はてなブログで先頭の記事を読むと、ページャーに「前の記事へ」だけが表示されず「次の記事へ」だけが表示されてしまいますよね。
それだと見た目も崩れるので、前の記事がない場合は「トップへ戻る」を設置してみました。
はじめに
はてなブログのように購読者からのアクセスが多い場合、最新の記事が読まれる機会が多いかと思います。
私のブログも、最新の記事で「ページャー」の「次の記事へ」だけが表示されていました。
ページャーっていうのは、はてなブログの記事下に表示される「次の記事」「前の記事」に移動するためのボックスですね。

ページャーにトップへ戻るを表示させれば、回遊率がアップする機会を増やして直帰率が下がる可能性があるので、今回は「前の記事が無い場合はトップへ戻るを表示」させる方法について紹介します。
実際の動作をチェック
こちらは最新の記事の場合です。
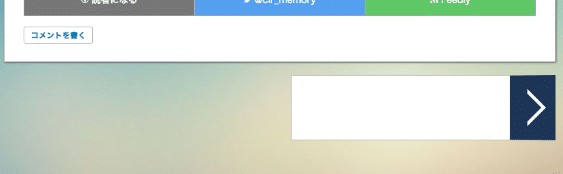
ページを一番下にスクロールしたらどんな表示になりますか?私の場合はこんな感じになっていました。

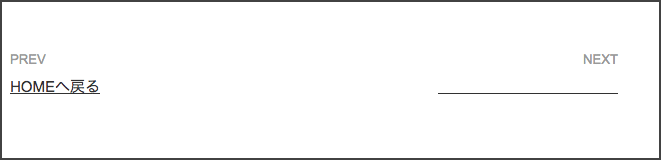
右に寄ってしまう見た目がなんとなく嫌だったので、ここにトップへ戻るページャーを表示させてみました。

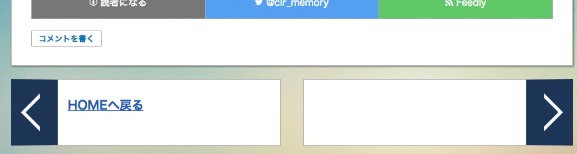
どうでしょうか。
ページャーが空白になっている時とトップへ戻るを表示させた時、どっちの見た目がよく感じますか?
ちなみに今回の方法は「トップへのリンク」以外に、自分が設定しておきたいURLに変更することもできます。
サイトに合わせて変更してみてください。
ページャーを設置
では実際にトップへ戻るのページャーを設置していきましょう。
今回は「記事下」に処理を追加しました。
jQuery
<script type="text/javascript" src="http://code.jquery.com/jquery-1.9.1.min.js"></script>
おなじみのjQueryです。このようなコードが追加されていない場合は一番上にコピペしましょう。
ページャーを表示
<script>
$(window).on("DOMContentLoaded", function(){
var pagerPrev = $('.pager:not(:has(.pager-prev))');
($('.pager-prev-fake')).appendTo(pagerPrev).addClass('pager-prev').css('display','block');
});
</script>
<span class="pager-prev-fake" style="display:none">
<a href="http://ブログのURL">HOMEへ戻る</a>
</span>
こちらが実際にページャーを表示するためのコードになっています。
コード内の「ブログのURL」と書かれた場所は、自分のサイトURLに書き換えてください。
当サイトの場合だと「h ttp://www.clrmemory.com」になります。
また、トップページ以外のリンクにしたい方は、このURLと「HOMEへ戻る」と書かれたテキストを書き換えましょう。
書き換えができたら、デザインからコードを設置します。
「記事下」の一番下に設置してください。
たったこれだけでトップへ戻るページャーを設置できました。
実際に確認してみても、このようになっているはずです。

ちなみにこちらは、Innocentというテーマで表示させたページャーです。
cssによって見た目は変わりますが、やはり空白になるよりトップへ戻るリンクが表示されていた方が良いですよね。
まとめ
今回紹介した方法を使えば、最新の記事でもページャーを表示させることができました。
記事を最後まで読んでくれたユーザーがトップページに移動しやすくなりますし、空白を埋めることもできるのでぜひ試してみてください。
ではまた。