javascriptやjQueryを使うことによって、様々なプログラムを組むことができます。
そこで今回は、jQueryを使って時間を計ることができるストップウォッチを作ってみようと思います。
はじめに
今回の方法では「jQuery」を使用しますので、あらかじめjQueryを設置しておく必要があります。
まだjQueryをダウンロードしていない方は、先に保存しておくようにしましょう。
jQueryのダウンロードや、設置の仕方、読み込みの方法などはこちらの記事を参考にしてみてください。
htmlを用意しよう
WEB開発を行うにあたって、jQueryで書いたjavascriptファイルだけではストップウォッチを設置することはできません。
まずは、htmlで要素を作成し、その要素をjQueryで動作させていくといった流れになっています。
今回作成したhtmlは、以下のようなコードになりました。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<link rel="stylesheet" href="style.css">
<script src="jquery.js"></script>
<script src="sample20.js"></script>
</head>
<body>
<div id="content">
<div id="timer">
<h2 id="name">StopWatch</h2>
<p id="text">
<span id="min">0</span>min
<span id="sec">00.00</span>sec
</p>
<input type="button" id="start" value="Start">
<input type="button" id="stop" value="Stop" disabled>
<input type="button" id="reset" value="Reset" disabled>
</div>
</div>
</body>
</html>
style.css や jquery.js、 sample20 はこれから使うコードを参照しているので、環境ごとに名前が変わってくると思います。
各自用意したスクリプトファイルの名前と保存先を合わせるようにしてください。
ちなみに現段階では以下のような表示になります。

このコードの中で重要なのは「span」になります。
<span></span>
<span id=“XX”>0</span>
というようになっていますが、このspanがあるおかげでjQueryから0の値を変更できるようになります。
また、<span id=“sec”>を見ると、数値が「00.00」になっていると思いますが、これは少数点第ニ位までを表示するためにこのようになっています。
</span>の後ろにある「min」や「sec」は普通にテキストとして表示するためのものなので、間違えて<span>内に入れないようにしてください。
続いて<input>ボタンですが、これはそのままの通りボタンを設置するコードになっています。
今回は
- スタート
- ストップ
- リセット
の3つのボタンを作ってみました。
一応inputの中身について説明しておきます。
「type」は “何を設置するか” です。
type=“button"であれば、ボタンを設置するというコードになるのですが、この欄をtype=”checkbox“にすることでチェックできるボタンを設置できます。
他にも「text」や「image」「radio」などを指定することで、テキストボックスやラジオボタンを設置できるので便利ですね。
idはわかると思いますので省いて、その後ろにあるのが「value」ですね。
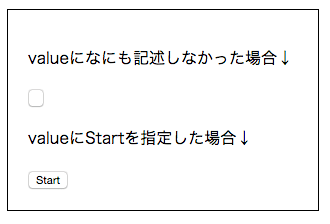
valueは “ボタンのテキスト” を設定できます。
今回の場合を例に挙げると、value=“Start” にすると、ボタンの内側にStartというテキストが表示されます。

なにも記述していなくてもボタンとしては機能するので、使い分けてみてください。
また、inputボタンの「stop」と「reset」にだけ「disabled」という記述があるのに気付きましたでしょうか。
この記述は「ボタンを無効状態にする」というものです。
ストップウォッチの場合、初期状態ではストップボタンとリセットボタンは必要ないので、押せなくなっています。
htmlの主な構成はたったこれだけです。
続いて、今htmlで配置した要素を装飾していきましょう。cssを開いてください。
cssで要素を装飾しよう
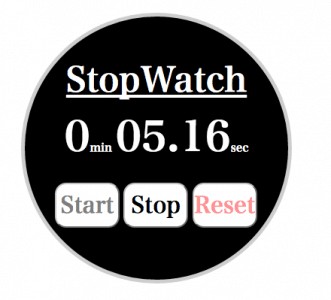
今回はこのような見た目のストップウォッチにしようと思います。

このような見た目にするために必要なcssは以下になります。
#timer {
margin: 50px;
padding: 0;
width: 350px;
height: 350px;
background-color: black;
border-radius:200px;
border: 5px solid #cecece;
}
#name{
font-family: serif;
font-weight: bold;
font-size: 45px;
color: white;
