今回は、はてなブログ カスタマイズ記事のまとめです。
これまでに紹介してきたレイアウトやデザインカスタマイズ系の記事が増えてきたため、一覧ページを作ってみることにしました。
実際の動作と合わせて紹介していくので、取り入れたい記事を探してみてください。
もくじ
- 1 はじめに
- 2 WordPressからはてなブログに移転して良かったこと・悪かったこと
- 3 スマホ版のデザインCSSをカスタマイズする方法
- 4 グローバルナビゲーションを設置する!
- 5 グローバルナビゲーションをドロップダウン形式にする
- 6 会話形式の吹き出しを使う
- 7 1行で書ける会話形式つくってみた
- 8 トップページの先頭に表示される記事を選ぶ
- 9 全記事の最初にアイキャッチ画像を追加する
- 10 背景をアイキャッチ画像にする
- 11 目次を全記事中の見出し前に自動で設置する
- 12 目次のh3を一段下げて表示する
- 13 目次を開閉式にカスタマイズする
- 14 開閉式コンテンツ(アコーディオンパネル)を作る
- 15 記事の途中まで飛ばすアンカーリンクを設置する
- 16 自動スクロールを滑らかにする
- 17 蛍光ペンのようなアンダーラインを引く方法
- 18 アンダーラインを波線・二重線・点線にする
- 19 記事内のテキストを縁取りする方法
- 20 テキストにグラデーションをかけるCSS
- 21 引用元を右寄せで表示する方法
- 22 CSSの見出しカスタマイズ例55種 + α
- 23 箇条書き(リスト)のカスタマイズ例13種
- 24 お問い合わせフォームを設置する方法
- 25 プロフィールにお問い合わせページへのリンクを追加
- 26 記事内のYoutube動画を後から読み込みさせる方法
- 27 読了時間(この記事は〇分で読めます)を設置する
- 28 記事の一番上まで自動スクロールするボタンを作る
- 29 ...が…に変換されるのを防ぐ方法
- 30 SNSシェアボタンを記事下に設置する
- 31 シェアボタンのカスタマイズ例まとめ
- 32 PCの横にSNSシェアボタンを追従させる
- 33 スマホの画面下にSNSシェアボタンを追従させる
- 34 ツイートが失敗する原因はタイトルかも
- 35 ツイートされたら通知が来るようにする
- 36 記事下にサムネ付きのフォローボタンを設置
- 37 サイドバーにTwitterのタイムラインを表示
- 38 トップページにアドセンスを表示(全文形式)
- 39 トップページにアドセンスを表示(一覧形式)
- 40 記事と記事の間に広告を表示させる
- 41 タイトルの上にアドセンスを表示する
- 42 関連コンテンツの見た目をカスタマイズする
- 43 特定の記事でアドセンスを非表示にする
- 44 アドセンスからの警告「お客様の広告コードは~~~」の対処法
- 45 プレビューページではアドセンスを非表示にする
- 46 トップページやカテゴリページでだけ適用されるCSSを書く
- 47 カテゴリーの表示数を制限する
- 48 特定のカテゴリーだけを表示する
- 49 noindexを特定の記事に1クリックで追加する
- 50 display:noneってSEO的に使わない方がいいの?
- 51 他の人が使っているテーマを調べる
- 52 サイドバーの関連記事を記事下に移動させる
- 53 関連記事の設置場所のカスタマイズ例 10種
- 54 読者になるボタンを画像にしてみた
- 55 読者登録ボタンを動画にする方法
- 56 プロフィール画像を動画にする方法
- 57 ページャーにトップへ戻るを表示
- 58 記事を予約投稿に戻す
- 59 読者に通知しないで記事を公開する
- 60 記事下にコメント時の注意点を追加
- 61 画像を縁取りして目立たせる
- 62 特定の画像にだけCSSを指定するセレクタ
- 63 投稿内の画像を中央寄せにする方法
- 64 中央寄せの記事を書く方法
- 65 アドセンス広告を中央寄せにする
- 66 マークダウンで画像の横幅・高さを設定する
- 67 はてブの通知が来る拡張機能がオススメ
- 68 はてブの通知をIFTTTで受け取る
- 69 はてなブログとPush7をリンクさせる
- 70 Googleタグマネージャで記事がどこまで読まれたかを調べる
- 71 サイドバーに追従するメモ帳を作る
- 72 はてなProは解約したら何時に切れる?
- 73 Amazonの画像に著作権はあるの?ブログでの使用はOK?
- 74 まとめ
はじめに
今回紹介する内容は「はてなブログカスタマイズの記事一覧」について。
当ブログでは、はてなブログで使える「html」「css」「JavaScript」のコードについて紹介してきました。
紹介していくうち、記事が増えてきたため任意のカスタマイズを探しにくくなっているかもしれません。
そこで、カスタマイズの実装例と合わせてまとめたので、順番に紹介していきます。
かなり長い記事になってしまったので、目次を利用しつつ気になった記事を探してみてください。
WordPressからはてなブログに移転して良かったこと・悪かったこと
WordPressとはてなブログの両方を使って、それぞれの良い点・悪い点をまとめてみました。
スマホ版のデザインCSSをカスタマイズする方法
はてなブログでは「レスポンシブデザイン」のほかに、PCとスマホで別々のCSSを使うことができます。
ただし、スマホのカスタマイズページに「デザインCSS」という項目はありません。

