
今回は、はてなブログの記事を検索結果から除外する【noindex】を、特定の記事だけ追加する方法を紹介します。
他のサイトを調べたところ、記事の最初にコードを記述するというような方法の紹介が結構あったのですがこれは微妙です。
編集すると元に戻ってしまいますからね。
そこで、今回はそれに対応したコードを作成してみました。
はじめに
今回紹介する方法は、はてなブログで書いた特定の記事に【noindex】を追加する方法です。
"はてなブログ noindex" というようなテキストで検索をかけてみると、記事をHTML編集に切り替えてあるコードを直接書き込むというような内容の記事がたくさん表示されたのですが、これだと管理が大変ですし、再編集するとnoindexではなくなってしまいます。
そこで今回は、【カテゴリーを追加してnoindexにする】コードを作成してみました。
そもそもnoindexって?
noindexというのは簡単に言うと、Googleなどの検索エンジンに対して【このページは検索結果に表示させないで!】というような命令を出すためのものです。
たとえば、記事のコンテンツ量(文字数)が少ないページは、サイト全体の評価を下げるとも言われています。
そういったことを避けるために【noindex】が使えるというわけです。過去に作成した中に、他の記事に比べて文字数が極端に少ない記事はありませんか。
私の場合、"ブログ移転しました" や "連絡はこちらから"のような記事がこれにあたります。
では、これらの記事にどのような対策を加えれば良いのでしょうか。
<meta name="robots" content="noindex,nofollow">
こんなのや
<meta name="robots" content="noindex">
こんな記述を追加することで、記事をインデックスしなくなります。
このような記述を追加する必要があるのですが、まずは以下から今回の流れを見ていきましょう。
今回の流れ
今回のカスタマイズは、以下のような流れで実行していきます。
- noindexにしたい記事にカテゴリーを追加
- コードからカテゴリーごとにnoindex
- カテゴリーを非表示にする
手順で見るとたったこれだけですが、noindexにしたい記事が多ければ多いほど時間がかかるので注意!
noindexカテゴリーを追加
先ほどの流れで紹介したように、noindexにしたい記事には、特定のカテゴリーを新規追加する必要があります。
【noindex】
というカテゴリーをnoindexにする記事のそれぞれ一つずつ編集していってください。

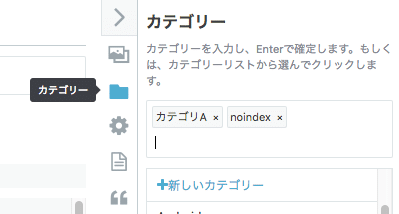
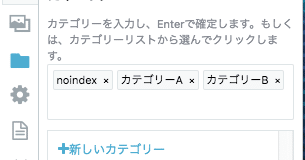
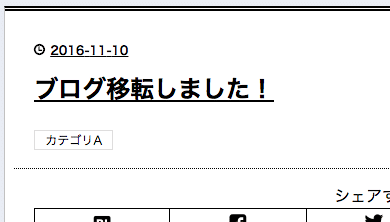
画像のように、仮に【カテゴリーA】というカテゴリーがすでに設定されている場合、カテゴリーAは削除せずに【noindex】というカテゴリーを新規追加しましょう。
これをnoindexにしたい記事全てで編集してください。
これが完了したら、あとはコードで実行するだけです。
コードからnoindexを追加
続いてコードを使って、先ほどカテゴリーを追加した記事にnoindexを設定していきましょう。
今回は、以下のようなコードを作成しました。
<script type="text/javascript" src="http://code.jquery.com/jquery-1.9.1.min.js"></script>
<script type="text/javascript">
<!-- NOINDEX -->
if($("body").hasClass("category-noindex")){
console.log('NOINDEX');
var doc = document;
var head = doc.getElementsByTagName("head")[0];
var meta = doc.createElement("meta");
meta.setAttribute("name","robots");
meta.setAttribute("content","noindex");
head.appendChild(meta);
}
</script>
他の記事で見つかったコードと似たような感じで作成しました。
すでに追加していた場合、上のように書き換えればうまくいくかと思います。
このコードでは、bodyが【category-noindex】というクラスを持っているかによって判断しています。
はてなブログでカテゴリーを追加した場合、"category-XXX"という形で追加されるため、実際には、先ほど設定したカテゴリー名はnoindexじゃなくても良いです。
ただ、管理のしやすさとコード改変不要なことから、noindexで設定すると良いかと思います。
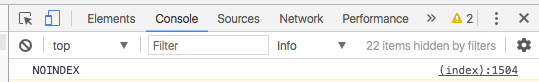
ちなみに上記のコードには、noindexカテゴリーの記事でのみ【NOINDEX】というテキストがコンソールに出力されるようになっています。

この処理が不要な場合は、先ほどのコードから以下の記述を削除してください。
console.log('NOINDEX');
これで、カテゴリーnoindexを持つ記事にはnoindexが追加され、検索エンジンのインデックスを回避しました。

ですがまだ終わりじゃありません。
最後にカテゴリーを非表示に!
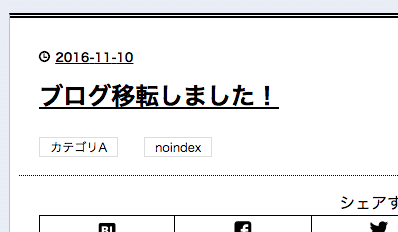
ここまでで、一応noindexを追加することができたのですが、その記事にアクセスしてみると以下のようになっているかと思います。

こちらは過去記事ですが、このようにカテゴリー欄に【noindex】が表示されていると変!
っていうか恥ずかしい。
そこでcssを使って、noindexカテゴリーのボックスだけを非表示にするためのコードを記述しましょう。
デザインcssに以下の記述を追加してください。
.category-noindex .categories a:last-child {
display: none;
}
先ほど確認した通り、はてなブログのカテゴリーには【category-XXX】というようなクラス名が追加されるんでしたね。
そこで、今回のケースでは【caotegory-noindex】の中にあるボックスを非表示にすれば良いのです。
スマホページだと、カテゴリーボックスが固有のクラス名を持っていなかったため、last-child(最後の要素)になってしまいました。
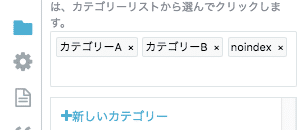
ですので、cssからnoindexカテゴリーを非表示にする場合、記事編集画面で追加したnoindexカテゴリーは一番後ろにきている必要があります。
ダメな例:

良い例:

非表示にするのは【display: none】ですね。
これで以下のようになりました。

他のカテゴリーはそのままで、noindexカテゴリーだけを非表示にできましたね。
まとめ
今回紹介した方法を使えば、はてなブログで作成した記事にnoindexを設定することができました。
カテゴリーで管理しているため、後からでも確認しやすく管理も簡単になるため、ぜひ参考にしてみてください。
ではまた。