
先日、Googleアドセンスのマイページを確認していたところ、パフォーマンスレポートに関連コンテンツに関する通知が来ていました。
私のブログでも関連コンテンツが設置できるようになったということらしく、早速設置してみたのでその方法を紹介します。
また、なぜ関連コンテンツが設置できるようになったのかについても、軽く考察してみようと思います。
はじめに
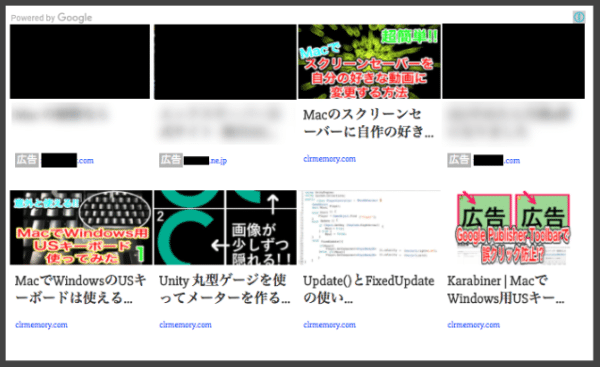
今回紹介する関連コンテンツというのは、Googleアドセンスで設置できるユニットで関連記事を表示できるタイプの広告です。
広告じゃないじゃんと思うかもしれませんが、実際には表示される関連記事の間に広告が差し込まれるようになっています。
ですので、
・関連記事を表示してユーザーの滞在時間を伸ばせる。
・ついでに収益化可能。
などといった利点がありますね。

※緑色になっているのはGoogle Publisher Toolbarという拡張機能。詳しくは以下参照。
こちらの関連コンテンツユニットですが、誰でも設置できるわけではありません。
どうすれば設置できるようになるのか明確な判断はできませんが、一定の基準を満たしているとユニット作成画面に追加されます。
最近の変化
私のブログで、関連コンテンツが設置できるようになったので、最近何かしら変化があったのかについて思い出せる限り書いていこうと思います。
- 多少アクセスが増加した
- クリック率は誤差ほどの変化のみ
- アクティブビュー視認可能 -> 変化なし
- 収益も大きな変化は見られない
- 合計表示回数(収益額) キリの良い数字ではなかった
- サーバーを変更、独自ドメインを取得(無関係?)
結論:
これらを見てもどのような基準があって関連コンテンツを設置できるようになったのかさっぱりわかりませんね..。
Google様が定めるなにかしらの基準があるのでしょう。
続いて関連コンテンツの設置方法には入ります。
関連コンテンツを設置する
関連コンテンツを設置するために必要な手順は、通常の広告ユニットを設置する場合と同じようにとても簡単です。
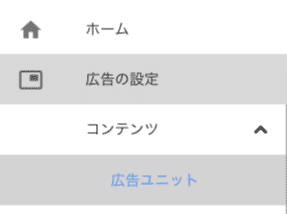
左上のボタンから、
広告の設定 > コンテンツ > 広告ユニット
と進みましょう。

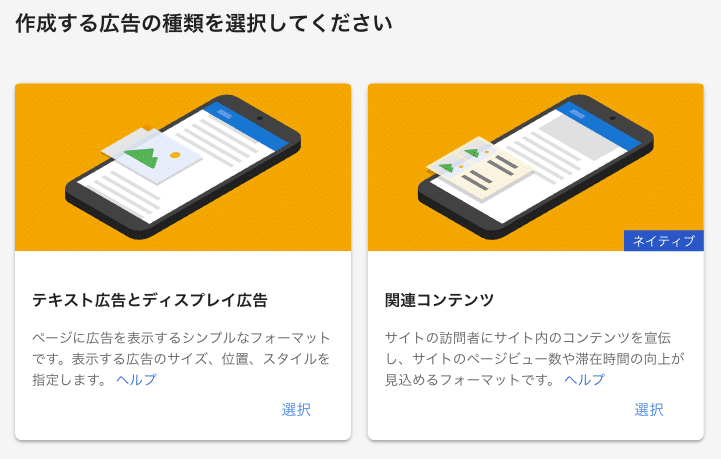
開いたページから「+新たしい広告ユニット」ボタンを選択すると、以下のページが開きます。