はてなブログでスマホ版CSSを用意する場合htmlの中に記述する必要があるんです。
ちょっと変わった書き方になるので参考にしてみてください。
グローバルナビゲーションを設置する!
はてなブログにグローバルナビゲーションを設置してみました。

読者の回遊率にもつながるので設置した方が良いかも

html内に記述することで、表示したいカテゴリとリンクをカスタマイズできるようになっています。
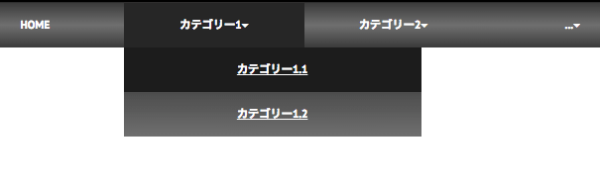
グローバルナビゲーションをドロップダウン形式にする
ヘッダーメニューに表示したいカテゴリーが多い場合は「ドロップダウンのグローバルナビゲーション」がオススメです。
マウスカーソルを乗せることで、子カテゴリーを表示できるので見た目をスッキリできます。

こんな感じで、カテゴリーをまとめることができました。
また、上の方法で設置したドロップダウンメニューを「タブレット対応」にさせる方法はこちらもどうぞ。
クリックで表示・非表示にしてみました。
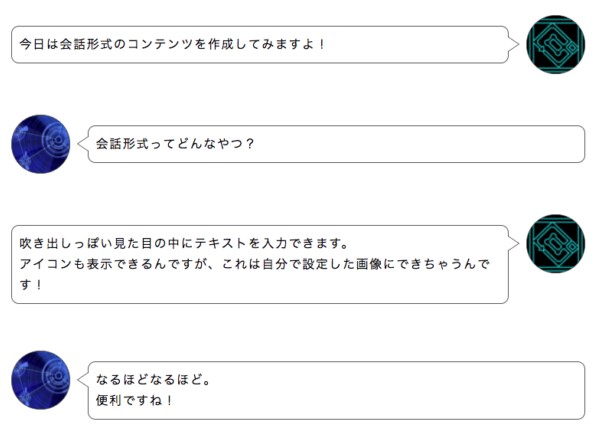
会話形式の吹き出しを使う


記事内で紹介している「htmlのテンプレート」をコピペし、必要な部分を書き換えることで「会話形式の吹き出し」として追加できました。
会話形式で組み立てると記事が見やすいですし、コンテンツの増加にもつながります。
ぜひ活用してみてください。
1行で書ける会話形式つくってみた
上で紹介したコードは、画像URLを設定する必要がありました。
簡易版の吹き出しは「画像をあらかじめ設定」しておくことで、コードの行数を減らすことができました。
動作や見た目は基本的な吹き出しと同じ。

1行で書けるので、比較的楽に導入できると思います。
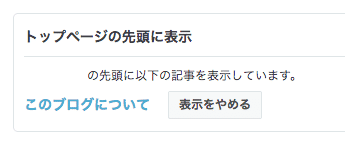
トップページの先頭に表示される記事を選ぶ
サイトのトップページに「任意の記事」を表示できます。
オススメの記事や流行っている記事がある方は、トップページの先頭に表示してみましょう。
コード不要で、はてなブログの設定ページから簡単にカスタマイズできるので試してみてください。

全記事の最初にアイキャッチ画像を追加する
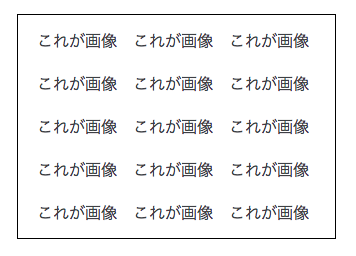
記事の冒頭部分にアイキャッチ画像を表示します。
コードは「jQuery」を使用しているのですが、基本コピペで実装できます。

こんな感じで自動で画像を表示できました。
CSSから見た目を調整することで、アイキャッチ画像をより目立たせられるのでチェックしてみてください。
背景をアイキャッチ画像にする
記事の背景をアイキャッチ画像にするカスタマイズです。

