
今回は、以前紹介した「はてなブログの記事下にフォローボックスを設置する方法」のス
マホ版について紹介します。
基本的な設置方法はPC版とほぼ同じ。
指定するCSSを変更しただけの簡単なカスタマイズなので、ぜひチェックしてみてください。
はじめに
今回紹介するカスタマイズは「はてなブログの記事下にフォローボックスを設置する方法」のスマホ版CSSです。
以前紹介したPC版の設置方法は、こちらの記事からチェックしてみてください。
このボックスを設置すると、記事のサムネイルと一緒にTwitterのフォローボックスや、はてなブログの読者登録ボタンを一緒に表示できるのでオススメです。
基本的にコピペOKなので、合わせてチェックしてみてください。
ちなみに、PC版のCSSをそのままスマホで表示すると以下のようになります。
PC表示:

スマホ表示:

全く同じCSSだとレイアウトが崩れてしまいました
同じような見た目にもできるのですが、スマホは横幅が小さいので、どうしてもフォローボックスが小さくなってしまうんですよね。
そこで、以下のような見た目にカスタマイズしてみました。

ではまず、HTMLの設置から行なっていきましょう。
HTMLを設置する
今回のカスタマイズでは、基本的に「HTML」「CSS」「JavaScript」を組み合わせて設置します。
まずは、以下のようなHTMLを「はてなブログ > デザイン > 記事下」に追加してください。
<div class="post-sharecontent">
<img src="" class="post-share-img">
<div class="post-share-list">
<p>フォロー&ブックマーク<br />お願いします!</p>
<div class="post-sharebutton">
<ul>
<li>
<a class="hatena" href="読者登録用URL" target="_blank">
<i class="blogicon-hatenablog"></i>
</a>
</li>
<li>
<a class="twitter" href="https://twitter.com/intent/follow?screen_name=@TwitterのID" target="_blank">
<i class="blogicon-twitter"></i>
</a>
</li>
<li>
<a href="http://b.hatena.ne.jp/entry/{URLEncodedPermalink}" class="hatebu" target="_blank" data-hatena-bookmark-title="{Title}" data-hatena-bookmark-layout="simple" title="このエントリーをはてなブックマークに追加"><i class="blogicon-bookmark lg"></i></a>
</li>
</ul>
</div>
</div>
</div>
これに関しては「PC版」と同じですね。
実際に表示すると、以下のようなコンテンツが表示されたはず。

見た目はおかしいですが、とりあえずはこれでOK
「TwitterID」や「読者登録用URL」は、それぞれの環境に合わせて書き換えてください。
TwitterのIDを取得する
TwitterのIDは「@〜〜〜」
自分で決めたIDに書き換えるだけでOK
URLの末尾がID名になっているので、フォローリンクへアクセスできます。
読者登録用URL
続いて、はてなブログの読者登録用URLを取得しましょう。
PC版でも紹介した通り「はてなブログ > 設定 > 詳細設定 > 読者になるボタン」という項目の中に書かれているコードから「http://〜〜〜〜〜〜/subscribe」までをコピペしてください。
スタイル(CSS)を設定する
続いて、先ほど設置した「HTML」に、CSSを使ってスタイルを調整していきましょう。
今回用意したコードは以下。
.post-sharecontent {
position: relative;
margin-bottom: 90px;
}
.post-sharecontent .post-share-img {
display: block;
width: 100%;
/* max-height: 200px;*/
}
.post-share-list {
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
}
.post-share-list>p {
font-weight: bold;
text-decoration-line: underline;
text-decoration-style: double;
text-align: center;
padding: 5px 0;
margin: 0;
color: #feff00;
background: linear-gradient(rgba(0, 0, 0, .8), rgba(59, 59, 59, .8));
position: absolute;
right: 0;
bottom: 0;
left: 0;
}
.post-sharebutton ul {
padding: 0;
margin: 0;
position: absolute;
top: 100%;
right: 0;
left: 0;
}
.post-sharebutton li {
float: left;
width: calc(100% / 3);
background: linear-gradient(black, rgba(59, 59, 50, 1));
list-style-type: none;
text-align: center;
margin: 0 auto;
height: 40px;
position: relative;
font-size: 1.5em;
}
.post-sharebutton li a {
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
color: white;
padding-top: 5px;
}
少し長いですが基本的にコピペでOK
色や、細かいスタイルを調整したい場合は書き換えてみてください。
はてなブログでスマホ版CSSを設定する方法はこちらからどうぞ
また、コード内に「max-height: 200px」と書かれた行がありますが、記事のサムネイル(アイキャッチ画像)の高さが極端に大きい値になる場合に使ってみてください。
高さの最大値を指定できます。
その場合は、以下のように「コメントアウト」を解除する必要があります。
.post-sharecontent .post-share-img {
display: block;
width: 100%;
max-height: 200px;
}
これで、設置したフォローボックスは以下のような見た目になりました。

Twitterやはてなブログの読者ボタンの見た目が変わりましたが、テキストや記事のサムネイルは表示されていませんよね。
サムネイルを表示させる動作は「JavaScript」を用いて実行します。
記事のサムネイルを取得する
最後に、記事のサムネイル(アイキャッチ画像)を取得するのですが、実は「はてなブログの背景をサムネイルにする方法」で紹介したコードを使うことで実装可能なんです。
実際のコードはこちら
<script>
document.addEventListener("DOMContentLoaded", function() {
var $image = $('meta[property="og:image"]').attr('content');
$('.post-share-img').attr("src", "" + $image);
});
</script>
このコードは「PC版」と全く同じですね。
「はてなブログ > デザイン > 記事下」に追加しましょう。
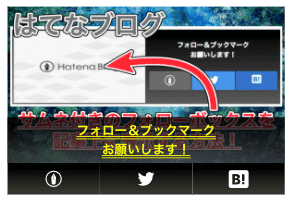
うまく設置できると、以下のようなフォローボックスが表示されたと思います。

この記事の下の方にも設置してあるので、合わせてチェックしてみてください。
まとめ
今回紹介した「はてなブログの記事下にフォローボックスを設置する(スマホ版)」のカスタマイズを行うことで、記事を読んでくれた方に対してフォローを促すことができました。
PC版とは違い、スマホに合わせてサムネイルを大きく表示できるので、ぜひカスタマイズの参考にしてみてください。
ではまた。