
前回、WordPressテーマ「Diver」で動くマーカーを使う方法について紹介しました。
AddQuicktagというWordPressプラグインを使うことで、自分の好きな色を追加したり、スムーズに呼び出したりできるようになります。
そこで今回は、Diverの動くマーカーに「色を追加する方法」を紹介します。
はじめに
今回紹介する内容は「WordPressテーマ Diverのマーカーをカスタマイズする方法」について。
普通のマーカー(蛍光ペン)や動くマーカーの使い方はこちらからチェックしておいてください。
今回のカスタマイズは「WordPressテーマ Diver」でのみ使用可能です。

動くマーカー(緑)
動くマーカー(紫)
動くマーカー(水色)
動くマーカー(橙)
SEO対策がされており、記事を書く効率がアップするテーマに興味がある方はこちらからどうぞ。
では、さっそくAddQuicktagをインストールしていきましょう。
AddQuicktagをインストールしよう
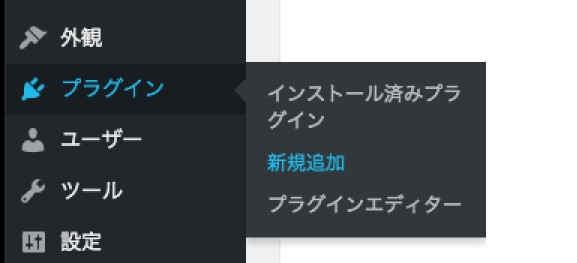
WordPress管理画面 > プラグイン > 新規追加と進んでください。


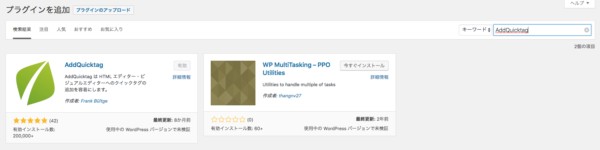
以下のような画面になるので、右上の検索ボックスから「AddQuicktag」を探しましょう。

プラグインが見つかったら「今すぐインストール」をクリック。
完了したら有効化しておいてください。

これでAddQuicktagを使う準備が完了しました。
動くマーカーの色を追加しよう
WordPressテーマ「Diver」では、以下のようにして動くマーカーを装飾しています。
<span class="sc_marker-animation y">マーカーを引くテキスト</span>
タグないのクラスを見ると「sc_marker-animation」というのが動くマーカー用のクラス。
「y」というクラスで装飾する色を設定しているのがわかります。

これらを各自調整して「AddQuicktag」に設定すれば良いというわけですね。
では、「追加CSS」に設定したいマーカーの色を追加しておきましょう。
今回は、以前の記事で紹介した
- 緑
- 紫
- 水色
- オレンジ
の4色を追加してみました。
設定するCSSはこんな感じ。
.green{
background-image: -webkit-linear-gradient(left,transparent 50%,#64ed7b8a 50%);
background-image: -moz-linear-gradient(left,transparent 50%,#64ed7b8a 50%);
background-image: -ms-linear-gradient(left,transparent 50%,#64ed7b8a 50%);
background-image: -o-linear-gradient(left,transparent 50%,#64ed7b8a 50%);
}
.purple{
background-image: -webkit-linear-gradient(left,transparent 50%,#ea47ff73 50%);
background-image: -moz-linear-gradient(left,transparent 50%,#ea47ff73 50%);
background-image: -ms-linear-gradient(left,transparent 50%,#ea47ff73 50%);
background-image: -o-linear-gradient(left,transparent 50%,#ea47ff73 50%);
}
.lightblue{
background-image: -webkit-linear-gradient(left,transparent 50%,#47fff673 50%);
background-image: -moz-linear-gradient(left,transparent 50%,#47fff673 50%);
background-image: -ms-linear-gradient(left,transparent 50%,#47fff673 50%);
background-image: -o-linear-gradient(left,transparent 50%,#47fff673 50%);
}
.orange{
background-image: -webkit-linear-gradient(left,transparent 50%,#ffa44773 50%);
background-image: -moz-linear-gradient(left,transparent 50%,#ffa44773 50%);
background-image: -ms-linear-gradient(left,transparent 50%,#ffa44773 50%);
background-image: -o-linear-gradient(left,transparent 50%,#ffa44773 50%);
}

