
今回は「はてなブログにGoogle タグマネージャ」を導入する方法を紹介します。
Googleタグマネージャを使うことで、どこまでスクロールされたかや、どんなリンクがクリックされたのかなどを記録できるようになるので、ぜひ導入してみてください。
はじめに
今回紹介するのは「はてなブログにGoogle タグマネージャを導入する方法」です。
Googleアナリティクスと同じように、用意されたコードをコピペするだけで実装できるので試してみてください。
ではまず、Google タグマネージャに登録していきましょう。
Google タグマネージャに登録
以下のリンクから「Google タグマネージャ」にアクセスしてください。
タグマネージャ - アナリティクスのタグ管理 | Google タグマネージャ(GTM) – Google
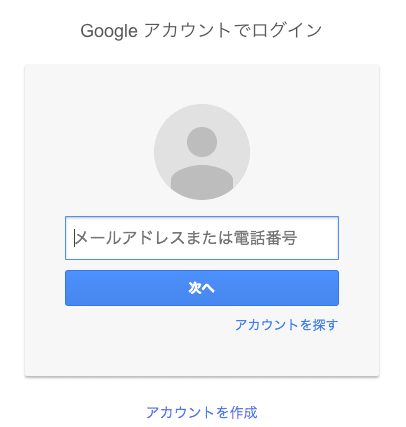
「無料登録」というボタンがあるのでクリックすると、Googleアカウントでログインするページが表示されます。
ここで入力するGoogleアカウントは、Googleアナリティクスを利用しているアカウントと同じものにしておきましょう。

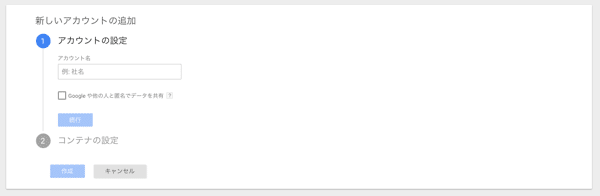
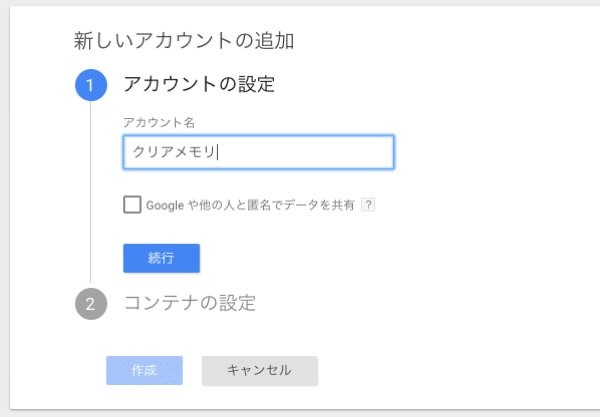
うまくログインできると、「新しいアカウントの追加」ページが表示されるので、新規作成していきます。


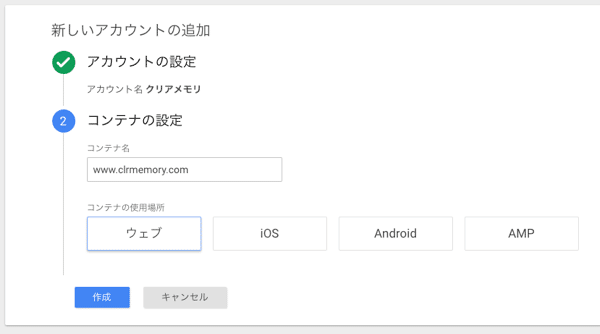
アカウント名は任意のものを記入し「続行」をクリックすると、コンテナの設定項目が表示されるので、ここでは「Google タグマネージャを使うサイトURL」にするとわかりやすくなるのでオススメ。

