
今回は、GoogleChromeの「デベロッパーツール」を使って、要素にマウスカーソルが乗ったとき(hover時)やボタンをクリックしているとき(active時)を実行する方法について紹介します。
「ドロップダウンのグローバルヘッダー」や「リンク」にマウスを合わせたときの動作など、マウスホバーしたままcssの値を変える時に便利です。
その他、focus時やリンクの訪問状態なども同じように確認できたので参考にしてみてください。
もくじ
はじめに
今回紹介する内容は「デベロッパーツール」を使って、マウスホバー状態やアクティブ状態のまま値を変更する方法について。
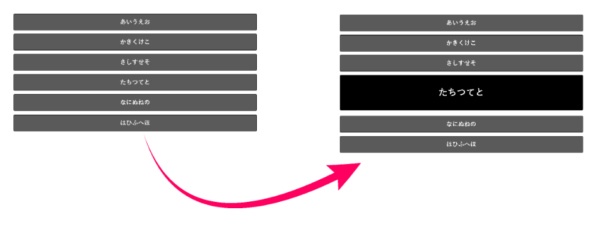
まずは、こちらをチェックしてください。

こんな感じで「マウスが乗ったとき」の動作を実装している場合、余白の大きさや背景色など「hover状態」のまま確認するのは大変ですよね。
そういったとき、Chromeのデベロッパーツールには「hover状態にする項目」があるので活用してみてください。
- あいうえお
- かきくけこ
- さしすせそ
- たちつてと
- なにぬねの
- はひふへほ
今回の動作は、GoogleChromeでテストしています。
では、さっそくhover状態のまま、デベロッパーツールから値を変更してみましょう。
要素をhover状態にする
Chromeで「hover状態」を維持するために必要なのは「クリック」だけ。
デベロッパーツールに用意された項目にチェックを入れるだけでOKなんです。
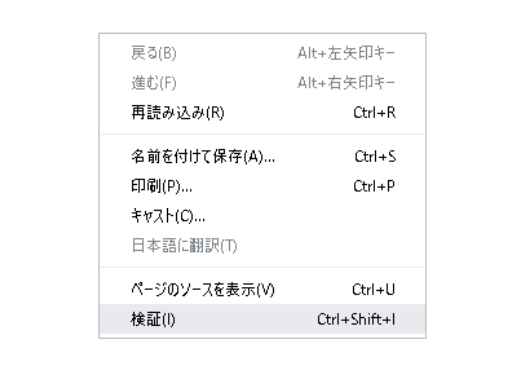
「F12」や「右クリック > 検証」を選択することで、以下のようなウィンドウが表示されますよね。


上部のタブは「Elements」に変更しておきましょう。
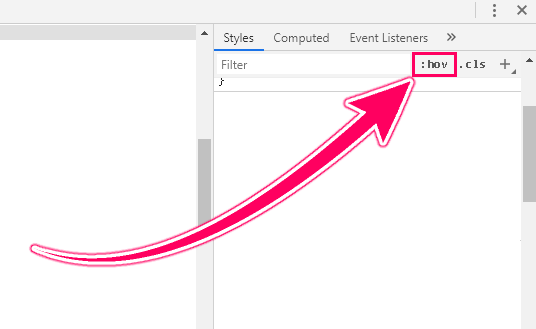
ウィンドウ右側「Styles」の中に「:hov」という項目があります。

ここをクリックすることで「マウスが乗ったときの状態」にできる感じですね。

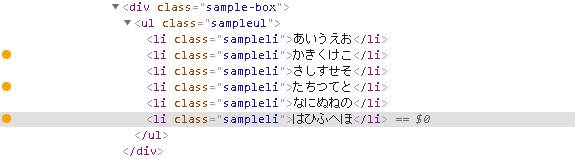
試しに、先ほどのリストを「:hover」状態にしてみました。

こんな感じで「リスト内の特定の要素」にも設定できます。
hoverなど、強制的にマウスの状態を変更した場合、要素の左側に「黄色い丸(●)」が表示されるのでわかりやすいですね。

これで、マウスを乗せていなくても「hover状態」になりました。
あとは、いつも通りデベロッパーツールから余白や背景色の値を変更すればOKです。

active状態やvisited状態にもできる
今回紹介した「hover」以外に、いくつかの動作を強制できます。
Chromeのデベロッパーツールで実行できるのは以下の5つ。
- active
- focus
- focus-within
- hover
- visited
それぞれ、以下のようなタイミングで活用してみてください。
:active時の動作
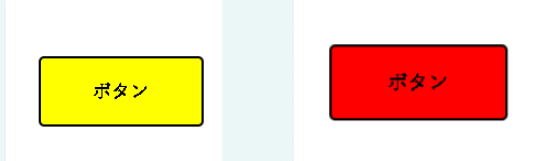
「active」は「クリックしてから離すまで」といったときに活用できます。
ボタン要素をクリックしている時に背景色を変更し、離したら元に戻すというようなデザインをチェックするときに活用してみてください。


:focus時の動作
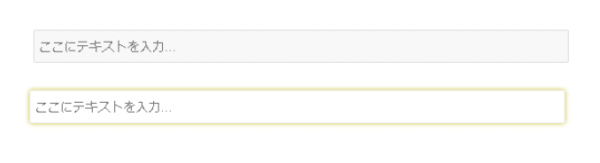
focus時というのは「テキストフィールド」や「テキストエリア」を選択中の場合を設定できます。
以下のように、テキスト入力中のまま背景色やbox-shadowなどを調整できました。

focus-within
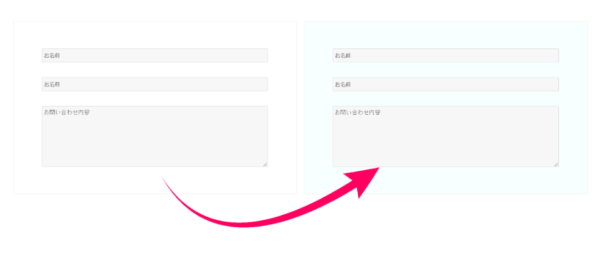
「focus-within」は、先ほどの「focus」と似ています。
違うのは「子要素のテキストフィールドにフォーカスした場合」などで使えます。
複数のテキストフィールドが入ったボックスの背景色を変更したいときに使ってみてください。


:visitedの動作
visitedは比較的よく使うやつですね。
「リンク」に訪問したことがある場合の状態を調整する設定になっています。
こんな感じで、過去にクリックしたことがある場合の色を確認できました。
いちいちクリックする必要がなくなるので便利ですね。

まとめ
今回紹介したように、GoogleChromeのデベロッパーツールは「hover状態」や「visited状態」などを設定できます。
ドロップダウンメニューの背景色やボタンを押したときの色など、マウスカーソルが離れてもhover状態を維持できるので便利ですね。
cssを使ってブログをカスタマイズするときに使えるので、ぜひ覚えてみてください。
ではまた。






















































