
先日、新しくアプリをリリースしたので、ブログのアプリ紹介項目をカスタマイズしました。
そこで今回はスライダーを使って、スペースをとらずに画像を複数表示できるようにするWordPressプラグイン「Smart Slider3」を紹介します。
もくじ
はじめに
今回私がカスタマイズしようと思ったスライダーは「アプリ紹介欄」をまとめて表示できるようにするというものです。
そこで、アプリをまとめて1つのスペースに表示して、左右のボタンをクリックしたら次のアプリを表示するようなスライダーを作れないか考えていたところ、Smart Sliderをみつけました。
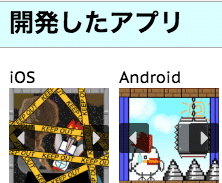
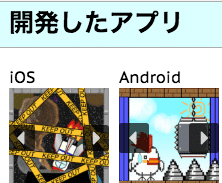
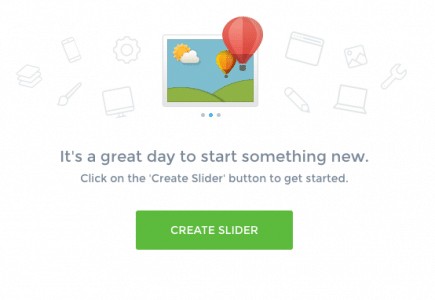
実際にスライダーを作成すると以下の画像のようなものを簡単に作る事ができます。

「<」「>」ボタンを押す事で次のアプリを表示できるようになっています。
このようにすることで、アプリの数が1個でも100個でも同じスペースしか使わずに設置できますね。

Smart Sliderをインストール
ではプラグインを導入していきましょう。
WordPress > プラグイン > 新規追加 > Smart Slider 3と進んでいき、インストールを完了させてください。
インストールできると、WordPress管理画面の項目に「Smart Slider」が新しく追加されていると思います。

この項目から新規スライダーを作成していきます。
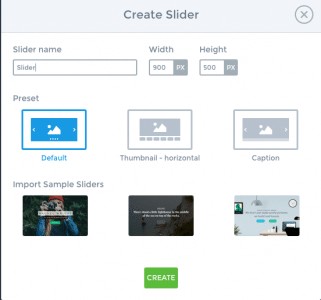
「Smart Slider」を選択すると開くウィンドウに以下の画像のような項目があります。

「CREATE SLIDER」を選択して新しくスライダーを作成できます。

- スライダーの名前
- サイズ
- スライダーのタイプ
などを設定したらCREATEを押して完了させてください。

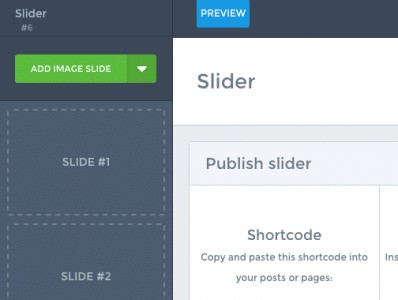
スライダーを作成できたら、スライダー内に表示する画像を追加します。
SLIDE #1 や SLIDE #2のように左側にある欄に追加したい画像をドラッグするか、「ADD IMAGE SLIDE」を選択することで、任意の画像を選ぶことができます。
スライダーを設置
これだけでスライダーの作成は完了しました。
あとはブログ内のどこに表示するかを決めるコードを編集しましょう。
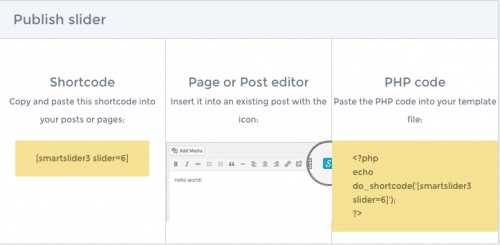
作成したスライダーの「Publish slider」をみてください。

このように表示されていると思いますので、ショートコードで設置したい場合は「Shortcode」欄にある黄色枠で囲まれたコードを、PHPの時は「PHP code」のコードをそれぞれコピーして貼り付けるなどしてください。
スライダーをカスタマイズ
デフォルトのスライダーのままでも良いのですが、簡単なカスタマイズであればすぐにできますので紹介していきます。
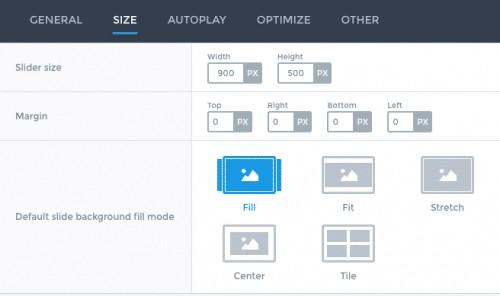
スライダーのサイズを変更

