
はてなブログやWordPressなんかでサイトのカスタマイズを行っていると、デベロッパーツールで値を確認したり調整したりしますよね。
そのような場合に値を0.1ずつや100ずつ、10ずつ調整する方法があるので紹介します。
はじめに
今回紹介する内容はGoogleChromeの「デベロッパーツール」で値を調整する時に、0.1ずつ変更したり100ずつ変更するためのコマンドです。
この方法を使えば「0.5」を「0.6」に変更する時などで、わざわざ値を入れ直す必要がなくなります。
0.5pxを0.6pxに書き換えるのって意外と面倒なんですよね。簡単で便利なコマンドなので是非覚えてみてください。
デベロッパーツールとは
コマンドをチェックする前に、今回登場するデベロッパーツールとはどんなものか確認しておきましょう。
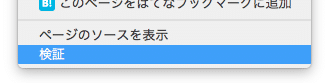
GoogleChromeを使っている状態でサイトに行き、右クリックした中に表示される以下の項目をチェックしてください。

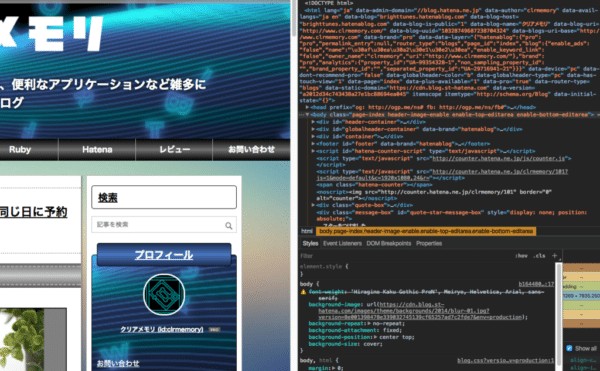
クリックするとデベロッパーツールが起動して、ブラウザ上で要素ごとのスタイルを直接調整できます。cssをカスタマイズする人なら当然知ってますよね?

では実際のコマンドを見ていきましょう。
0.1ずつ操作する
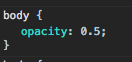
デベロッパーツールで値を調整する時、以下のようなコードを操作するかと思います。

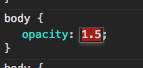
通常の値であれば、キーボードの上や下を押すことで値を変化させることができるのですが、画像のように小数点を含む値の場合はキーボードで操作しても「1.5」や「-0.5」になってしまいます。

これではうまく値を調整できませんよね。ではどのようなコマンドを使えば良いのでしょうか。
実は「option + 上下」を使うことで0.1ずつ値を変化させらるんです!Windowsだったら「alt」なのかな。ここは未確認ですすいません...。

これで0.1ずつ細かく変化をチェックできますね!
100ずつ調整する
逆に値が大きな時に、キーボードの上下で1ずつ変更させるのは大変ですよね。デベロッパーツールには、100ずつ値を変化させるコマンドもちゃんと用意されていました。
キーボードの「command + 上下」を押してみてください。
cssの値が「100」「200」と変化しました。

これで値を大幅に変更したい時もキーボードから徐々に調整できますね!
10ずつ調整する
おまけに10ずつ調整する方法も見ておきましょう。
デベロッパーツールで10ずつ値を調整する場合は「shift + 上下」を押すことで一気に変更できます。

先ほどの「100ずつ移動」と合わせれば、一気に移動させてからだんだん細かく調整していきなんて使い方もできますね!
まとめ
今回紹介した「0.1ずつ」「100ずつ」「10ずつ」値を変更させるコマンドを覚えておけば、デベロッパーツールで値を調整するのがもっと楽になるかと思います。
ぜひ覚えておきましょう。
ではまた。






















































