
今回は「はてなブログのグローバルヘッダー(ヘッダーメニュー)をドロップダウン形式で表示させる方法」を紹介します。
ドロップダウンで表示させることで、カテゴリーの数が多い場合でもスッキリした見た目になるので試してみてください。
はじめに
今回紹介する方法は「はてなブログのヘッダーメニュー(グローバルヘッダー)をドロップダウンメニューにする方法」です。
ヘッダーに設置したカテゴリーにマウスカーソルを合わせることで、入れ子になったカテゴリー詳細が表示されるようになります。

例えば「はてなブログ」という大カテゴリーがあって、その中に「はてなカスタマイズ」や「日記」などの小カテゴリーとして設置したい場合に便利です。
もっとシンプルなグローバルヘッダーの設置方法は過去に紹介しているので、こちらをチェックしてみてください。
では、ヘッダーメニューとして表示するHTMLを作成していきましょう。
ちなみに今回のカスタマイズは、PCでの表示を想定しています。
ヘッダーメニューのHTML
今回作成するドロップダウンのグローバルヘッダーは、以下のような階層で作成します。
-トップページ
- nav
--HOMEカテゴリー
--カテゴリー1
---カテゴリー1.1
---カテゴリー1.2
--カテゴリー2
---カテゴリー2.1
---カテゴリー2.2
・・・
「カテゴリ1」が大カテゴリー、「カテゴリー1.1」が小カテゴリーという感じですね。
HOMEは、トップページに戻るリンクを設置しておきました。
では、以下を参考にして、クラス名やカテゴリーを設定してください。
コードの設置場所は「ヘッダ > タイトル下」
<a href="トップページのURL"><span class="left-arrow">≪</span>タイトル名</a>
<div class="nav">
<ul class="nl clearFix">
<li>
<div class="global-nav-content">
<a href="トップページのURL">HOME</a>
</div>
</li>
<li class="dropdown-menu">
<div class="global-nav-content">カテゴリー1<span class="bottom-arrow">▾</span></div>
<ul class="global-contents">
<li><a href="カテゴリー1.1のURL">カテゴリー1.1</a></li>
<li><a href="カテゴリー1.2のURL">カテゴリー1.2</a></li>
</ul>
</li>
<li class="dropdown-menu">
<div class="global-nav-content">カテゴリー2<span class="bottom-arrow">▾</span></div>
<ul class="global-contents">
<li><a href="カテゴリー2.1のURL">カテゴリー2.1</a></li>
<li><a href="カテゴリー2.2のURL">カテゴリー2.2</a></li>
</ul>
</li>
<!-- カテゴリーを追加する場合 -->
<li class="dropdown-menu">
<div class="global-nav-content">...<span class="bottom-arrow">▾</span></div>
<ul class="global-contents">
<li><a href="...">...</a></li>
<li><a href="...">...</a></li>
</ul>
</li>
<!-- 階層を作らない場合 -->
<li>
<div class="global-nav-content">
<a href=""></a>
</div>
</li>
</ul>
</div>
このようになりました。
カテゴリーを追加したい場合は、カテゴリー1や2と同じ形式で追加します。
子要素になるカテゴリーが不要な場合は、以下のコードを追加しましょう。
<li>
<div class="global-nav-content">
<a href=""></a>
</div>
</li>
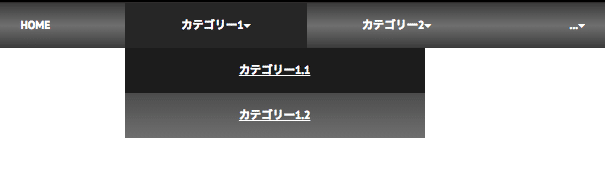
実際に表示できると、以下のようになりました。

