当ブログ(クリアメモリ)のWordPressテーマは「Diver」を使用しています。
Diverは有料テーマなのですが、記事の装飾がしやすく、実際にマーカーを引いているような「動くマーカー(蛍光ペン)」も簡単に追加できました。
記事作成ページから簡単に設定できるのでチェックしてみてください。
もくじ
はじめに
今回の内容は、WordPressテーマ【Diver】で動くアンダーラインを使う方法です。
試しに、以下のテキストを「動くマーカー」で装飾してみます。
Diverの「動くマーカー」を使うと、こんな感じでスクロールしたタイミングに合わせて蛍光ペンが引かれるような装飾ができるよ!!
いかがでしょうか。
ページのスクロールに合わせて、タイミングよく「マーカー」が動き出しました。
Diverなら、このような装飾が超簡単に設定できるのでチェックしてみてください。
動くアンダーラインを設定する
Diverで動くマーカーを使う方法は超簡単。
記事編集ページから任意のテキストを選択して「動くマーカーボタン」をクリックするだけなんです。

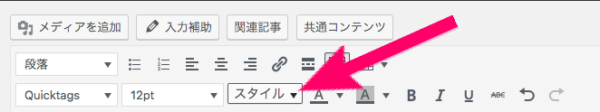
記事編集ページの中に「スタイル」という項目があります。
これをクリックしてみてください。

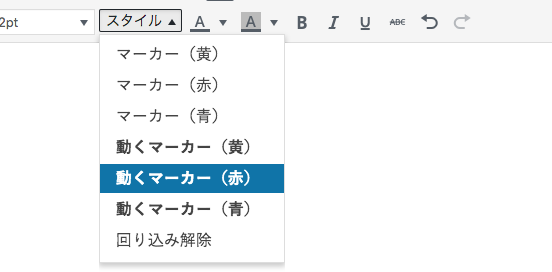
- マーカー(黄)
- マーカー(赤)
- マーカー(青)
- 動くマーカー(黄)
- 動くマーカー(赤)
- 動くマーカー(青)
- 回り込み解除
こんな感じの項目があるので、好きな色の動くマーカーをクリックするだけでOK!
この時、強調表示してあるテキストがマーカーの範囲となります。
普通のマーカーを選択すると、「動かないテキストの装飾」もできるので、場合によって使い分けてみてください。
蛍光ペンの装飾を解除したい時は設定したマーカーを再度選択すればOKです。
動くマーカー(蛍光ペン)の色3種
Diverのデフォルトで用意されているマーカーのカラーは3種。
- 黄色
- 赤色
- 青色
それぞれ
「黄色のテキスト」
「赤色のテキスト」
「青色のテキスト」
といった感じの色になっています。
私がよく使うのは「黄色のマーカー」ですが、サイトによって似合うカラーもあると思います。
他にも、重要な部分では「赤色マーカー」というような使い分けをしても良いかもしれませんね。
DiverとAddQuicktagの組み合わせが最強
HTMLやCSSの話になってくるのですが、Diverは「任意の要素を用意されたタグで囲む」ことで装飾しています。
以前紹介した「AddQuicktag」というWordPressプラグインを使えば、好きなタグを1クリックで呼び出せるようになります。
装飾を多く使う「Diver」との相性はかなり良いと感じました。
「入力補助」をよりスムーズに呼び出すのも良いですし、いろんな色の動くマーカーを作ってみるのも面白そうですね。
動くマーカーのいろんな色を作ってみた
AddQuicktagを使って、
- 緑
- 紫
- オレンジ
- 水色
の動くマーカーを作ってみました。
以前紹介した「AddQuicktagの使い方」も参考にしながら、自分好みの色を設定してみてください。
緑色の動くマーカー
紫色の動くマーカー
水色の動くマーカー
オレンジの動くマーカー
まとめ
今回紹介した方法を使えば、WordPressテーマ Diverで「動くマーカー(蛍光ペン)」でテキストを装飾できるようになりました。
記事の見た目もアップしますし、記事内のどこが重要かもわかりやすくなるのでぜひ試してみてください。
ではまた。