
サイトやブログでアクセス解析をするために、ほぼ必ずと言って良いほど使っているのが「Googleアナリティクス」だと思います。
アナリティクスには「Page Analytics」という無料のChrome拡張機能があり、Googleアナリティクスを、もっと便利に活用できます。
そこで今回は、Page Analyticsを使って、ページのアクセス数やクリックされた場所などを調べる方法を紹介します。
もくじ
はじめに
今回紹介するChrome拡張機能は【Page Analytics】と言うものです。
Page Analyticsは、簡単にいうとGoogle アナリティクスを拡張機能から使えるものなのですが、ブラウザのアナリティクスとは違った便利な機能があります。
中でもページ内のクリックされた場所などは、見ているだけでも面白いので、ぜひPage Analyticsを使ってみてください。
Page Analyticsを追加
Page AnalyticsはGoogleChromeの拡張機能なので、Chromeウェブストアから追加できます。
以下のリンクから「Page Analytics」のページにアクセスしましょう。
Page Analytics (by Google) - Chrome Web Store
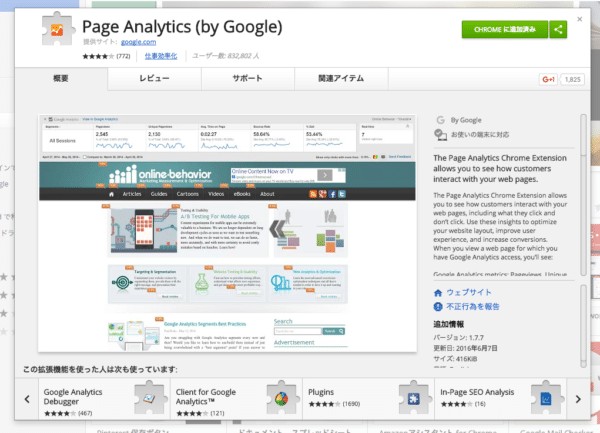
リンク先にアクセスすると、以下のようなページが表示されるので、右上の「Chromeに追加」ボタンをクリックしてPage Analyticsをブラウザに追加します。

ブラウザの拡張機能欄(検索バーの隣)に、Googleアナリティクスのアイコンが表示されていれば成功です。

機能の紹介
Page Analyticsに実装されている機能には、主に以下のようなものがあります。
- 期間別アクセス数
- リアルタイムアクセス数
- セグメントの追加
- クリックされた場所を表示
- クリック量を表示
これらの機能が無料で使えるので、ぜひ追加しておくべきです!
Google アナリティクスの拡張機能「Page Analytics」には、ページごとのアクセス数はもちろん、そのページからどこのリンクをクリックしたかなども解析することができます。
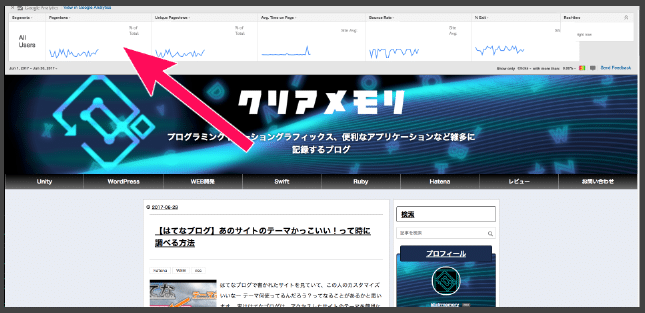
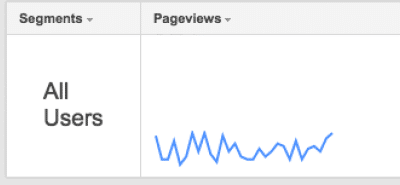
例えば、自分が管理するサイトにアクセスした状態で、Page Analyticsを起動(実行)させると、以下のようになります。

