" cols="40"></textarea>
このようにすると横幅と高さが広がります。

rowsは行数です。テキストを入力した時に六行分の高さになっています。
同様にcolsは一行あたりの文字数です。
先ほどのコードでは40文字分の横幅を取ってみました。

サイトに合わせてそれぞれの値を調整してみてください。
メモ帳を追従させる
続いてメモ帳を右下に追従させる方法です。
cssの方に書いても良いのですが、せっかくなのでまとめて設定しちゃいましょう。
先ほどのコードをさらに以下のように書き換えます。
<textarea rows="6" cols="40" style="position:fixed; right:10px; bottom:10px;"></textarea>
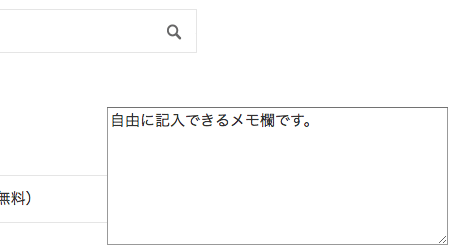
これで、設置したメモ帳はページ右下から10px開けた場所に追従します。
タイトルとテキストを設定
最後は、設置したメモ帳にデフォルトで入れておくテキストの設定です。
textareaタグの間に自由に記入してみてください。
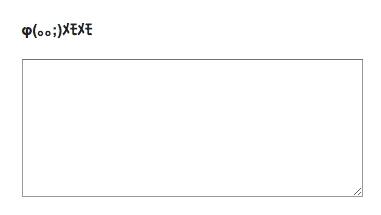
<textarea rows="6" cols="40" style="position:fixed; right:10px; bottom:10px;">φ(。。;)メモメモ</textarea>
今回の例では「φ(。。;)メモメモ」を表示させましたが、表示させるテキストは何でもいいです。
空白でも構いません!
「自由に記入できるメモ欄です。」とか書いておくとわかりやすいかも。

追従させない場合は、HTMLモジュールのタイトルの中に記入してもOKです。

まとめ
今回紹介したように「textareaタグ」を使えば、はてなブログのサイドバーにメモ帳を表示させることができました。
冒頭でも紹介した通り、技術系やまとめ系のように覚えておくコンテンツが多いタイプのブログに設置してみてはいかがでしょうか。
ではまた。