text-align: center;
text-decoration: underline;
margin: 0;
margin-top: 50px;
}
#text{
position:relative;
font-size: 15px;
margin: 0;
color: white;
font-weight: bold;
font-family: serif;
text-align: center;
}
#text > span {
font-size: 55px;
color: white;
font-weight: bold;
font-family: serif;
}
#timer > input[type*="button"] {
background-color: white;
width: 86px;
height: 60px;
margin-top: 20px;
font-size: 30px;
font-family: serif;
font-weight: bold;
padding: 0;
text-align: center;
outline: none;
border-radius: 15px;
}
#timer > input[type*="button"]:active {
background-color: gray;
}
#timer > input[type*="button"]:disabled {
background-color: white;
}
#start {
margin-left: 40px;
}
#reset{
color:gray;
}
cssは、htmlで指定したid名や、どのような見た目にしたいかによって記述する内容が変わってきてしまうのですが、とりあえず重要な箇所だけ説明します。
text > span {
このように記述することで、”#text" の1つ下の階層にある “span"要素を装飾出来ます。
同じような書き方で「#text span { 」がありますが、こちらはtext以下のすべてのspanになるので、混同しないようにしましょう。
timer の下の typeが"button"のinput要素を指します。
typeを使い分けることで、複数タイプのボタンが存在しても大丈夫になりますね。
outline: none;
このように記述することで、ボタンをクリックした時に青い枠が出なくなります。
こちらもボタンを装飾するコードなのですが、こちらは ”ボタンがアクティブ(クリック)”された時を指すコードになります。
似たような意味で、55行目の「disabled」はボタンが無効な時という意味になりますね。
cssについては、このくらいで大丈夫だと思います。
ではいよいよ、javascriptのコードを見ていきましょう。
javascriptでjQueryを書いてみよう
今回は以下のようなコードを作成しました。
(function(){
var time = 0;
var mid = 0;
var now;
var min_time = 0;
var sec_time = 0;
var count;
var min = $("#min");
var sec = $("#sec");
var start = $("#start");
var stop = $("#stop");
var reset = $("#reset");
//startボタンが押された時の処理
start.click(function(){
now = new Date(); //現在時刻
count = setInterval(counter, 10);
toggle();
reset.css("color", "#FF9194");
});
//stopボタンが押された時の処理
stop.click(function(){
mid += (new Date() - now)/1000;
clearInterval(count);
toggle();
reset.css("color", "red");
});
//resetボタンが押された時の処理
reset.click(function(){
mid = 0;
min.html("0");
sec.html("00.00");
reset.css("color", "gray");
reset.prop("disabled", true);
});
//時間の計算
function counter(){
time = mid + ((new Date() - now)/1000);
//60秒経過した時の処理
if(time > 60){
mid = 0;
min_time ++;
now = new Date();
time = 0;
sec.html();
}
//秒数が10秒より小さかったら01, 02のようにする
if(time < 10){
sec.html("0"+time.toFixed(2));
}else{
sec.html(time.toFixed(2));
}
min.html(min_time);
}
//ボタンの切り替え
function toggle(){
if(!start.prop("disabled")){
start.prop("disabled", true);
stop.prop("disabled", false);