ここに表示された内容はページごとのアクセス数なので、ブラウザのGoogleアナリティクスでページを選択する手間を省き、素早くページのアクセス数をチェックすることができます。
では、実際にそれぞれの機能を見ていきましょう。
ページごとのアクセス数をチェック
ページごとのアクセス数は、先ほど画像で紹介したようにPage Analyticsを実行するだけで表示できます。
自分のサイト(アナリティクスに登録してあるサイト)を表示した状態で、先ほど追加されたPage Analyticsのアイコンをクリックしてください。
アイコンの下に「ON」「OFF」が表示されたかと思います。
この表示をONに切り替えることで、アクセス数の計測結果を表示できました。
基本的にはこれだけで、アクセス数をチェックできます。
簡単ですね。


計測期間を変更
ここで表示された計測結果の期間は自由に変更することができます。
Page Analyticsの日付が表示された場所、(画像では「Jun 1,2017 - Jun 30, 2017」)をクリックしてください。

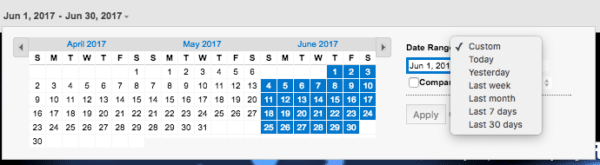
表示された項目から、計測したい期間を変更しましょう。
期間の設定では、
- 今日
- 30日
- ○日から○日まで
などから選択できます。

ブラウザ版のアナリティクスと同じ感じですね。
リアルタイムのアクセス数をチェックする
Page Analyticsでは、リアルタイムのアクセス数も表示できます。
表示されたPage Analyticsの一番右に「Real-time」という項目があると思います。

ここから、現在どのくらいのアクセスがあるのかをリアルタイムに確認できます。
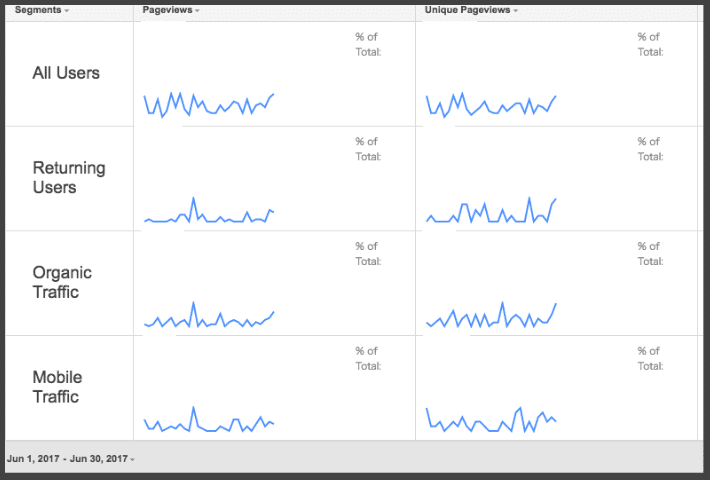
セグメントを追加
ページごとに確認するアクセス数は、全てのユーザーだけとは限りませんよね。
例えば、
- 検索流入でのアクセスなのか
- モバイルからアクセスしたユーザーはどのくらいなのか
- モバイルの中でもiOSユーザーはどのくらいか
なども調べることができます。
このようなセグメントを最大4つ追加できるので、ページごとのアクセス解析をまとめて表示できました。

追加方法
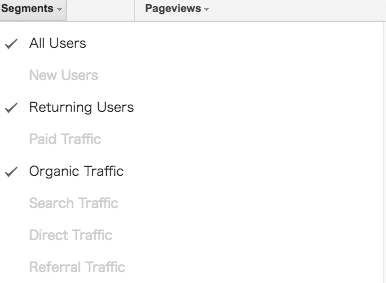
セグメントを追加する方法はとても簡単で、アクセス解析結果が表示されている項目の「Segments」と書かれた部分をクリックするだけです。
先ほど紹介したような「アクセスの流入経路」や「デバイス」以外にも、追加できるセグメントがあるので確認してみてください。

