cssでカスタマイズを行っていると、頻繁に使いたくなるのが「要素の非表示」ですよね。
こういった時にdisplay:noneを使うことになるのですが、SEO対策としてはあまり良くないようなので調べてみました。
もくじ
はじめに
今回紹介する記事は、cssで要素を非表示にする(隠す)「display:noneはSEO対策としてどうなのか」についてです。
display:noneを使うことで、読者には表示したくないテキストなどの要素を非表示にしておくことができて便利なのですが、多用しない方が良いという記事をよく見かけるんですよね。
そこで、display:noneについて調べてみました。
まずはdisplay:noneのおさらい
cssで使われるdisplay:noneは以下のような記述方法をとります。
.test {
display:none;
}
このように記述した場合、「test」というクラスを持つ要素は全て非表示になります。
レイアウトが崩れるのを防ぐ時や、要素の表示数を制限する時などに便利ですね。
クローラーにはどう見えてるの?
display:noneを使っているサイトにクローラーが訪れた場合、Googleはどのように判断しているのか調べてみました。
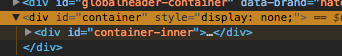
display:noneというのは、要素を非表示にするものであって削除するコードではないわけですから、Googleがサイトを見た時に「この要素はdisplay:noneで隠されてるな。」っていうのは把握しています。

こんな感じで、要素にdisplay:noneをつけても、その要素自体は削除されていないのがわかるかと思います。
隠しテキストになる!?
テキストなどの要素をdisplay:noneで非表示にした場合、ユーザーには見えないテキストを検索エンジンにのみ要素を見せているので、場合によっては「隠しテキスト」と見なされてしまう可能性があります。
隠しテキストっていうのは、テキストやリンクの文字サイズを極端に小さくしたり、文字の色を背景と同じにするなどして、意図的にユーザーの目に止まらないようにしたままコンテンツを増やすことです。
これに対してGoogleはペナルティを課すと言われているため、SEO対策としてはかなりマイナスですね。
問題はこのdisplay:noneを使うことで、その要素が隠しテキストだと見なされてしまう可能性があることなんです。
他の対策は無いの?
display:noneと似たような機能で「visibility: hidden」や「text-indent: -9999px」などがありますが、このどちらもSEO的にはマイナス・場合によってはペナルティがあるみたいです。
結局は、どれも【使っても良いけどそのコンテンツは評価しないよ。】ってことですね。
コンテンツを評価しない
display:noneを使った要素の中にコンテンツがある場合、検索エンジンはその要素を評価しないようです。
極端なことを言うと、仮に記事の中身をすべてdisplay:noneにしたら、どんなにコンテンツのボリュームが豊富で質の高い記事を書いていたとしても、検索エンジンはそのすべてを評価しません。
ですので、プッシュしたい内容(特に記事の内部)ではdisplay:noneを使わない方が良さそうです。
結局どうすれば良いんだろう
結局の場合、display:noneを使わないのが一番良いのですが、そういうわけにもいかないと思いますので、あくまで多用しないという対策ぐらいしかできませんね。
リンクテキストや重要コンテンツに対してのdisplay:noneは控えたり、SEO対策のためにdisplay:noneを使うのは控えた方が良さそうです。
とはいっても、サイトデザインによって「display:none」を使いたい場面は出てきますし、display:noneを使ったからといって、必ずしもブログの評価が下がるとも限りません。
結局は、Googleの判断次第といった感じでしょうか。
まとめ
今回紹介したように、悪意のあるdisplay:noneはSEO対策でみると、「場合によってマイナス」という結果になりました。
結局SEOに対して確実なことは言えないので、ある程度は仕方が無いとして割り切るか、display:noneを使わなくて済むカスタマイズにするかのどちらかになるかと思います。
一度自分のサイトをチェックして、無駄にdisplay:noneを使っている場所は無いか探してみましょう。
ではまた。