reset.prop("disabled", true);
}else{
start.prop("disabled", false);
stop.prop("disabled", true);
reset.prop("disabled", false);
}
}
});
コメントにて、こちらのコード内で「var sec = $(“#sec”);」の記述が抜けているという指摘をいただきました。
現在は修正されております。
大変申し訳ありませんでした。
このようなコードにすると、ストップウォッチのカウントが増えていき、ボタンを無効にしたりできます。

では1つずつ見ていきましょう。
使用する変数
まず今回使用する変数を見てみます。
- time, mid, now … これらはストップウォッチで計測する時間を入れる変数になっています。
- min_time … ストップウォッチで計測した「分」を入れる変数です。
- count … ループ処理を行うための変数。
- min, sec, start, stop, reset … htmlで作成したそれぞれの要素を取得します。
Startボタンが押された時
start.click(function(){});
でスタートボタンが押された時に呼ばれる関数を作成できます。
now = new Date( );
new Date( ) を使うことで、1970年0時0分( 確か… ) から今までに、かかった時間を取得できます。
counter という関数を 10ミリ秒ごとに繰り返し呼び出す処理になります。
1000ミリ秒 = 1秒なので、ここでは0.01秒ごとに呼ばれるようになっています。
ストップウォッチが計測中の状態で、リセットは行えないようにしたいので「reset.css」で色を薄くしています。
stopボタンが押された時の処理
続いて、ストップボタンが押された時の処理を見ていきましょう。
まず mid ですが、この変数には「ストップボタンが押される時までにカウントされていた値」を入れておきます。
※ このようにしておかないと、ストップボタンでカウントを停止した後、再度スタートした時に0から始まってしまうので注意。
そうならないために、数えた値を一度避難させておくといったイメージになります。
このコードは、setInterval(XXX,10)で開始したループを終了させることができます。
ここでは「count」という変数で実行されていたループを抜け出しています。
resetボタンが押された時の処理
リセットボタンが押された時は、単純に取得した値を初期化すれば良いので、mid = 0を命令します。
さらに、値が0になっていても、表示がそのままだとだめなので「min」と「sec」のhtmlを初期値に戻しています。
経過時間を計算する
いよいよストップウォッチのメインになる「時間の計測」です。
メインだとはいっても、内容はここに来るまでにほとんど出てきてしまいました。
time には 途中でストップされた時のために「mid」をプラスしておき、後は現在時刻から、スタートを押した時の時刻を引けば、経過時間を取得できます。
例:
経過時刻 = 100秒
スタートを押した時間 = 100秒
100 - 100 = 0秒経過
1秒後
経過時刻 = 101秒
スタートを押した時間 100秒
101 - 100 = 1秒経過
といった具合ですね。
続いてtimeの値が60になった時、つまりは60秒経過した時についてです。
この処理はかなり単純で、60秒になったら初期化して「分」の値を +1 するようになっています。
この時ストップした場合のmidも初期化しないといけないので注意。
もし経過した時間が10秒以下だった場合、なにも指定しないと「1」「2」というようになってしまいます。
これでも良いのですが、桁が変わってしまうと表示が崩れてしまうので「01」「02」と表示されるようにしてみました。
ボタンの有効 無効を切り替える
ちょくちょく登場していた「toggle」を説明します。
htmlの欄で「input」ボタンの「disabled」について紹介しました。
このtoggleでは、それぞれのボタンの状態を切り替えるための関数になっています。
start.prop(“disabled”, true);
と記述すると、スタートボタンを「無効」にできます。
disabledの時がtrueなので注意してくださいね。
このようにすることで「スタート」がクリックされたら「無効」にした後「ストップ」を有効にするというようにボタンの状態を制御しています。
start.click や stop.click で toggle( )が呼ばれていたのはボタンを切り替えるためだったんですね。
これでjQueryを使ったjavascriptの解説は終了です。
まとめ
今回はこのようなコードを作成しましたが、たったこれだけでストップウォッチを作ることができます。
「分」と「秒」を分けたり、toggle ( )を作成しなければ、もっと簡単なコードだけでストップウォッチを作れますので、ぜひ試してみてください。
また、同じような方法で「タイマー」なんかも作れるので頑張ってみてください。
ではまた。
![jQueryを使えるように準備しよう [Stingerは不要]](https://clrmemory.com/wp-content/uploads/2019/05/20171121070047-1-300x230.png)