追加したセグメントを削除する場合は、チェックマークがついているセグメントをもう一度クリックするだけです。
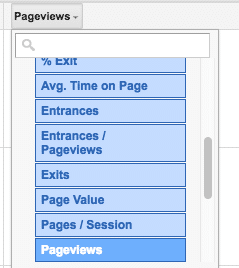
ちなみに、ページビューが表示されている場所なども変更することができます。
例えば、直帰率を表示しておきたい場合は「Pageviews」ではなく、「Bounce Rate」に変更してみましょう。

クリック量をチェック
私は、Page Analyticsを使う最大の利点は、クリック量とクリックポイントにあると思っています。
クリックポイントがわかれば、ページからどのページに移動したかがわかりますし、記事下のリンクとサイドバーのリンクでどちらが多くクリックされているかもわかりますね。
これが、無料ってすごいですよね!
では、クリックされた量を表示してみましょう。
クリックされた量を表示させる
Page Analyticsの右下に以下のアイコンがあります。

このアイコンをクリックしてみると、点いたり消えたりしているのがわかります。

たったこれだけでリンクのクリック量がわかるようになっちゃいました。
実際にクリックされている場所には以下のように表示されます。

この値が大きければ大きいほど、クリックが集中しているというわけですね。
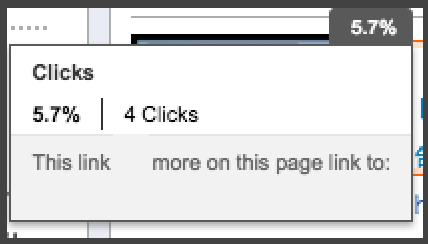
また、アイコンにマウスカーソルを合わせることで、実際のクリック数も表示できます。

クリックポイントを色で表示
%表示でも良いのですが、もっと視覚的にわかりやすくしたい!っていう方は「クリック量を色で確認」することもできます。
色で確認というのは、先ほどの「○%」の値によって、色の濃さが変わっていくといった感じです。
クリック量を表示したアイコンの隣に「カラーパネル」みたいなアイコンがあります。

アイコンをクリックすると画面全体が少し薄くなり、左側に新しく項目が増えました。

これは、クリック量ごとの色を表しており、
- クリックの量が少ない場合は青に書い色
- クリックの量が多い場合は赤に近い色
で表示されます。
このように表示することで、クリックがどこに集中しているのかが視覚的にわかりますね!

私のサイトの場合、トップページからのクリックはこんな感じになっていました。
使わないときは閉じておく
Page Analyticsは便利なのですが、常に表示しておくと邪魔になってしまいます。
Page Analyticsには、非表示にする方法が2通りあるので試してみましょう。
完全に非表示
完全に非表示にする場合は、Page Analyticsを追加した時にも行った、拡張機能アイコンのクリックで実行できます。
ONとかOFFとか言っていたやつですね。

OFFにすれば、Page Analyticsを使っていない状態と同じなので、完全に表示されなくなります。
ですが、完全に非表示にしてしまうと、次にアクセスした時にも非表示のままになってしまうんですよね。
そこで、一時的(部分的)に非表示にする方法も用意されていました。
部分的に非表示
リアルタイムのアクセス数を確認した時、以下のような表示になっていたかと思います。

この項目の右側に、上向きのアイコンがあるのがわかります。

これをクリックすることで、リアルタイム以外の項目を非表示にすることができました。

これなら邪魔にならないですし、Page Analyticsが起動しているのかもわかりやすいですね。
まとめ
今回紹介したようにChrome拡張機能【Page Analytics】は、無料で使えるのに機能が豊富で使い勝手も良いツールになっています。
ページごとのアクセス数やリアルタイムにサイトを分析したい方にオススメです!
拡張機能は管理も楽ですし、追加・削除も簡単なのでぜひ追加しましょう。
ではまた。