
先日ある記事を作成したのですが、普段作成しているブログとは違いリンクを集めた質の低いコンテンツを作成しました。
インデックスには載せていませんが、リンクだけのページにアドセンスの広告を貼るのは、規約上あまり良くない気がしたので、このページだけアドセンスを非表示にしました。
はじめに
今回紹介する方法は「QuickAdSense」というプラグインを使います。
このプラグインはサイト内の好きな位置にアドセンスなどの広告を簡単に表示できるというような便利なプラグインです。
まだインストールしていない人は、プラグイン > 新規追加 > QuickAdSenseと検索してインストールしてください。
QuickAdSenseの使い方は今回は紹介しませんが、とても簡単なのでぜひ使ってみてくださいね。
ですが、今回は逆に表示しない方法なので普通の使い方とは少し違います。
QuickAdSenseを使う
まず前提として「QuickAdSense」を使って表示した広告に限ります。
直接書き込んでいる場合や、テキストウィジェットなどを使っている場合は非表示にできない可能性があります。注意してください。
QuickAdSenseを使わずにウィジェットなどで表示している広告を非表示にする方法はこちらから
では、QuickAdSenseを使って表示している広告を「特定の記事だけ」非表示にする方法を説明していきます。
非表示にしたい記事の編集画面を開いてください。
(今回はこの記事に沿って説明していきます)

表示されるツールの数や種類などは、使用しているプラグインなどでも変化するので気にしないでください。
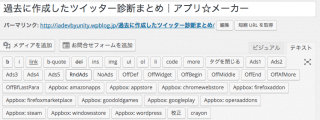
ここで注目する点はタイトルやパーマリンクのすぐ下に「ビジュアル」や「テキスト」と書かれた項目です。ここで「テキスト」を選択してください。
ここではコードが書かれていて基本的に文字の装飾をしているのですが、このページから編集していきます。
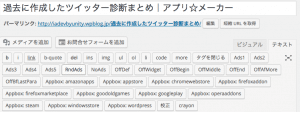
テキストを開いた状態だと、先ほどのツール画面に表示される種類が変わり、英語ばかりのボタンが増えていると思います。
※ここでもプラグインなどの有無によって表示されるボタンが変わります。

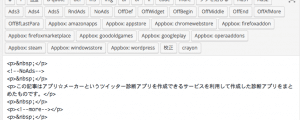
これらの中で、今回使うボタンは「NoAds」と書かれたボタンです。
見るからに広告を無くすボタンというのはわかりますので、記事の最上部にポインタを合わせた状態でNoAdsを設定してください。
最上部に追加した理由は記事の途中だと、表示が乱れる可能性があるためです。
正しく追加できると以下のように「<!–-NoAds-–>」という文字が追加されます。

最後に記事の更新を選択すれば、広告が表示されなくなっています。
私のブログでは「続きを読む」タグのすぐ後に広告を表示するようになっているのですが、見てわかる通り何も表示されなくなりました。
さらに記事のレイアウトを乱すようなこともなく、アドセンスがなくなった部分は自動的に省略されるので便利ですね。

注意点
とても簡単に広告を非表示にすることができたのですが、1つ注意点があります。
「NoAds」を入れている記事に「Table of Contents Plus」という目次を表示させるプラグインを使った目次表示をさせていると、アドセンスと目次の両方が消えてしまいました。
目次を表示する位置などによっても変わるかもしれませんが、このプラグインを使っているという人は注意が必要です。
まとめ
今回紹介した方法は「QuickAdSense」限定での広告非表示ですので、このプラグインを使っていない人には役に立ちません。
そんな時に使えるプラグインがあります。
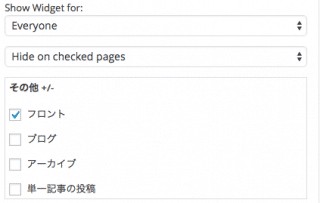
「Display Widgets」というプラグインを使えば、ウィジェットに追加された広告も非表示にすることができます。
こちらのプラグイン紹介記事は後日作成し次第、追記します。
追記しました。
広告表示はQuickAdSenseを使えば簡単に実装できるので、既に使っている方も多いのではないでしょうか。
そのような方はぜひ覚えておいてみてください。
ではまた。