こんな感じで、記事ごとに別々の背景を使用できます。
アイキャッチ画像によって記事の雰囲気が大きく変わるので試してみてください。
コピペOKです。
目次を全記事中の見出し前に自動で設置する

jQueryを使用して、記事内の見出し(h2)を探し出し、2つ以上の見出しがあった場合のみ「目次」を設置するようにしています。
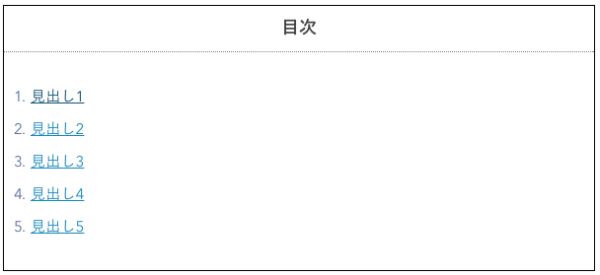
設置した目次のデザインはこんな感じ。

見出しのテキストは自動で取得されます。
また、見出しをクリックすることで「リンクした見出しの位置」まで自動スクロールさせるようになっています。
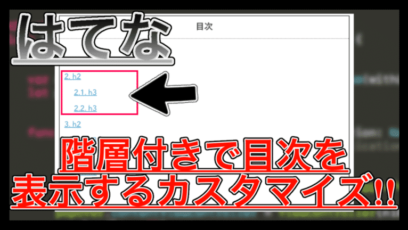
目次のh3を一段下げて表示する
こちらは、先ほどの記事で紹介した目次を設置している前提です。
記事内で使用する見出しタグが「h2(中見出し)」だけとは限りませんよね。

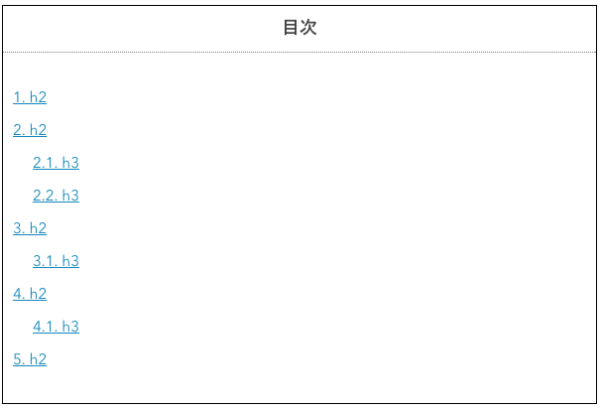
目次に「h2とh3が混在」している場合は、階層を表示できるようにしました。

h2同様、クリックすると自動で見出しの位置までスクロールします。
目次のテキストには「1.1」「1.2」というように、どの見出しの階層なのかわかりやすいようにしてみました。
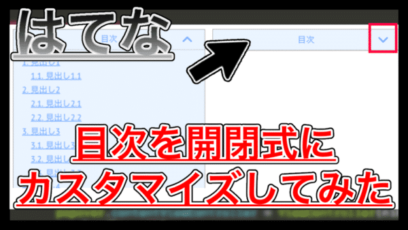
目次を開閉式にカスタマイズする
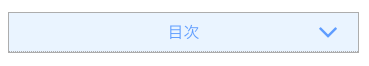
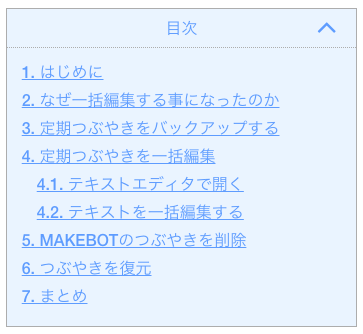
上の方法で設置した「目次」を開閉式にするカスタマイズです。



右側の「^ボタン」を押すことで表示・非表示を切り替えるようになっています。
見出しの数が多い場合、読者の方がコンテンツにたどり着くまで大変ですよね。
記事内で紹介しているコードを応用して、デフォルトで非表示にしておくのもオススメです。
縦に長すぎる目次になってしまうのを防止できました。
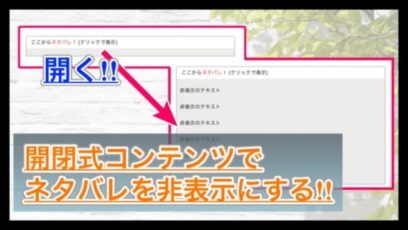
開閉式コンテンツ(アコーディオンパネル)を作る
記事内で「ネタバレ」や「ホラー系のコンテンツ」を載せる場合、任意の部分までをデフォルトで非表示にすることができます。

