
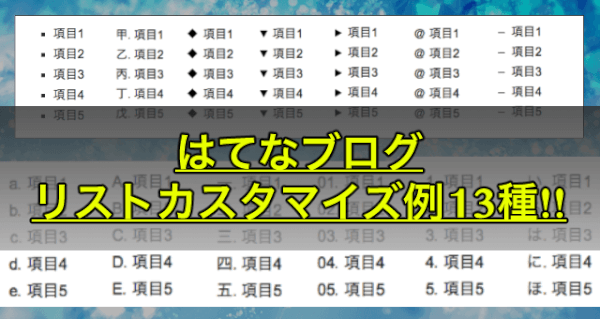
今回は、はてなブログのリスト(箇条書き)につく点「・」を自分の好きな形にカスタマイズする方法と一部カスタマイズ例を紹介します。
リストをより目立たせることができるので、ぜひ試してみてください。
もくじ
はじめに
今回は、はてなブログのリストをカスタマイズしてみようと思います。
リスト(箇条書き)はこんな感じ!
- 箇条書きを使える
- 読者が理解しやすい
- 1行が長いときに便利
これがリストです。
ついでにリストの良いところも合わせて紹介しておきました。
デフォルトの状態だと、リストの点は「・」になっていますよね。
この点をカスタマイズすることで、「三角形」「四角形」「ダイヤ」「ー」「数字」などにもできるので、ぜひ参考にしてみてください。
ではさっそくcssをみていきましょう。
比較的簡単なものから順番に紹介していきます。
四角形
まずは、リストの点を四角形にするcssです。
以下のコードを、はてなブログの「デザインCSS」の中に追加してください。
.entry-content ul>li {
list-style-type: square;
}
たったこれだけで、箇条書きの点を「四角形」にカスタマイズできました。

数字
続いて、リストの点を数字にしていきましょう。
前提として、cssには「ul」と「ol」というクラスが用意されています。
「ol」を使えば、自動的に数字の箇条書きを設定できるのですが、これまでに作成したリストの点を変えるには、記事ごとに書き換える必要が出てきます。
それを避けるためのカスタマイズですが、本来は、ol(番号つきリスト)を使うべきです。
では点を数字に変えるコードを見てみましょう。
.entry-content ul > li {
list-style-type: decimal;
}

頭に0をつける
先ほどの数字は、桁数が増えるとレイアウトが変わってきてしまいますよね。
そこで、頭に0をつけて「01」「02」のようにすることもできるんです。
.entry-content ul > li {
list-style-type: decimal-leading-zero;
}

漢数字
数字と同様、リストを漢数字にすることもできます。
.entry-content ul > li {
list-style-type: cjk-ideographic;
}
これで、「一」「二」「三」というような箇条書きになったかと思います。

abc(アルファベット)
次は「abc(アルファベット)」でリストの数を表示させるcssです。
.entry-content ul > li {
list-style-type: lower-alpha;
}

ちなみにlower-alphaではなく、以下のコードにすることで「大文字のアルファベット」にすることもできます。
.entry-content ul > li {
list-style-type: upper-alpha;
}

どちらか好きな方を選んでください。
甲乙丙丁
かなり特殊ですが、「甲」「乙」「丙」「丁」なんかで項目の数を表すこともできます。
.entry-content ul > li {
list-style-type: cjk-heavenly-stem;
}

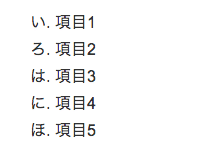
いろはにほへと
こちらもかなり特殊ですが、箇条書きの点を「いろは」にもできます。
.entry-content ul > li {
list-style-type: hiragana-iroha;
}

「い→1」「ろ→2」「は→3」ですね。
もっと自由にカスタマイズ
先ほどまでのカスタマイズは、cssであらかじめ用意されているものでした。
そのため、ものによってはブラウザが対応していなかったり、見た目が変わる可能性があります。
カスタマイズした後は、ブラウザで確認しましょう。
もっと好きな形にしたいときは、cssを直接書きこむ必要があるので、いくつかカスタマイズ例とコードを紹介していきます。
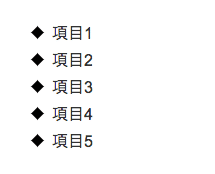
ダイヤ(diamond)
まずは「ダイヤモンド」型の箇条書きです。
.entry-content ul>li {
position: relative;
list-style-type: none;
}
.entry-content ul > li:before {
content: '';
width: 9px;
height: 9px;
background-color: black;
position: absolute;
left: -19px;
top: 8px;
transform: rotate(45deg);
}
このようなコードを、これまでと同じように「スタイルCSS」の中に追加してください。
※「top」「left」「background-color」は、サイトのレイアウトに合わせて調整した方が良い場合があります。

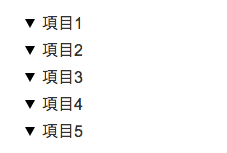
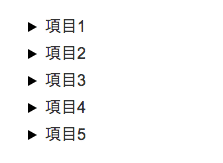
逆三角形
次は、逆三角のリストにしてみます。
ダイヤモンドのリストと同じように、いくつかのスタイルは各自調整が必要になるかもしれないので注意してください。
.entry-content ul>li {
position: relative;
list-style-type: none;
}
.entry-content ul > li:before{
content: '';
border: 5px solid transparent;
border-top: 9px solid black;
position: absolute;
top: 9px;
left: -17px;
}

「border-top: 9px solid black;」の部分を「left」や「right」に書き換えることで、三角形の向きを変更できます。

文字を入れる
続いては、箇条書きの点を「テキスト」にする方法です。
今回は「@」をリストの点として表示させてみました。
.entry-content ul>li {
position: relative;
list-style-type: none;
}
.entry-content ul > li:before{
content: '@';
position: absolute;
top: 1px;
left: -21px;
}
「content」の中のテキストを書き換えることで、表示される点の文字も変わるので、好きな文字を入れてみてください。
ただし、1・2・3のように、テキストが順になるわけではないので注意。
1つ目の項目が「あ」だったとして、2つ目の項目は「い」ではなく「あ」になります。

ハイフン(ダッシュ)
最後は「-(ハイフン)」をリストの点にしてみましょう。
先ほど紹介した「テキストをリストにする」方法を使っても良いのですが、横幅や高さなどを柔軟に変化させるため、あえてcssで作成しています。
.entry-content ul>li {
position: relative;
list-style-type: none;
}
.entry-content ul > li:before{
content: '';
width: 9px;
height: 1px;
background-color: black;
position: absolute;
top: 14px;
left: -18px;
}

このようになりました。
- width
- height
- top
- left
これらの値をちょっとずつ調整することで、大きさの違うハイフンにできるので、サイトのデザインに合わせて変えてみてください。
まとめ
今回紹介したcssを使えば、箇条書きのデザインを自分なりにカスタマイズできるようになりました。
リスト(箇条書き)は、まとまった内容を伝える時にとても便利なので、これまで使ってこなかった人は、これを機にリストを導入してみてはいかがでしょうか。
ではまた。






















































