今回は、YouTubeでチャンネルを運営する上で重要な「チャンネルアートの推奨サイズ」はいくつなのかについて紹介します。
チャンネルアートというのは、YouTubeチャンネルのホームにも表示されるバナー画像のこと。
YouTubeのヘルプページに推奨サイズに関する記載や注意点があったのでチェックしてみてください。
もくじ
はじめに
今回紹介する内容は、YouTubeの「チャンネルアート(バナー画像)」の推奨サイズについて。
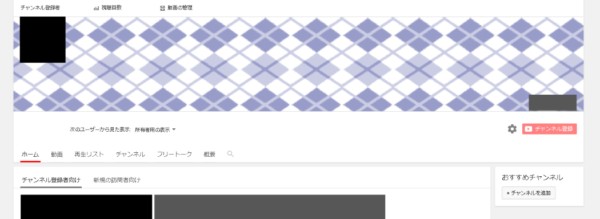
YouTubeチャンネルのホームにアクセスしてみてください。

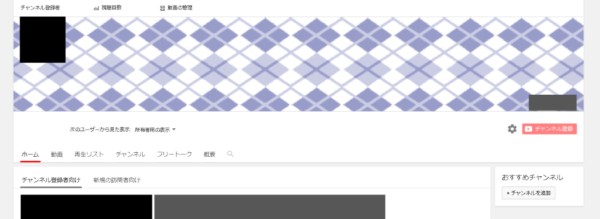
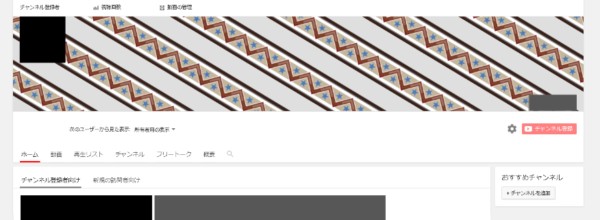
こちらはPC版のYouTubeですが、ヘッダー画像の背景にオリジナルの画像を設定しています。
チャンネルに合った画像やロゴを設置することで、より自分らしい見た目にできるので設定してみてください。


さて、このチャンネルアートですが、オリジナルの画像を用意する場合、どのようなサイズで作成すればよいのでしょうか。
YouTube公式のヘルプページに明確な推奨サイズがバッチリ記載されていたので、さっそく見ていきましょう。
チャンネルアートの推奨サイズはいくつ?
結論から言っちゃいます。
YouTubeでオリジナルのチャンネルアート(ヘッダー画像)を用意する場合、推奨されているサイズは「2560 x 1440」


YouTube公式のヘルプページによると、以下のように紹介されていました。
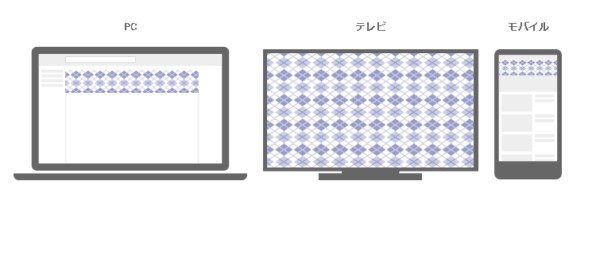
チャンネル アートはパソコン、モバイル端末、テレビ画面でそれぞれ表示のされ方が異なります。すべての端末で最適に表示されるように、2560×1440 ピクセルの画像を 1 枚アップロードすることをおすすめします。
ここに書かれている通り、YouTubeのユーザーはPCだけとは限りませんよね。
スマホやテレビなど、今では様々なデバイスでYouTubeを使えるようになりました。
それぞれの端末でチャンネルアートを見たときに、最も自然なレイアウトなのが「2560x1440」ってことみたいですね。
最大サイズはいくつ?
YouTubeのチャンネルアートに使用できる画像には「最大サイズ」の制限があるようです。
画像の容量や横幅が大きすぎるとそもそも使用できないので注意してください。
ちなみに、今回の記事で使用した画像のサイズが「487KB」
よほどのことがない限り、気にしなくていいように思います。
スポンサーリンク
チャンネルアートを設定してみた
実際に設定してみると、以下のようになりました。