英語の利用規約が表示されるので、問題がなければ右上の「はい」をクリック。

最後に「作成」をクリックすれば、Google タグマネージャに登録できました。
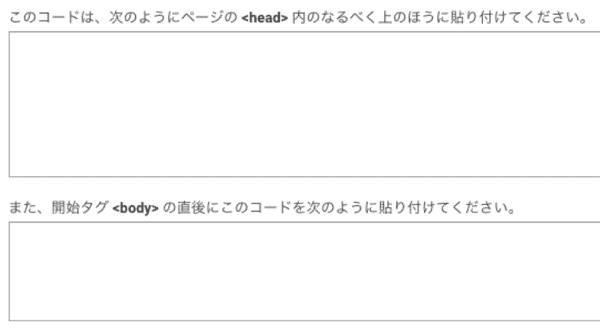
うまくいくと、Google タグマネージャを導入するためのコードが表示されたはずです。

コードをチェックする
作成時は自動的にコードが表示されたのですが、後から取得する方法もチェックしておきましょう。
コードを表示するのは簡単で、Google タグマネージャにアクセスし「管理」をクリックします。

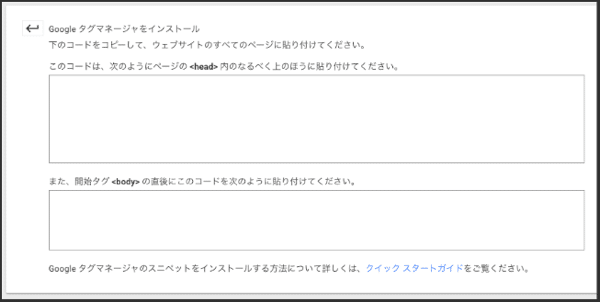
コンテナを選択して「Google タグマネージャをインストール」をクリックすると、先ほど表示されたのと同じコードが表示されました。
これをコピーすればOKです。


はてなブログにタグマネージャを導入
では実際に、はてなブログに「Google タグマネージャ」を導入していきましょう。
先ほど、以下のようなコードが表示されたと思います。

これらのコードを、はてなブログ側の適した場所にコピペします。
まずはhead欄のコードを設置しましょう。
head内のなるべく上の方
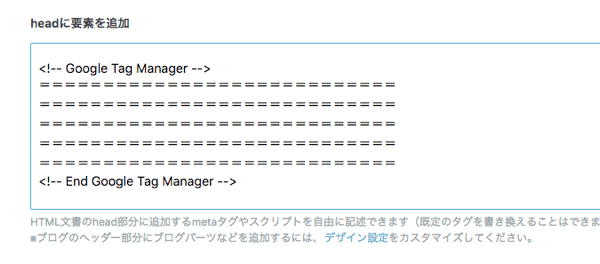
「head内のなるべく上の方」に表示されたコードは、はてなブログの「設定 > 詳細設定 > headに要素を追加」内にコピペします。
”head内のなるべく上の方”とあるので、一番上に貼り付けた方が良いかもしれませんが、基本的には下の方でもOK。

こんな感じになったら、一旦保存しておきましょう。
※「=」になっている部分はコード。
bodyの直後
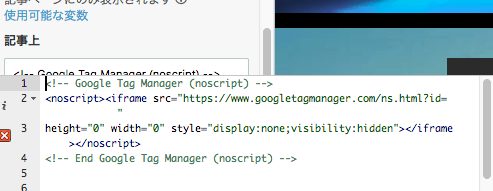
続いて「bodyの直後」欄に表示されているコードをコピペしていきます。
今度は「デザイン > 記事上」内の一番上に先ほどコピーしておいたコードを記入してください。

このようになりました。
もしくは、サイドバーのHTMLモジュールを利用することでも実装可能。
たったこれだけで「Google タグマネージャ」を導入できました。
まとめ
今回紹介した方法を使えば、はてなブログでGoogle タグマネーがを利用できるようになりました。
これから、Google アナリティクスだけでは分析しきれなかった部分に手が届くようになるので、ぜひ実装してみてください
ではまた。