先日、はてなブログにお問い合わせフォームを設置する方法を紹介しました。
そこで今回は、作成したお問い合わせフォームへのリンクを「プロフィール」と「グローバルナビゲーション」内に表示してみましょう。
はじめに
今回紹介する内容は「はてなブログのプロフィールにお問い合わせフォームへのリンク」を設置する方法です。
まだお問い合わせフォームを作成していない方は、以下のリンクから先にチェックしておいてください。
では、早速お問い合わせページへのリンクを設置していきましょう。
プロフィールに設置
まずは、プロフィールからです。
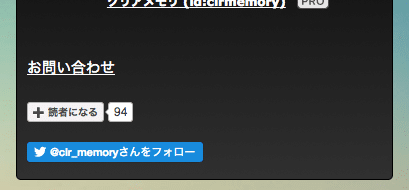
実際に設置できると、以下のようになります。

読者になるボタンや、Twitterアカウントと一緒に表示しておくことで、より分かりやすくなるかと思います。
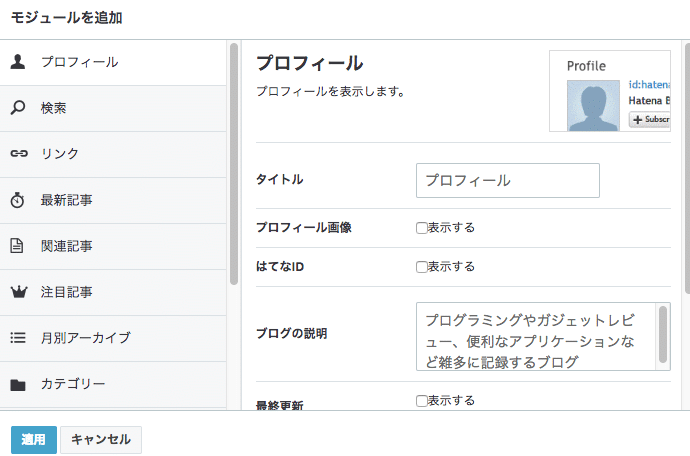
プロフィールにお問い合わせを設置するためには、まず「デザイン」から、サイドバーにプロフィールを表示させる必要があります。
サイドバー > モジュールを追加 > プロフィール
を選択してください。

タイトルや、プロフィール画像などを設定した後「ブログの説明」欄にお問い合わせのリンクを表示させる、といった流れになります。
プロフィールが設定できたら、ブログの説明内に以下のようなコードを追加しましょう。
<div class="profile-link">
<a href="http://お問い合わせページへのリンク">お問い合わせ</a>
</div>
”お問い合わせページへのリンク”と書かれた部分は、前回の記事で作成した「お問い合わせフォーム」記事のURLに書き換えてください。
これで、お問い合わせフォームへのリンクを設置できたのですが、この状態だと、使用しているテーマによっては、リンクのテキストカラーが「青」になっているかもしれません。
その場合は以下のcssを追加しましょう。
.profile-link > a {
color: white;
}
黒いテキストにしたい場合は、black(もしくは直接色指定)で変更してください。
テキストの大きさを変えたいときにも同様の方法になります。
グローバルナビゲーションに追加する
続いて、グローバルナビゲーションの中に、お問い合わせフォームへのURLを追加する方法を見ていきましょう。
グローバルナビゲーションを、まだ追加していない方は、以下を参考にして追加しておいてください。
では、グローバルナビゲーションにお問い合わせページへのリンクを追加していきましょう。
とはいっても、実際にはプロフィールに追加した方法と同じで、直接リンクを設置してあげるだけなんです。
仮にグローバルナビゲーションが以下のようになっている場合
<div class="nav">
<ul>
<li><a href="http://">カテゴリ1</a></li>
<li><a href="http://">カテゴリ2</a></li>
<li><a href="http://">カテゴリ3</a></li>
<li><a href="http://">カテゴリ4</a></li>
</ul>
</div>
お問い合わせフォームへのURLを追加して
<div class="nav">
<ul>
<li><a href="http://">カテゴリ1</a></li>
<li><a href="http://">カテゴリ2</a></li>
<li><a href="http://">カテゴリ3</a></li>
<li><a href="http://">カテゴリ4</a></li>
<li><a href="http://お問い合わせフォームへのURL">お問い合わせ</a></li>
</ul>
</div>
このようにするだけです。
URLは、冒頭で紹介した過去記事を参考にしてください。
こちらもスタイルを調整することで、テキストの色を変更することができます。
.nav > ul > li > a {
color: white;
}
このようにするだけ。
実際にチェックしてみると、お問い合わせフォームへのリンクが「グローバルナビゲーション内」に追加されました。

スポンサーリンク
まとめ
今回紹介した方法を使えば、はてなブログで、簡単にお問い合わせフォームを設置できるようになります。
お問い合わせフォームを設置することで、レビュー依頼やコメントをもらえる機会が増えるので、ぜひ設置してみてください。
ではまた。