クリックしたら表示・再度クリックで非表示と切り替えられるので、不意のネタバレや不快なコンテンツを防ぐことができるはず。
ざっくり言うと<divタグ>で囲むだけなので、比較的簡単に実装できると思います。
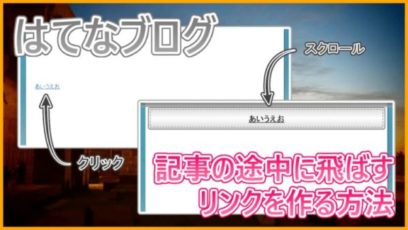
記事の途中まで飛ばすアンカーリンクを設置する
記事内に設置したリンクをクリックすると、任意の位置まで自動でスクロールする「アンカーリンク」を作ることができます。
記事ごとに設定できるのはもちろん、設定方法もとても簡単なので参考にしてみてください。
〇〇まで進む >> みたいな使い方がオススメです。
自動スクロールを滑らかにする
上で紹介した「記事の途中に飛ばすアンカーリンク」のようなスクロールを滑らかにすることができます。
スムーススクロールと呼ばれている機能ですね。
jQueryを使うことで実装できるので参考にしてみてください。
蛍光ペンのようなアンダーラインを引く方法
選択したテキストの背景に色を付けることで「蛍光ペン」のような見た目にしてみました。
よりスムーズに追加できるよう、iタグを蛍光ペンに変化させています。
そうすることで、記事編集欄から1クリックで設定できるようにしました。

基本コピペOKです。
蛍光ペンっぽいカラーのまとめも合わせて紹介しているのでチェックしてみてください。
アンダーラインを波線・二重線・点線にする
はてなブログで設定した「アンダーライン」の見た目を調整する方法です。
基本CSSで一括指定できるので簡単でした。
cssは「text-decoration」を使用。
上の記事では「波線」「二重線」「点線」にする方法を紹介しています。
記事内のテキストを縁取りする方法
記事内のテキストを「縁取り」するCSSを紹介しています。
テキストを目立たせたいときや、より細かい装飾がしたいときの参考にしてみてください。

テキストにグラデーションをかけるCSS
縁取りと同じ感じで「テキストにグラデーション」をかけるCSSも紹介しています。

こんな感じで、徐々に色の変わるテキストに装飾できます。
ブログのデザインやコンセプトカラーに合わせて設定してみてください。
引用元を右寄せで表示する方法
はてなブログで設置した「引用」のテキストを右寄せで表示できます。
簡単なコードだけで実装でき、任意の部分のみを右寄せにすることができるので試してみてください。

CSSの見出しカスタマイズ例55種 + α
<h2>や<h3>などの見出しは大きく目立たせた方が読みやすくなりますよね。
この記事では、3回に分けて「はてなブログの見出しカスタマイズ例」について紹介しました。
大体60個近いデザインを用意してみたのでブログに合う見出しを探してみてください。
箇条書き(リスト)のカスタマイズ例13種
はてなブログで設置した「リスト(li)」の見た目をカスタマイズします。
13種類ほど用意してみたので、ブログのデザインに合わせてカスタマイズしてみてください。
お問い合わせフォームを設置する方法
はてなブログにお問い合わせフォームを設置する方法について紹介しています。
コメントや質問、レビュー依頼などがもらえる機会が増えるので、ぜひ設置してみてください。
設置には「Googleフォーム」を利用しました。
プロフィールにお問い合わせページへのリンクを追加
上の方法で設置したお問い合わせフォームへのリンクを「プロフィール内」に追加します。
サイドバーに表示できるので、読者やサイトを訪れてくれた方の目に留まりやすくなると思います。
記事内のYoutube動画を後から読み込みさせる方法
YouTubeの埋め込みのように、読み込みに時間がかかるコンテンツを後から読み込みさせる方法について紹介しています。
あらかじめ適当な画像(サムネなど)を用意しておき、画像をクリックしたタイミングで「YouTubeの埋め込み動画」を読み込むという内容になっています。
1記事にたくさんの埋め込み動画を使っているような場合に試してみてください。

読了時間(この記事は〇分で読めます)を設置する
はてなブログの「記事タイトル下」に以下のようなテキストを追加します。

何文字読んだら1分というように設定しています。
文字数の値は各自で設定可能。

読了時間を追加することで「滞在時間が伸びる」こともあるらしいので、ぜひ設置してみてください。
記事の一番上まで自動スクロールするボタンを作る
クリックすることで、ページの一番上まで自動スクロールするボタンを設置します。

記事が長いときに上まで戻るのは大変ですよね。
そんなときは「トップへ戻るボタン」をクリックすれば、一気に上まで戻ることができます。
...が…に変換されるのを防ぐ方法
はてなブログのMarkdownモードで「...」と入力しようとすると、自動で「…」に書き換えられてしまうことがありました。
そういったときの対処法について紹介しています。
SNSシェアボタンを記事下に設置する