上で紹介した色以外を使いたい方は、各自調整してみてください。
「green」や「lightblue」といったクラスを追加し、選択したテキストに割り当てることで動くマーカーの色を調整するという流れになっています。
AddQuicktagでマーカーの色を追加しよう
では最後に、AddQuicktagを使って「追加した色の動くマーカー」を設定していきましょう。
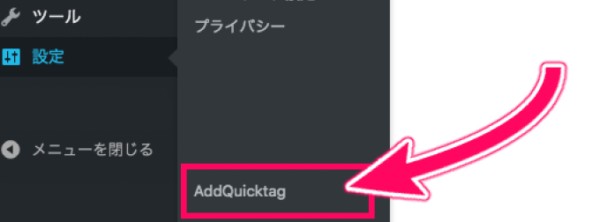
設定 > AddQuicktag を開いてください。

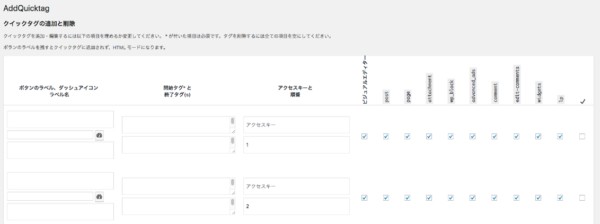
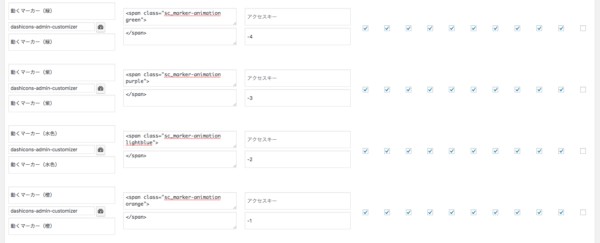
「クイックタグの追加と削除」というページが開きました。

「ボタン名」や「ラベル名」は好きなものでOK。
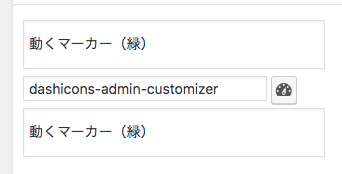
今回はわかりやすいように「動くマーカー(緑)」「動くマーカー(紫)」といった感じにしてみました。

ラベルやアイコンは記事編集欄に表示されるので、わかりやすいものにしておくと良いと思います。
詳しくは、以前紹介した「AddQuicktagの使い方」を参考にしてください。
続いて、Diverの動くマーカータグを追加します。
冒頭のタグと閉じタグを分けて設定することで、選択範囲を囲むタグとして設定できるのでオススメです。

冒頭のタグ:
<span class="sc_marker-animation y">
閉じタグ:
</span>
クラス名は、先ほど追加したCSSと同じものを記述してください。

正しく記述できたら、右側のチェックボックスをONにしてから「変更を保存」をクリックしましょう。

チェックボックスでは、AddQuicktagを表示するページを設定できる。
基本は全チェックでOK!
あとは、これを色の数だけ繰り返して完了です。

自作カラーのマーカーを使ってみよう
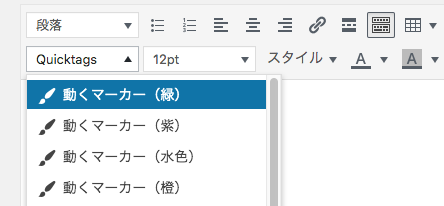
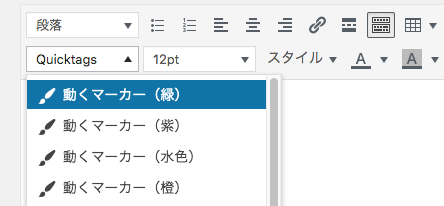
AddQuicktagで追加したタグは、記事編集ページの「Quicktags」というボックスから呼び出すことができます。

こんな感じの項目が追加されているのでクリックしてみてください。
先ほど設定した名前のタグが追加されていると思います。

あとは「マーカーで装飾したいテキスト」を範囲選択してからタグをクリックするだけ。
テキストが装飾できました。
動くマーカー(緑)
動くマーカー(紫)
動くマーカー(水色)
動くマーカー(橙)
ちなみに、記事編集ページでは追加したCSSが反映されません。
以下の方法をとることで「記事編集ページのCSS」もカスタマイズできるようになるので合わせてチェックしてみてください。
まとめ
今回紹介した方法を使うことで、WordPressテーマ「Diver」の動くマーカーに好きな色を追加することができました。
もともと記事の装飾が得意なテーマなので、より使いやすく自由にカスタマイズできるのが良いですね。
今回は「動くマーカー」で紹介しましたが、もちろん「囲い枠」や「会話形式」など、Diverの入力補助を追加してお気に入りの色・形状を登録しておくという使い方もオススメです。
自分のサイトに合わせた装飾を探してみてはいかがでしょうか。
ではまた。