
このブログでも前に紹介した「WordPress PopularPosts」ですが、私のブログで使用したところデフォルトの状態では、サムネイルとタイトルの表示位置がずれてしまっていました。
そこで、今回はWordPress PopularPostsの表示をカスタマイズする方法を紹介します。
はじめに
「WordPress PopularPosts」はWordPressで使うことができる無料のプラグインで、これを利用することによって自分の記事の中で「人気」のある記事を表示できるというものです。
サイドバーに「人気記事」というようにして表示しておくと、ユーザーの方二度の記事が人気なのか一目でわかるようになりますね。
基本的にプラグインを導入して表示数などを設定するだけなので、簡単に使うことができるのでおすすめです。
ですがこのプラグイン、私の環境だとデフォルトではタイトルや抜粋文がずれて表示されてしまいました。
タイトルや抜粋文がずれる
タイトルや抜粋文がずれて表示されると、以下のようになってしまいました。

本来、私がイメージしていたのは以下のようなものです。

カスタマイズ前の状態だと、とても見にくくて使えませんでした。
そこでこのようにカスタマイズすることで、見栄えも良くなりますし表示する領域を少なくすることもできます。
ではまず、カスタマイズする前にこのような「人気記事」を表示してみましょう。
人気記事を表示しよう
WordPress Popular Postsを使って人気記事を表示するためには「ウィジェット」を使います。
外観 > ウィジェットを開いてください。
「利用できるウィジェット」内に以下のようなWordPress Popular Postsの項目がありますので、人にの位置に設置します。

今回は「サイドバー」に設置してみました。

このウィジェットを開いてみると、いくつかの設定項目が表示されるのでそれぞれ設定していってください。
※WordPress Popular Postsでタイトルの最大表示文字数やサムネイルのサイズなどを設定する時、それぞれの項目にチェックを入れた後で1度保存しないと詳細を設定できないので注意してください。

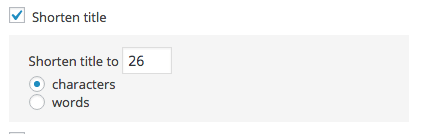
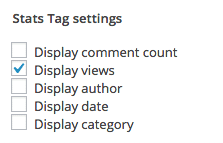
人気記事を省略するかの設定です。
Shorten title to XXの「XX」に任意の数字を入れることで、タイトルのテキストを表示できる最大数を指定することができます。

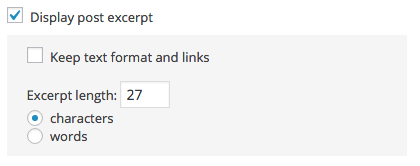
Display post excerptはタイトルの時とは違い、抜粋文の最大文字数を指定できます。
抜粋文というのは「記事の内容」の冒頭部分のことですね。こちらは場合によっては表示しなくてもよいです。
サイトに合わせて調整してください。

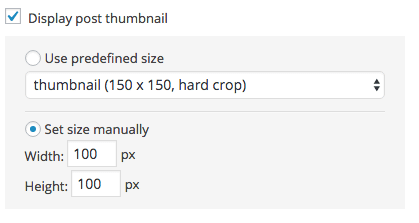
人気記事のサムネイルを表示するか、サムネイルのサイズはどのくらいにするかの設定です。
Set size manuallyの値を任意のものに変更することで、実際に表示されるサムネイルの大きさを変更することができます。

Display views にチェックを入れることで、人気のある記事が「現在どのくらいのビュー数を集めているのか」を表示することができます。
こちらもチェックしてもしなくても大丈夫です。
私の場合、このような設定にしてみました。
このような設定をするだけで、人気記事を表示することはできるのですが、やはりタイトルや抜粋文がサムネイルと「ずれる」という状態になってしまいました。
そこで「WordPress Popular Posts」のウィジェットにある「Use custom HTML Markup」という項目からカスタマイズできるようにしましょう。
テキストがずれる時の対処
先ほど紹介した「WordPress Popular Posts」のウィジェット画面から、以下のような項目を探してください。

画像のようにこの項目にチェックを入れましょう。
こちらもチェックを入れた後で、一度保存しないと内容を編集することができなくなっています。チェックを入れたら保存してください。
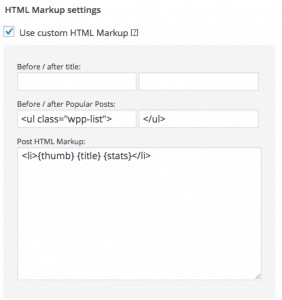
保存すると、以下のような項目が追加されていると思います。

ここを書き換えることで、人気記事の表示方法を変更することができるようになります。
ではどのように編集すれば良いのでしょうか。
私のように
- タイトルの省略
- 抜粋文の省略
- サムネイルサイズ
- ビュー数の表示
にチェックを入れている場合は、以下のように編集してください。

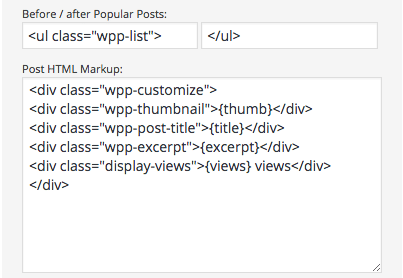
以下のコードを「Post HTML Markup;」内に記述することで、cssからこれらのコードをカスタマイズ可能にします。
<div class="wpp-customize">
<div class="wpp-thumbnail">{thumb}</div>
<div class="wpp-post-title">{title}</div>
<div class="wpp-excerpt">{excerpt}</div>
<div class="display-views">{views} views</div>
</div>
wpp-thumbnail -> サムネイルwpp-post-title -> タイトル
wpp-excerpt -> 抜粋文
display-views -> ビュー数
というようになっていますので、自分が使っていない項目がある場合はそのコードを削除してください。
※ビュー数の場合、{views} viewsというように記述することによって「XX views」というように表示することができます。
ビュー数だけを表示する場合は記述する必要はありません。
例:ビュー数を表示していない場合
<div class="wpp-customize">
<div class="wpp-thumbnail">{thumb}</div>
<div class="wpp-post-title">{title}</div>
<div class="wpp-excerpt">{excerpt}</div>
</div>
続いて、これらのクラスをcssから編集していきましょう。
「style.css」を開いてください。
私の場合の処理なので、同じようにするだけではうまく表示されない可能性がありますので、参考程度にして自分のサイトに合わせたカスタマイズをするようにしましょう。
.wpp-thumbnail{
float:left;
}
.wpp-excerpt {
font-size: 13px;
}
.display-views {
font-size: 10px;
float: right;
margin-right:5px;
}
.wpp-list {
background-color: white;
border:1px solid #ADADAD;
}
ul.wpp-list {
min-height: 100px;
}
編集が完了したら保存して、実際の表示を確認してみてください。
うまく表示できましたでしょうか。
まとめ
今回紹介した方法を使えば、デフォルト状態ではタイトルや抜粋文がサムネイルとずれている現象を回避することができたと思います。
cssをカスタマイズしていくことによって、もっと見やすい人気記事にすることもできると思いますので、ぜひカスタマイズしてみてください。
【WordPress】ページの端にSNSボタンを追従させる方法 - クリアメモリ
ではまた。





















