はてなブログにデフォルトで用意された「ソーシャルパーツ」ではなく、htmlとcssで独自のシェアボタンを設置しました。
htmlのコードを書き換えることで、Google+は非表示というような設置方法もできるようになっています。
また、ページ読み込み速度に影響する「シェア数の表示」をOFFにする方法も一緒に紹介しているので、自分のブログレイアウトと相談しながらカスタマイズしてみてください。
記事内で紹介しているCSSを適用させると、以下のようなシェアボタンが設置できました。

シェアボタンのカスタマイズ例まとめ
先ほど紹介した「記事下シェアボタン」の見た目を調整するCSSを作ってみました。
シンプルタイプ・バイラルタイプ・アイコンタイプなど、いくつかのデザインを用意しているのでお好みで使い分けてみてください。







気に入った見た目があったらCSSを調整してみてください。
PCの横にSNSシェアボタンを追従させる
PC表示の場合、「記事の横にSNSシェアボタン」を追従させます。
常に横に表示されるので、いつでもツイートやはてブができるようにしてみました。


ページ下までスクロールしても、シェアボタンが追従しているのがわかると思います。
追従ボックスに設置するシェアボタンは「アイコンタイプ」がオススメです。
スマホの画面下にSNSシェアボタンを追従させる
先ほどのコードを用いて設置したシェアボタンを「画面下に追従」させてみました。
スクロールしても常に画面の下に表示され続けるので、読者の方が離脱するタイミングでついでにシェアしてもらえる可能性がアップします。


ツイートが失敗する原因はタイトルかも
上の方法を使って設置したシェアボタンが、以下のように失敗することがありました。

こんな感じでツイートのウィンドウを読み込めない場合、タイトルが原因の可能性があります。
記事タイトルに「縦棒( | )」が入っているとうまくいかないので、対処法を確認しておいてください。
場合によっては、過去に公開した記事を書き換えておくと良いと思います。
ツイートされたら通知が来るようにする
はてなブログ内に設置したシェアボタンを通してツイートされた場合、自分にメンションを送るようにカスタマイズします。

ツイートの最後に「@自分のID」を追加することで、疑似的にメンションを送った感じにできました。
シェアされたツイートをいち早く確認できるので参考にしてみてください。
記事下にサムネ付きのフォローボタンを設置
記事下に「この記事が気に入ったら...」というようなフォローボタンを設置する方法です。

こんな感じで、ただのフォローボタンより目立たせることができました。
CSSは「PCとスマホで別々の物」と使っています。
サイドバーにTwitterのタイムラインを表示
この方法を使うことで、はてなブログのサイドバーに「Twitterのタイムライン」を表示できます。
ウィジェットを活用して、コピペだけで実装できるので簡単でした。
重くなるという注意点はありますが、フォロー・リツイートの機会が増えるので参考にしてみてください。
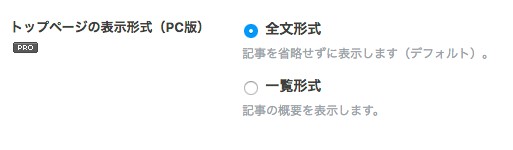
トップページにアドセンスを表示(全文形式)
はてなブログのトップページにアドセンスを設置する方法です。


記事と記事の間に設置もできるので、より自然な形で広告を表示できると思います。
トップページにアドセンスを設置する場合、はてなブログの「表示形式」によって方法が異なるので注意してください。

以下は「全文形式」の場合。
トップページにアドセンスを表示(一覧形式)

こちらはトップページの表示形式が「一覧形式」の場合です。
基本的な流れは「全文形式」と同じ。
指定するクラス名が変わるだけなので、全文形式同様、記事と記事の間にも広告を表示できると思います。
記事と記事の間に広告を表示させる
上の記事とちょっと似ているんですが、トップページの記事と記事の間にアドセンスを設置するコードについて紹介しています。
全文形式、一覧形式両方のコードを紹介しているので参考にしてみてください。

コードを書き換えることで「n番目とn番目の間」という命令を出せるので、より自由にアドセンスを設置できると思います。
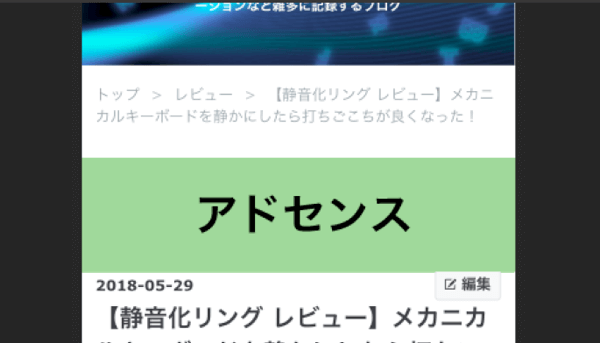
タイトルの上にアドセンスを表示する
記事内の「タイトル上」にアドセンスを表示する方法について紹介しています。

