今回は「はてなブログコメント欄」下に、”コメント時の注意点”のようなリンクを設置する方法を紹介します。
もらったコメントへの返信に関する説明や、コメント方法に対しての注意点をあらかじめ知らせておくことで、よりスムーズにコメントしていただけるようになるので、ぜひカスタマイズしてみてください。
はじめに
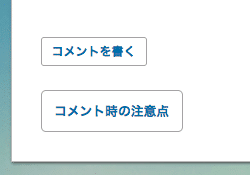
今回紹介するカスタマイズでは「はてなブログのコメントボックス下に、コメント時の注意点を設置」できるようになります。
以下を確認してください。

このリンクをクリックすることで、自分で作成した「コメント時の注意点」をチェックしてもらえるようになります。
これまでは、せっかくコメントをいただいても、返信に対して通知されなかったり「HTMLタグ」が自動的に変換されてしまうことがありました。
コメントした方は、通知が来るものだと思っているかもしれませんし、HTMLタグが反応しても大丈夫と思っているかもしれません。
そういった注意点を前もって知らせておくことで、思わぬトラブルを回避できるのではないでしょうか。
大まかな流れ
先に、今回カスタマイズする大まかな流れをみておきましょう。
今回のカスタマイズはこのように行います。
- コメント時の注意点(記事)を作成
- 読者に通知せずに記事を公開
- 「コメントを書く」ボタンの下にリンクを設置
- スタイル(CSS)を調整
こんな感じで作成していきます。
コメント時の注意点記事を作成
では実際に、確認してもらう「コメント時の注意点(記事)」を作成していきましょう。
私は、以下のような記事を作成してみました。
ざっくりと説明すると
- コメント返信時は基本的に通知しないよ!
- コメントにHTMLタグを使う時は「<>」にしてね!
って感じで構成されています。
記事を作成する時は、必ず「自分の言葉」で作成してください。
そうしないと、Googleから「関連したコンテンツ」でペナルティを受ける可能性がありますからね。
読者に通知しないで記事を公開
では、作成した記事を公開しましょう。
この時、ある方法を取ることで「読者に通知せずに記事を公開」することができます。
私の場合、今回のような「読む必要がない記事」の時は、この方法を使うことが多いです。
今回のカスタマイズ以外でも使えるので、ぜひ覚えてみてください。
リンクを設置
記事が公開できたら、いよいよリンクを設置する作業に入ります。
注意点記事のリンクを設置するためには「javascript(jquery)」を利用します。
まずは、以下のコードを「記事下」に追加しましょう。
<script type="text/javascript" src="http://code.jquery.com/jquery-1.9.1.min.js"></script>
※過去に追加している場合、このコードは不要です。
続いて、コメントボックスの下に「コメント時の注意点」というリンクを設定します。
先ほどと同様、以下のコードを「記事下」に追加しましょう。
<script>
document.addEventListener("DOMContentLoaded", function(){
$(".comment-box").after('<div class="comment-note"><a href="記事のURL">コメント時の注意点</a></div>');
});
</script>
たったこれだけ!
「記事のURL」と書かれた箇所は、先ほど作成した記事のURLに書き換えてください。
コード内の「コメント時の注意点」と書かれた箇所を書き換えることで、リンクに設定される「文字列」をカスタマイズすることもできます。
自分の好きなテキストに書き換えてみてはいかがでしょうか。
スタイル(CSS)を調整
最後に、設置したリンクのスタイル(CSS)を調整していきましょう。
とはいっても、CSSのカスタマイズは自由です。
自分のサイトデザインに合わせて自由にカスタマイズしてみてください。
サンプルとして、今回は私が作成した「スタイル(CSS)」を紹介しておきます。
特ににこだわりがなければ、これを利用してもOK!
PC用CSS:
.comment-note {
margin: 30px 0 0 0;
border: 1px solid #adadad;
padding: 10px;
border-radius: 5px;
width: 120px;
height: 20px;
text-align: center;
font-size: .8em;
font-weight: bold;
position: relative;
}
.comment-note>a {
color: #007ab3;
line-height: 40px;
text-decoration: none;
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
}
このようなコードを「はてなブログ > デザインCSS」の中に追加しましょう。
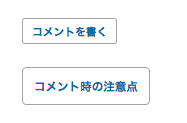
スマホ版がある方は、そちらにも同様のコードを設定してください。
モバイル用CSS:
.comment-note {
margin: 30px 10px;
background-color: #f7f8f9;
border: 1px solid #dfe5e7;
padding: 10px;
height: 20px;
text-align: center;
font-size: 0.9em;
font-weight: bold;
position: relative;
}
.comment-note>a {
color: #3d3f44;
line-height: 40px;
text-decoration: none;
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
}
スマホ用CSSの設定方法はこちらを参考にどうぞ。
実際に設定してみると、以下のようになりました。

リンクをクリックすると、先ほど作成した「コメント時の注意点」という記事が表示されたかと思います。
まとめ
今回紹介した方法を使えば、はてなブログでコメントしようとしている方に「注意点」を知らせることができました。
返信ができない点やHTMLタグが自動で書き換えられてしまう点など、コメントするまでわからないような部分に対して、事前に知らせることができるようになるので試してみてください。
ではまた。