続いて、作成できたカテゴリーにスタイルを設定していきましょう。
CSSをカスタマイズ
今回のドロップダウンメニューには、以下のようなCSSを作成してみました。
はてなブログのデフォルトで表示されているヘッダーは非表示を前提として進めていきます。
#top-editarea>a {
float: left;
line-height: 45px;
color: white;
text-decoration: none;
font-weight: bold;
padding-left: 20px;
font-size: 1.2em;
}
div#top-editarea {
background: linear-gradient( rgba(0, 0, 0, .8), rgba(69, 69, 69, 0.8), rgba(0, 0, 0, .8));
position: fixed;
right: 0;
top: 0;
left: 0;
z-index: 1;
}
.nav>ul {
display: flex;
margin: 0 auto;
padding: 0;
width: 65%;
float: right;
}
.nav>ul>li {
box-sizing: border-box;
float: left;
list-style-type: none;
width: 15%;
height: 45px;
line-height: 45px;
text-align: center;
word-wrap: break-word;
margin: 0 auto;
margin-left: -1px;
margin-right: -1px;
position: relative;
font-size: .7em;
transition: box-shadow .3s ease-out;
}
.nav>ul>li>div, .global-nav-content>a {
display: block;
color: white;
text-decoration: none;
font-weight: bold;
cursor: pointer;
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
padding: 0 3px;
}
.nav>ul>li:hover {
box-shadow: 0 0 50px 25px #262626 inset;
cursor: pointer;
}
.global-contents {
background: linear-gradient(#262626, #6f6f6f);
padding-left: 0;
margin-top: 70px;
width: 300px;
text-align: center;
opacity: 0;
visibility: hidden;
transition: all .3s ease-in-out;
}
.global-contents>li {
list-style-type: none;
position: relative;
width: 300px;
height: 45px;
}
.global-contents>li:hover {
background-color: #1c1c1c;
transition: background-color .5s ease-in-out;
}
.global-contents>li>a {
color: white;
font-weight: bold;
font-size: 1em;
text-align: center;
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
}
.global-show {
visibility: inherit;
opacity: 1;
margin-top: 45px;
}
このようなCSSを「デザインCSS」の中に追加することで、先ほど設置したグローバルヘッダーの見た目が変わったと思います。
nav>ul>li の「width」は、表示したいカテゴリーボックスのサイズを調整してください。

ここまできたら、あとはマウスカーソルが乗ったときの動作を設定するだけです。
JavaScriptを追加していきましょう。
ドロップダウンを動作させる
今回の方法では、jQueryを使います。
初めて使う方は、「フッター」などの一番上に追加しておきましょう。
<script type="text/javascript" src="http://code.jquery.com/jquery-1.9.1.min.js"></script>
では、ドロップダウンを動作させるコードが以下。
このコードは「デザイン > フッター」に追加します。
<script>
document.addEventListener("DOMContentLoaded", function(){
$('.dropdown-menu').hover(function() {
$(this).find(".global-contents").addClass('global-show');
},
function() {
$(this).find(".global-contents").removeClass('global-show');
}
);
});
</script>
こんな感じのコードを追加するだけで、先ほど設置したドロップダウンメニューが動作するようになります。
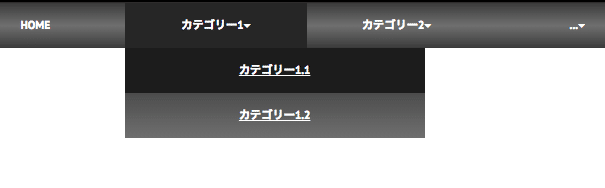
実際にマウスカーソルを合わせてみると以下のようになりました。

簡単にコードの解説をしておきます。
今回のJavaScriptでは、「dropdown-menu」というクラスを持つ要素にマウスカーソルが乗った時に発火されます。
カーソルが乗った要素の中にある「global-contents」という要素に「global-show」というクラスを追加しました。
それによって、先ほどCSSで設定しておいた「global-show」スタイルが作動するため、アニメーションみたいな動作をするわけですね。
逆に、マウスカーソルが離れた時は、「global-show」クラスを削除しています。
まとめ
いかがだったでしょうか。
グローバルナビゲーションメニューをドロップダウン形式にすることで、表示したいカテゴリー数が多い時や、より細かくカテゴリーを分類したい時にスッキリした見た目になります。
URLやカテゴリー名以外は基本コピペで実装できるので、ぜひ試してみてください。
ではまた。