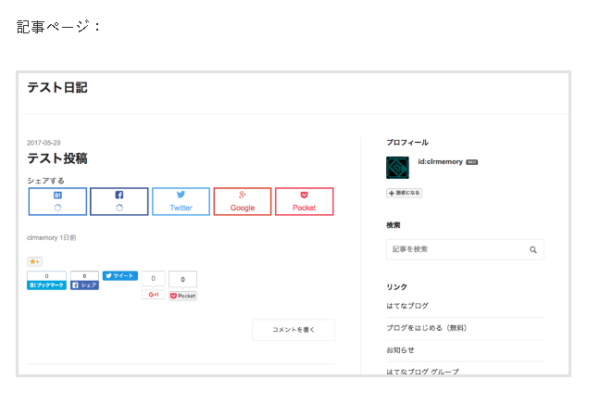
画像のように、記事タイトルとパンくずリストの間にアドセンスを表示できるようになります。
アドセンスの規約に関する注意点なども紹介しているので、合わせてチェックしておくようにしてください。
関連コンテンツの見た目をカスタマイズする
Googleアドセンスの「関連コンテンツ」をカスタマイズする方法です。
関連記事の数を設定できるので、よりサイトになじむ見た目にできると思います。

特定の記事でアドセンスを非表示にする
jQueryやCSSと組み合わせていくと「特定のカテゴリーではアドセンスを非表示」という処理が追加できます。
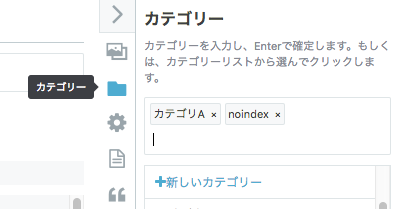
この記事で追加したカテゴリーは「noads」


できるだけ自分でわかりやすいものにしましょう。
アドセンスからの警告「お客様の広告コードは~~~」の対処法
はてなブログでGoogleアドセンスを使っていると、以下のような警告が来ました。
この警告はどんなものなのか。
対策は必要なのか、について紹介しています。
プレビューページではアドセンスを非表示にする
先ほど紹介したアドセンスの警告が来ないようにするためのカスタマイズです。
はてなブログのプレビューページではアドセンスを表示させないようにしました。
記事確認時の誤クリック防止としても便利なので、ぜひ導入してみてください。
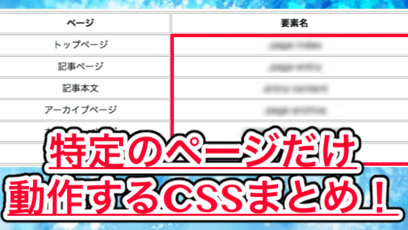
トップページやカテゴリページでだけ適用されるCSSを書く
CSSは「特定の要素に対して」スタイルを設定することができます。
トップページやカテゴリーページなど、特定のページでだけCSSを適用させたいときに確認してみてください。


記事では、ページごとに指定するクラス名も紹介してあります。
アーカイブページや検索結果・Aboutページなんかも限定できるので要チェックです。
トップページや記事ページ、アーカイブページなどのまとめはこちらをどうぞ。
カテゴリーの表示数を制限する
はてなブログは「WordPress」などと違い、タグという構造が存在しません。
すべてカテゴリーとして分類されるため、気づいたら大量に増えていたなんてことがあると思います。

カテゴリーの表示順を「記事が多い順」にし、コードからn番目以降のカテゴリーを非表示にすることで「あまり使わないカテゴリーは非表示」にさせることができました。
同じように、記事内に表示される「カテゴリーリスト」のn番目以降を非表示にする記事も公開しています。
特定のカテゴリーだけを表示する
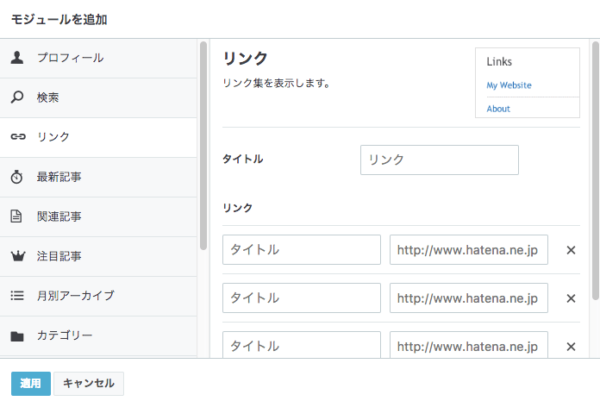
カテゴリーモジュールではなく「リンクモジュール」を使うことで、特定のカテゴリーだけを表示させることができます。

