
過去に「会話形式の吹き出しを記事内で使う方法」という記事を紹介しました。
はてなぶろぐでは、吹き出しを使ったコンテンツを作成できたのですが、ある程度画像が決まっているならより簡単に設置できるので作ってみました。
一行で書けるので、会話形式を頻繁に使う人はこっちの方が扱いやすいかもしれません。
もくじ
はじめに



ただし、もっと簡単に書けるようにしたんだ!
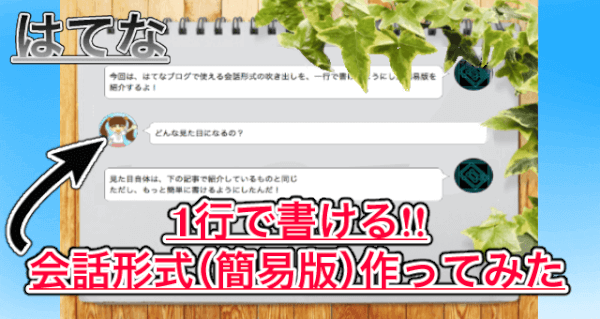
と、ここまで会話形式でコンテンツとして作成してみました。
いかがでしょう。
これまで、文字ベースで記事を書いている人は、より読みやすいコンテンツとして記事を作成できるのではないでしょうか。
より簡単に書けるようにした
会話形式の吹き出しだけであれば、過去に紹介したコードでも実装できていたんです。
「会話形式の吹き出しを記事内で使う」で紹介したコードがこちら。
<div class="person-right">
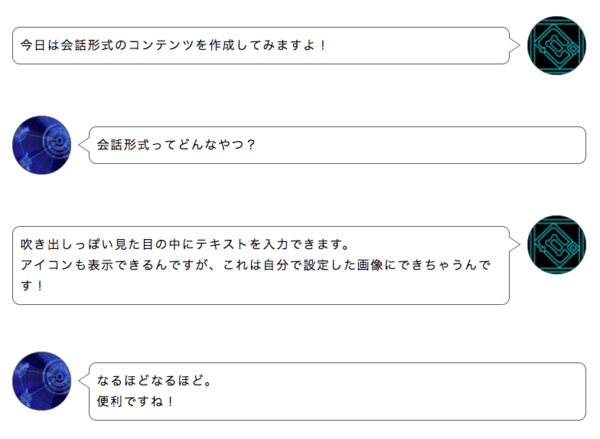
<img src="https://cdn1.www.st-hatena.com/users/cl/clrmemory/profile.gif?1491644025">
<p>今日は会話形式のコンテンツを作成してみますよ!</p>
</div>
<div class="person-left">
<img src="https://cdn-ak.f.st-hatena.com/images/fotolife/c/clrmemory/20170727/20170727070502.jpg">
<p>会話形式ってどんなやつ?</p>
</div>
<div class="person-right">
<img src="https://cdn1.www.st-hatena.com/users/cl/clrmemory/profile.gif?1491644025">
<p>
吹き出しっぽい見た目の中にテキストを入力できます。</br>
アイコンも表示できるんですが、これは自分で設定した画像にできちゃうんです!
</p>
</div>
<div class="person-left">
<img src="https://cdn-ak.f.st-hatena.com/images/fotolife/c/clrmemory/20170727/20170727070502.jpg">
<p>
なるほどなるほど。</br>
便利ですね!
</p>
</div>

このコードを、今回紹介する【簡易版】で書き直してみるとこんな感じになります。
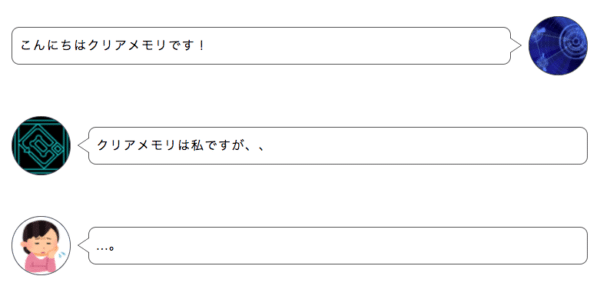
<p class="p-right img-clr">今日は会話形式のコンテンツを作成してみますよ!</p>
<p class="p-left img-girl">会話形式ってどんなやつ?</p>
<p class="p-right img-clr">吹き出しっぽい見た目の中にテキストを入力できます。<br />アイコンも表示できるんですが、これは自分で設定した画像にできちゃうんです。</p>
<p class="p-left img-girl">なるほどなるほど。<br />便利ですね!</p>
いかがでしょうか。
上のテキストに比べて、簡易版の方は「4行」で同じように会話形式のコンテンツを表示できるようになりました。
つまり、1人(1会話)につき一行で済むというわけですね。
じゃあ全部簡易版でいいじゃん!
って思いますよね。
簡易版じゃない方を仮に「完全版」と表現しましょう。
その名の通り、完全版の方は見た目以外のほぼ全てを記事側で設定しています。
そのため、吹き出しごとに別々の画像を設定できたんですよね。