チャンネルアートに使用した画像はこちら。

PCやスマホなど、デバイスによって「バナー画像がトリミング」されているのがわかりますね。
こんな感じで、1枚で複数デバイスに対応できるようにしましょう。

チャンネルアート作成時の注意点
先ほど紹介した通り、YouTubeのチャンネルアートは「1枚で複数デバイスに対応」します。
そのため、画像がどこまで表示されるかは、デバイスごとに異なるんですよね。

実際に作ってみて思ったんですが、チャンネルアートに人物や写真を使うと見切れる部分が出るので注意してください。
場合によっては、PC・モバイルなどユーザーが多いデバイスを優先するのも良いと思います。
テキストの最小領域を活用しよう
チャンネルアートには「最小安全領域」という目安があります。
「1546x423ピクセル」の部分は、どんなデバイスでも見切れないみたいです。
テキストやロゴの最小安全領域: 1546×423 ピクセル。この範囲外にある画像は、一部のビューや端末ではカットされて表示されることがあります。


いろいろ試してみよう
チャンネルアートの設定は超簡単
ここからは、チャンネルアート(バナー画像)の設定方法を軽く紹介しておきます。
YouTubeチャンネルを新しく開設した方や、これまでバナー画像を設定していなかった方は参考にしてみてください。
まずは「自分のチャンネルのホーム」にアクセスしましょう。

URLから直接開くか、Googleアカウントからアクセスできます。

まだ、チャンネルアートを設定していない場合、真ん中に「チャンネルアートを追加」というボタンがあるのでクリックしましょう。

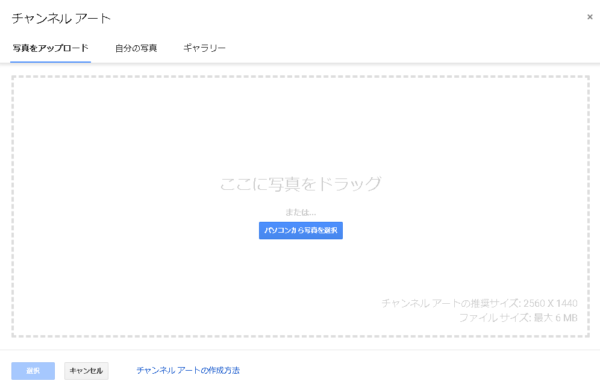
「チャンネルアート」というウィンドウが表示されるので、バナーに設定したい画像をドラッグしてください。



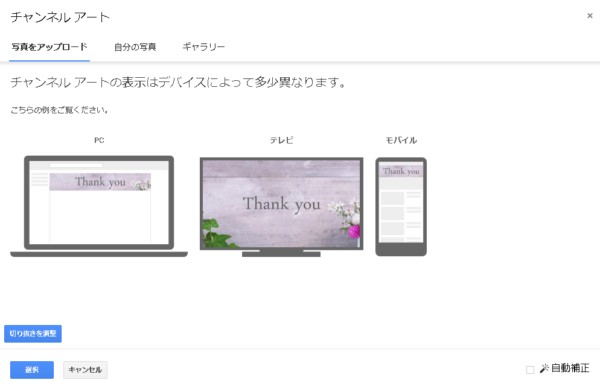
先ほど紹介したように、PC, テレビ, モバイルのプレビューが表示されました。
この時、部分的にトリミングしたい場合は、左下の「切り抜きを調整」をクリックし、表示する位置を調整してください。