メインとなるカテゴリーがある場合に使ってみてください。
カテゴリーを個別に非表示にするより簡単で、管理もしやすくなるのでオススメです。
通常のカテゴリーモジュールとは違い、表示されるテキストも自由に変更できるので便利ですね。
noindexを特定の記事に1クリックで追加する
noindexというのは「Googleに記事を評価させない」という意味を持ちます。
たとえば、自分用のメモ記事のようにコンテンツが少ない記事の場合、Googleから低評価を受ける可能性があります。
そういったときに、あらかじめ「記事を評価しないで!」と伝えることができるということですね。
ただし、noindexは「悪いコンテンツ」だけでなく「良いコンテンツ」も評価しなくなるため、基本的にはnoindexは使わない方が良いと思います。
私も、明らかにコンテンツ不足な記事にだけ追加しました。
上の記事では、noindexを追加するために「カテゴリを利用」しています。
noindexにしたい記事に「noindexというカテゴリ」を追加するだけで、自動的にnoindexタグを挿入するようにしてみました。



display:noneってSEO的に使わない方がいいの?
CSSでコンテンツを非表示にする「display:none」というコードがあります。
これはSEOの観点ではあまり使わない方が良いといわれているようで、実際に調べてみました。
SEOに関する完璧な情報は公開されていませんが、display:noneが追加されたコンテンツはGoogleから評価されないようです。
他の人が使っているテーマを調べる
はてなブログは「テーマ」を使うことで、簡単に見た目をカスタマイズできます。
こちらは、好きなブログがどんなテーマを使っているか調べる方法について。
サイドバーの関連記事を記事下に移動させる
はてなブログで「サイドバーに設置した関連記事を記事下に移動」させています。

JavaScriptで移動させることで、デフォルトの関連記事より柔軟にカスタマイズできるようになります。
jQueryは移動させているだけなので、記事下以外に設置もできると思います。
関連記事の設置場所のカスタマイズ例 10種
はてなブログの関連記事を設置する場所の例について紹介しています。
設置場所は以下の10種。
- パンくず上
- パンくず下
- タイトル下
- 最初の見出しの上
- 最後の見出しの上
- 記事直下
- シェアボタンの下
- コメントボックスの下
- ページャー(次の記事, 前の記事) の下
- フッター
設置する場所によって記述する内容も変わってくるので参考にしてみてください。
読者になるボタンを画像にしてみた
はてなブログの読者になるボタンはシンプルなものですが、実は「画像」を設定することもできるんです。


このような画像のリンクに読者登録用リンクを適用させればOK
変わった画像や写真を読者登録ボタンにできるのでチェックしてみてください。
読者登録ボタンを動画にする方法
はてなブログの「読者登録ボタン」を動画にしてみました。

動画をGIFに変換することで、比較的簡単に設定できたのでチェックしてみてください。
プロフィール画像を動画にする方法
GIF画像を使って「プロフィール」に表示される画像を「動画」にしてみました。
短くループする画像を作ることで、より目立つプロフィール画像を作成できるので試してみてください。

記事では「動画をGIF画像に変換する方法」も合わせて紹介しています。
ページャーにトップへ戻るを表示
はてなブログのデフォルトテーマでは、前の記事がないときに「ページャー」が表示されなくなります。
部分的に見た目が悪くなるため、代わりに「トップへ戻るリンク」を設置しました。



同様に、「トップページ」や「カテゴリーページ」にもページャーを追加しました。
トップページの場合は、トップへのリンクではなく「読者になるリンク」を設置するのがオススメです。
記事を予約投稿に戻す
はてなブログで書いた記事を「予約投稿」しようと思っていたのですが、誤って「公開」ボタンを押してしまいました。
そんな時に記事を予約投稿に戻すことができたので紹介しています。
ただし、予約投稿に戻してから公開すると「また通知がいく」ので悪用厳禁です。
読者に通知しないで記事を公開する
メモ書き程度のコンテンツが少ない記事があったとします。
読者登録をしてくれている方に、コンテンツ不足の通知が行ってしまうのはよくないですよね。
そこで、読者へ通知を送らず記事を公開する方法について紹介します。
記事下にコメント時の注意点を追加
はてなブログのコメント欄に「コメント時の注意点」という記事へのリンクを追加しました。

このようにすることで、コメント時の注意喚起や返信時の通知など、あらかじめ伝えておきたいことを記事にして紹介できます。
基本的な設置方法は「コメントの下」という感じなので、他のカスタマイズでも応用できそうです。
コメントスパム対策としても使えると思います。
画像を縁取りして目立たせる
記事内に設置した画像を「縁取り」する方法です。
背景と同じ色の画像の場合、記事となじみすぎて目立たなくなってしまうので、縁取りしてハッキリさせてみました。