ページ上部にある「SIZE」からスライダーのサイズを変更できるようになっています。
設置する場所に合わせたサイズや、余白に変更してください。
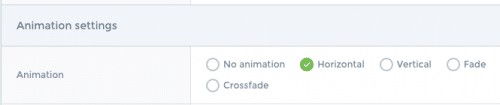
アニメーションを変更
Animation Settingsからスライドが切り替わるタイミングで再生するアニメーションを変更することができます。

縦のスライダーを使う時などはここから「Vertical」に変更してみてください。
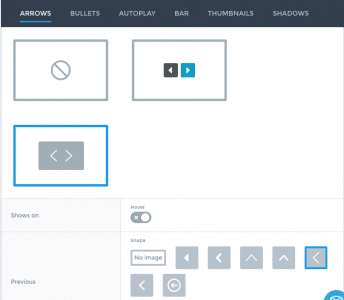
ボタンのカスタマイズ
スライダーのページを切り替える「<」「>」ボタンを変更することができます。

ARROWSから好みのボタンを選択してみてください。
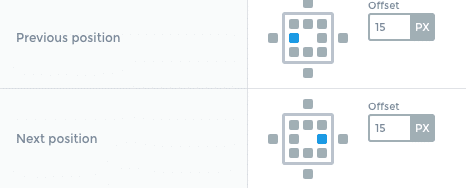
以下の画像の項目を変更すると、ボタンを設置する位置を上下などに変更することもできます。

また、今回は試していないのですが、ボタンを任意の画像に変更することもできると思います。
ページ数を表示
スライダーにどれくらいの画像が登録されているのかを「○」で表示できるようになります。
詳しくは以下の画像をみてください。

このように画像の数の分だけ○の数が表示され、現在表示されている画像の○が青く表示されます。
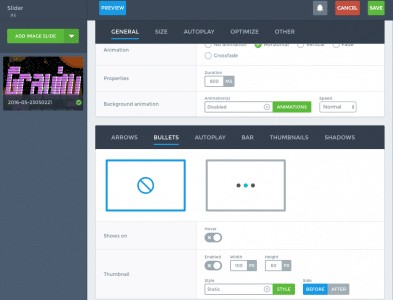
このようなカスタマイズをしたい時は「スライダー編集」欄の「BULLETS」を選択してください。


BULLETSをこのアイコンに変更すれば○が表示されるようになります。
ですが、これだけだと画像の下部に表示されてしまいます。そのようなカスタマイズをしたい場合は構わないのですが、スライダーによってはBULLETSの位置を変更しますよね。
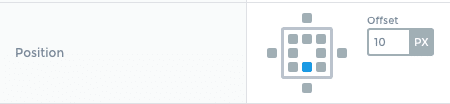
そのような時は以下の項目を変更してみてください。

青く光っっている場所に○が表示されるようになっていますので、下の◻︎にチェックを入れることで、画像の下に丸を表示できるようになります。
他にも上や横にも表示できるので、サイトに合わせて変更しましょう。
名前を表示
私のようにアプリ紹介にスライダーを使った場合、画像だけだとなんてアプリなのかわからなくなってしまうと思います。
そういったときは、画像のタイトルを表示させましょう。
先ほどBULLETSに変更した箇所を、今度は「BAR」に変更してください。

後は同じように表示する場所などを変更しましょう。
ここで表示されるテキストは、画像の名前や説明になっています。
任意のテキストを表示する場合は、画像の名前か説明を編集しましょう。
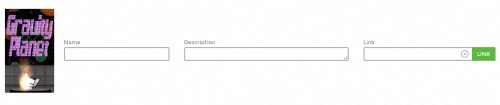
スライダー上部から画像の名前や説明、リンクなどを編集することができます。

新しく開いたウィンドウから「タイトル」「説明」「リンク」を編集してください。
私の場合は、説明を表示しないようにして、画像のタイトル名をアプリのタイトルに変更し、リンクにダウンロードリンクを書き込むというようにしています。

まとめ
Smart Sliderを使えば、簡単にスライダーを表示できるようになったと思います。
限られたスペースに複数の画像を表示したい時はこのプラグインを使えば、思った通りのスライダーを設置することができました。
ぜひ試してみてください。
ではまた。