ここではもちろん「関連コンテンツ」を選択してください。
私の記憶が正しければ、今までこのようなページは表示されていなかったと思うので、この時点でかなりワクワクしてました。
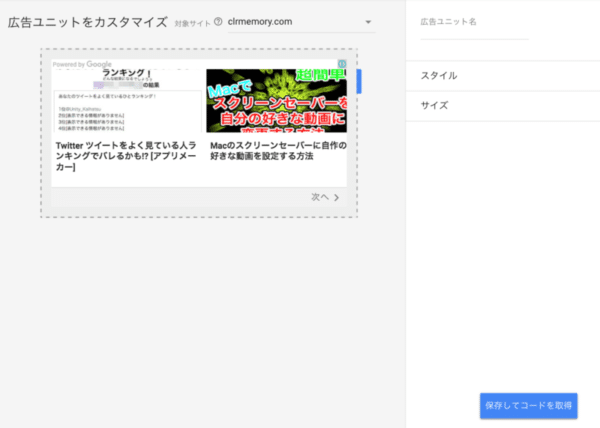
広告ユニットをカスタマイズというページが開き、自分のサイトの記事が幾つか表示されていると思います。

この中に対象サイトという項目がありますが、関連コンテンツを設置したいサイトに変更しておきましょう。
私の場合、過去に運営していたブログもありますが、そちらでは関連コンテンツは設置できませんでした。
おそらく基準に達していないのだと思います。
では、実際に表示される関連コンテンツのスタイルを設定していきましょう。
広告ユニット名
まずは、広告ユニット名です。
こちらは見ての通り、作成する関連コンテンツの名前になります。
「kanren-contents」や「kanren-responsive」のように、ユニットの内容がわかりやすい名前をつけましょう。
こちらは後からでも変更できますので、とりあえず適当で大丈夫です。
スタイル
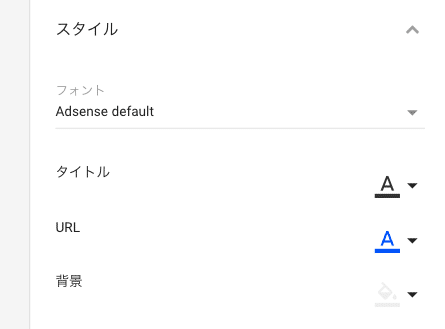
続いてスタイルを設定していきましょう。
「スタイル」と書かれた箇所をクリックすると、新たに広告が現れます。

見ただけで大体分かると思いますが、関連コンテンツの見た目を調整する項目になっています。
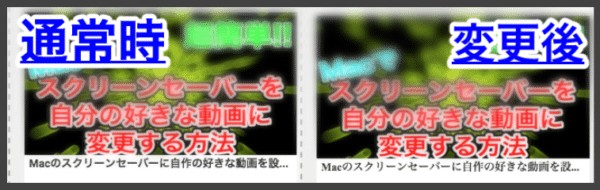
フォントを変更した場合:

微妙な変化ではありますが、関連コンテンツに表示される記事タイトルのフォントが変わりました。
タイトルを変更した場合:

こちらはわかりやすいですね。
タイトルのカラーをカスタマイズできるようになりました。
サイトのテキストカラーが白の場合などに調整してみましょう。
URLの場合:

こちらに関してはプレビューを見る限り、目立った変化はないように思えます。
もしかしたら記事ではなく、表示される広告のURLに変化が出るのかもしれません。
2017/01/28追記:
本日、関連コンテンツを確認していたところ、広告が表示されるようになれば記事タイトルの下に、記事のドメインが表示されました。
例:aaaa.com
このテキストの色が変わるようです。
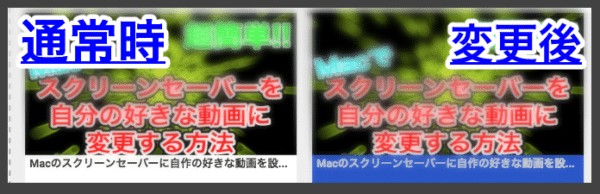
背景の場合:

背景もそのままの意味で、関連コンテンツの背景色をカスタマイズできます。
もし、サイトカラーが背景が黒でテキストが白というような場合でも、サイトの見た目を崩すことなく関連コンテンツを設置できますね。
サイズ
関連コンテンツのサイズは、レスポンシブとカスタムのどちらかから選択することができます。
レスポンシブ -> 設置した場所の横幅に合わせて自動調整される。
カスタム -> 表示される関連コンテンツのサイズをpxで設定。
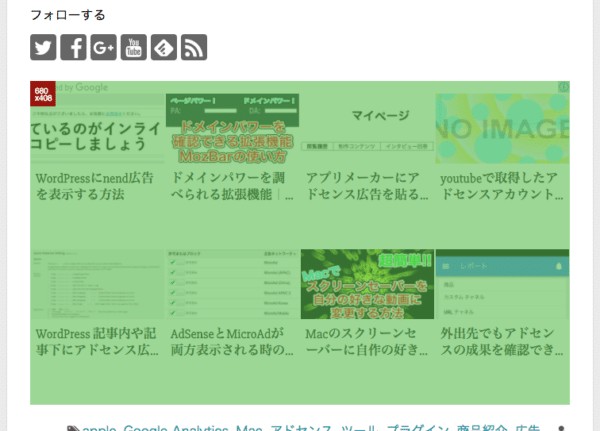
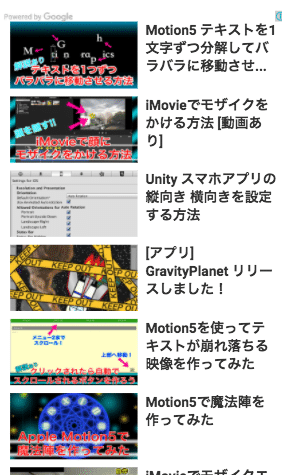
実際にレスポンシブで表示してみると、以下のようになりました。
PC

スマホ

このようにレスポンシブで設定していると、スマホ表示の時に関連コンテンツがかなり縦長になります。
そういった状態を避ける場合は、PCはレスポンシブ、スマホでは別の関連コンテンツを作成してカスタムからサイズを設定すると良いかもしれません
OKならユニット作成
これでいよいよ関連コンテンツをサイトに表示する準備が整いました。
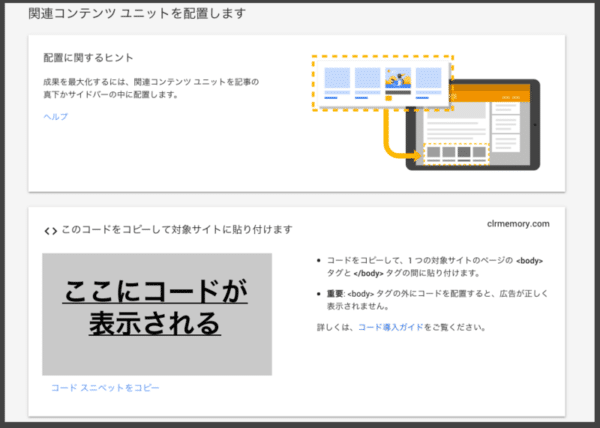
関連コンテンツの見た目がカスタマイズできたら「保存してコードを取得」を選択しましょう。
以下の画像を参考にして、表示されたコードをコピーしておきましょう。

ここでコピーしたコードをサイトの表示したい場所に貼り付ければ完了です。
<body>
(…略)
</body>
コードがこのようになっていると思いますので、この中に貼れば表示できると思います。
注意点
今回紹介した関連コンテンツですが、ユニット作成直後は何も表示されません。
その点は通常のユニットと同じなのですが、関連コンテンツは通常のユニットに比べてサイズがかなり大きいので、サイトの見た目が悪くなります。
ユニット作成直後に設置するのではなく、設置がうまくいっていたら一度コメントアウトするなどして、コードを無効化しておくと良いでしょう。
また、関連コンテンツが作成可能になってから、しばらくの間は広告は表示されないようです。
つまり、広告を表示できるようになるまでは、ただの関連記事ウィジェットのようなものというわけですね。
私のサイトでも広告を貼る項目が表示され次第追記します。
まとめ
今回、Googleアドセンスで関連コンテンツを設置できるようになりました。
まだ収益や滞在時間などに影響は出ていませんが、サイトが一歩成長したということなので嬉しく思います。
まだサイトに関連コンテンツを設置していない方は、ぜひ試してみてください。
ではまた。























