過去に追加した画像にも「一括でカスタマイズ可能」です。
CSSだけでコピペOK。
特定の画像にだけCSSを指定するセレクタ
特定の画像にだけ適用されるCSSについて紹介しています。
「srcが〇〇の画像」や「.pngで終わる画像」という条件で分岐したいときに試してみてください。
投稿内の画像を中央寄せにする方法
はてなブログの画像を「中央寄せ」にすることで、左右に均等な余白を作ることができます。


「記事内のすべての画像」と「記事内の特定の画像」の2パターンを用意しました。
中央寄せの記事を書く方法
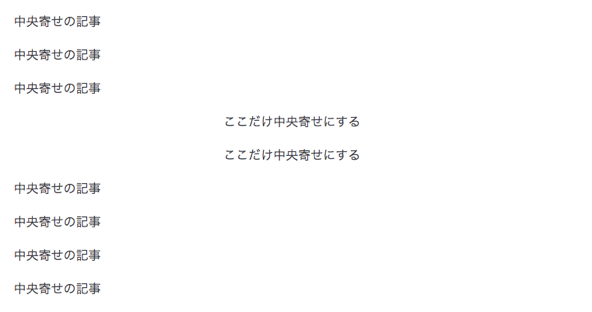
画像だけでなく、記事のテキストを「中央寄せ」にすることもできます。

こんな感じでテキストを部分的に中央寄せにできるので、左右の余白を均等にしたり、中央寄せの画像の下に表示されるテキストを作ったりできます。
アドセンス広告を中央寄せにする
はてなブログでは、画像・記事だけでなく「アドセンス広告」も中央寄せにできます。
左寄せ(設定なし)

中央寄せ

アドセンスを中央寄せにしたことで見やすくなりました。
上で紹介した中央寄せと比較すると、最も実用的かもしれませんね。
マークダウンで画像の横幅・高さを設定する
マークダウンモードで設置した画像の「横幅」と「高さ」を設定する方法について紹介しています。
画像タグに「w」や「h」を追加することで、直接画像のサイズを指定できました。
極端な値を設定すると、画像のレイアウトが崩れるので注意してください。
はてブの通知が来る拡張機能がオススメ
はてなブログで運営していると「はてブ(はてなブックマーク)」をもらえることがあります。
そのようなときに見逃さないために「はてブの拡張機能」を追加してみました。
l
ブラウザの右上に追加され、クリックすると「最近の通知」をチェックできます。
また、新しくはてブやスターがついたらアイコンに通知が表示されるので、見逃すことはほぼなくなりました。
はてブの通知をIFTTTで受け取る
IFTTTというサービスを利用して、はてなブックマークの「新着エントリー」に自分のサイトが追加されたらメールが来るようにしました。
新着エントリーは「はてブが3つ」くらいで追加されるのですが、メールで通知することでより管理しやすくなると思います。

メールの内容はある程度自由に設定できるので、日本語化はもちろん、自分で見てわかりやすいものにできます。
はてなブログとPush7をリンクさせる
はてなブログには「読者」という機能がありますが、それとは別に「Push7」と使った読者登録を導入してみました。
Push7に自分のサイトを登録することで、はてなの読者登録ボタンとは別に「Push7の読者登録ボタン」を設置できるのでチェックしてみてください。


読者になってもらうと、記事の更新時にプッシュ通知が来るようになります。
Googleタグマネージャで記事がどこまで読まれたかを調べる
Googleタグマネージャの「イベント」を使って、記事がどこまで読まれたかを「Googleアナリティクス」に記録することができます。


記事の離脱ポイントに関連記事を表示したり、最後まで読まれていない記事をリライトしたりといった目安になるので試してみてください。
サイドバーに追従するメモ帳を作る
はてなブログのサイドバーに「メモ帳」を作成してみました。
読者の方がちょっとしたメモ書きを追加できるので、How to系の記事で活用できるかもしれませんね。

はてなProは解約したら何時に切れる?
はてなブログには有料モード「はてなPro」という要素があります。
はてなProの契約が切れるタイミング(時刻)がわからなかったので「サポート」に直接聞いてみました。
はてなProの更新をしたり、ブログを移転した後のために覚えておくと良いかもしれませんね。
Amazonの画像に著作権はあるの?ブログでの使用はOK?
Amazonの商品ページに掲載されている画像は「ブログで使ってよいのか」サポートに問い合わせてみました。
Amazonの商品紹介などを行っている方はチェックしてみてください。
まとめ
今回は、過去に公開した「はてなブログカスタマイズ」系の記事をまとめました。
ある程度関連したジャンル順で表示してあるので、興味のあるカスタマイズが見つかったらぜひ試してみてください。
今後も、はてなブログに関する記事を執筆し次第、追加でまとめていこうと思います。
ではまた。