
今回はSEO対策として、WordPressなどのブログに表示される画像を圧縮し、軽くする方法を紹介します。
画像を圧縮することによってwebページを開く速度が上がります。
それと同時にブログの評価も上がるので、ぜひやってみてください。
はじめに
今回行う方法では、WordPressプラグインを使います。
Compress JPEG & PNG imagesを追加してください。
プラグインを有効化すると「APIキーを指定してください」という表示が出るので、以下のようにしてAPIキーを取得します。
APIキーの取得
APIを指定する画面にこのようが文があります。
Visit TinyPNG Developer section to get an API key.
ここにアクセスすると、APIキーを取得するアカウントを登録できます。

このようなページになるので、Your full name と Your email addressを書き込みましょう。
アドレスは確認用のメールが送信されるので、間違えないようにしてください。
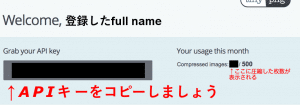
APIキーを入力

APIキーをコピーしましょう。
コピーしたキーを先ほどの入力欄に入れます。
「変更を保存」を選択すると、Compress JPEG & PNG imagesを実際に使用できるようになります。
画像の圧縮
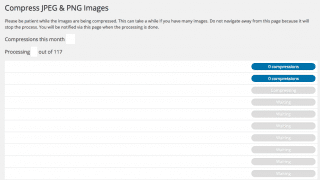
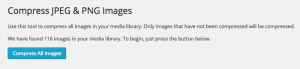
ツール > Compress All Images を選択すると、以下のようなページが開くのでCompress All Imagesを押しましょう。

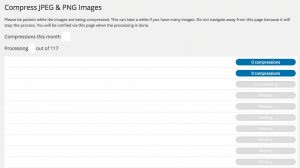
このようになると圧縮が開始されています。

圧縮が完了すると、どのくらいサイズを削減できたのかが表示されます。
機能の追加
Compress JPEG & PNG imagesは無料で利用できるプラグインなのですが、有料でアップグレードすることで制限枚数などをなくすことができます。

ここに書いてある通り、無料で使えるのは月に500枚です。
500枚もあれば十分なのですが、1枚$0.009で月の枚数が9500枚まで追加されます。
もしアップグレードしたい人は、右側にあるスライダーを動かすことで、枚数ごとにどの程度の料金がかかるのか調べることができます。

アップグレードする前に確認しておきましょう。
まとめ
無料で使える分だけでもとても使いやすく、実際に圧縮できているのでとりあえずインストールしておくだけでSEOに強いブログになるかもしれません。
【WordPress】スライダーを設置するプラグインSmart Slider3の使い方 - クリアメモリ
まだ圧縮をしていないという人は、ぜひお試しください。
ではまた。





















