つまり、柔軟に会話形式コンテンツを作成できたということ。
それに比べて、簡易版は「画像をあらかじめ設定しておく」という方法を取っているため、いつも同じ登場人物で吹き出しを作りたい場合にオススメです。
実装の流れ
コードを見る前に実装の流れを確認しておきましょう。
- スタイル(css)を追加
- アイコンにする画像を設定
- 記事に設置
それぞれ順に説明して行きますが、
”スタイルを追加”は、吹き出しの見た目についてです。
コピペOK!(テーマによって微調整の必要あり)
”アイコンにする画像を設定”は、使いたいアイコンの数だけ繰り返します。
仮にAさんとBさんが会話するのであれば、必要になるのは「Aさん・Bさんの画像」となります。
画像のURL以外はコピペOK!
”記事に設置”は、実際に会話形式のコンテンツを使うためのコードです。
記事を書くときに先ほど紹介したような、ちょっと変わった書き方になります。
css(スタイル)を追加
会話形式の吹き出し(簡易版)を記事内で使うためには、cssでスタイルを設定しておかなければなりません。
今回は、以下のようなコードを用意しました。
.p-right,
.p-left {
border: 1px solid #555;
border-radius: 10px;
width: calc(100% - 110px);
padding: 12px 10px;
margin-top: 20px;
margin-bottom: 55px;
position: relative;
}
.p-left {
margin-left: auto;
}
.p-right:before,
.p-left:before {
content: '';
position: absolute;
top: 10px;
width: 15px;
height: 15px;
border-bottom: 1px solid #555;
border-right: 1px solid #555;
background: linear-gradient(135deg, rgba(0, 0, 0, 0) 50%, white 0);
}
.p-right:before {
right: -9px;
transform: rotate(-45deg) skew(15deg, 15deg);
}
.p-left:before {
left: -9px;
transform: rotate(135deg) skew(15deg, 15deg);
}
.p-right:after,
.p-left:after {
content: '';
position: absolute;
top: -22px;
width: 75px;
height: 75px;
border: 1px solid #555;
border-radius: 40px;
background-position: center;
background-size: cover;
background-repeat: no-repeat;
}
.p-right:after {
right: -100px;
}
.p-left:after {
left: -100px;
}
今回のスタイルは、無料テーマ「Innocent」で動作を確認しております。
私はこのテーマを使っているわけではないので、詳しい調整についてはわかりませんが、記事の幅や色が違ったりすると、部分的に調整が必要になるかもしれません。
スマホ用cssを用意しました
モバイル端末で吹き出しを確認すると、アイコンが大きすぎるかもしれません。
私の場合は、「PC端末」と「モバイル端末」でcssを少しだけ変えて使用しています。
こちらに用意しておくので、必要な方は確認してください。
人物を追加する
さて、ここまでで基本的な吹き出しは作成できました。
ですが、まだアイコンに表示する画像を設定していませんよね。
アイコンは、人ごとに用意する必要があります。
例えば「太郎」さん用の吹き出しを作成したい場合は、以下のようになります。
.img-taro:after {
background-image: url("画像のurl.xxx");
}
名前の部分(ここでのtaro)は、自由な名前を設定してOK!
ただし、会話形式を使うときに必要になるので、覚えておけるものにしましょう。
画像のurl部分はアイコン画像のリンクです。
2人目に「花子」さんの吹き出しを作りたいなって思ったら、同じようなcssを「太郎さんとは別に」花子さん用として用意します。
.img-hanako:after{
background-image: url("画像のurl.xxx");
}
追加したい人の数だけこれを繰り返してください。
記事を書いていて、新しい登場人物を追加したいと思ったら、その都度これを繰り返します。
画像URLの取得
これに関して、すでにわかるよ!って方は飛ばしてください。
urlの取得方法については、最も簡単な「記事内に使いたい画像を貼り付ける」方法をとります。
記事の新規作成画面に行き、画像をアップロードしましょう。
記事編集モードによって多少見た目は変わりますが、以下のような感じで画像が表示されたかと思います。

この時、記事を公開する必要はありません。
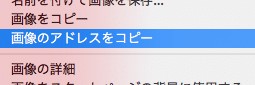
表示された画像を右クリックすると、「画像のアドレスをコピー」という項目があるので選択しましょう。

これで画像のURLがコピーされました。
先ほどのcssを編集してください。
.img-taro:after {
background-image: url("ここに貼り付ける");
}
たったこれだけです。
あとは人数に合わせてアイコンを追加していきましょう。
記事内で使ってみよう!
ここまできたら、あとは記事内で使うだけです。
右側にアイコン
会話形式の吹き出し(簡易版)は、右側にアイコンを表示するか・左側に表示するかを選択できます。
まずは右側の場合です。
<p class="p-right">テキスト</p>
これが基本形になります。
p-xxxの部分に「right」と書かれていますよね。
これがrightだから、アイコンが右側に表示されると覚えましょう。
左側にアイコン
逆に左側にアイコン画像を表示したい場合の書き方がこちら。
<p class="p-left">テキスト</p>
今度は「p-xxx」にleftが入りましたね。
rightと同様、アイコンが左にあるから「left」にしてあります。
画像を設定する
最後に、先ほど追加した画像を設定します。
<p class="p-right img-taro">テキスト</p>
p-rightは、右側にアイコンが表示されるコードでしたね。
その後ろに「img-taro」というテキストが追加されているのがわかります。
これが設定した画像を表示するためのコードです。
仮に「img-hanako」という名前で画像を設定していた場合は、"p-right img-hanako"になります。
アイコンが左側の場合も同様です。
うまく表示できましたか?
まとめ
今回紹介した方法を使えば、これまで大変だった「会話形式のコンテンツ」を、より簡単に設置できるようになりました。
簡易版じゃない方のコードも残しておけば、登場人物が多い時・1度だけ登場する時で使い分けができるようになるので、ぜひ試してみてください。
毎回同じ登場人物で会話形式を使っている方は、かなり便利になるんじゃないでしょうか。
ではまた。