例えばこんな感じ。
最小安全領域に合わせるのも良さそうですね。

デフォルトでも意外といい感じになったので、切り抜きが不要な方はそのまま「選択」をクリックすればOKです。

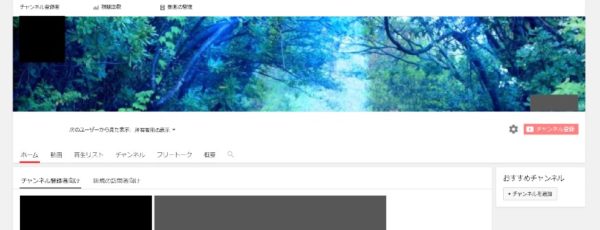
最終的にこんな感じになりました。
デフォルトの状態と比べると、よりチャンネルの個性が出ていて良いですね。
画像編集アプリで超簡単に作れる
先ほど紹介した通り、YouTubeのチャンネルアートは「2560 x 1440」が推奨サイズとなっています。
画像編集ソフトを使うことで、超簡単に作成できるのでチェックしてみてください。
今回は、無料アプリの「GIMP」と私が使っている有料アプリ「CLIP STUDIO PAINT PRO」の2通りの方法で紹介します。
もちろん、普段使っている画像編集アプリケーションがある方は、慣れ親しんだものでOKです。
無料アプリケーション GIMPの場合 :
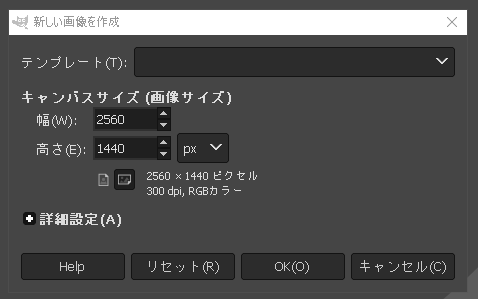
GIMPを起動し、ファイル > 新しい画像(N)... をクリック。

キャンバスサイズ(画像サイズ)を先ほど紹介した推奨サイズの「2560x1440」にします。
単位は「px」にしましょう。
たったこれだけです。
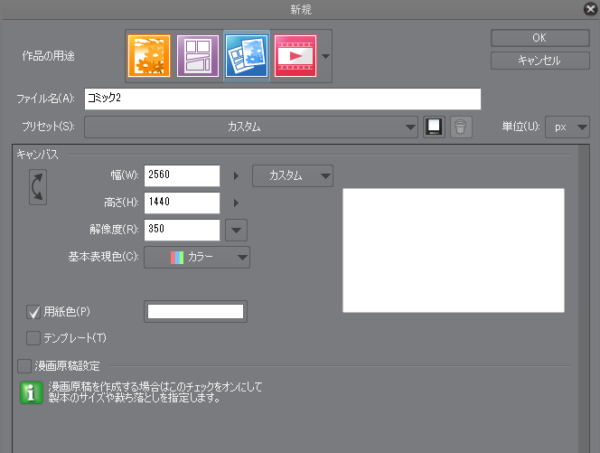
ClipStudioPaintの場合 :
ClipStudioPaintを使ってチャンネルアートを作るのも超簡単です。
画像の新規作成時、キャンバスの「幅」と「高さ」を推奨サイズに合わせるだけでOKですね。

キャンバスの作成時は、右上にある「単位」をpxにするのを忘れないよう注意。
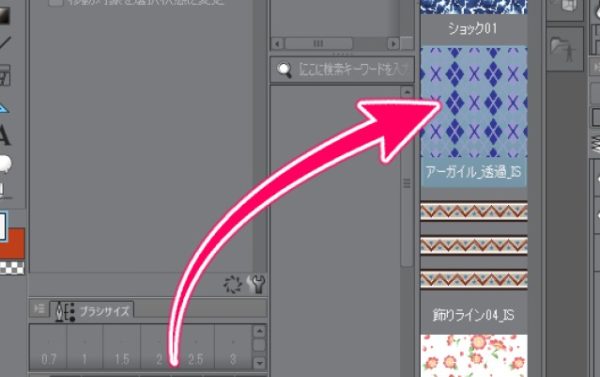
ちなみに、今回のチャンネルアートで使用した「チェック柄」は、ClipStudioPaintにもともと用意されている素材を使って数秒で作成しました。

私自身、サムネイルの作成にClipStudioPaintを使っています。
チャンネルアートだけでなく、サムネ作成やお絵描きにも使える便利なアプリケーションなので、興味のある方はチェックしてみてください。

スポンサーリンク
まとめ
今回紹介したように、YouTubeのチャンネルアートの推奨サイズは「2560 x 1440」でした。
ひとつの画像で複数のデバイスに対応できるので簡単ですね。
最小安全領域や画像の切り抜きなど、画像のアスペクト比以外にも注意する点がありました。
有名YouTuberや好きな動画配信者様のチャンネルアートを参考にしつつ、自分らしいバナーを作ってみてください。
ではまた。