
今回は、「.png画像」から3Dプリンターで使える「.stlファイル」を作る方法について紹介します。
.png画像を「SVG」という拡張子にすることで、Fusion360で読み込めるようになります。
そのスケッチを元に「押出し」などを使えば、画像を立体として保存したり、3Dモデルにロゴを刻んだりできるようになるので参考にしてみてください。
もくじ
はじめに
今回紹介する内容は「png画像をSVGに変換してFusion360で読み込む方法」です。
まずはこちらをチェックしてください。

こんな感じで、当ブログのタイトルとURLを書いた画像を用意してみました。
SVG形式で保存し、Fusion360で読み込むことで「画像から3Dモデル」を作れるようになります。


以前紹介した「Lithophane」とは違い、どこを押し出すか、どんな形にするかなどをより細かく調整できるので参考にしてみてください。
今回使うもの
今回は、png画像をSVGで保存するときに「Inkscape」というアプリケーションを使いました。
無料なので、インストールするだけでOKです。
その他、用意しておくものは画像やCADくらい。
- PNG画像
- Inkscape(無料)
- Fusion360
PNG画像は各自用意しておいてください。
私は、いつも使っている「ClipStudioPaint」を使いましたが、たぶんInkscapeでも画像作成はできるんだと思います。

InkscapeでPNG画像を読み込む
実際にFusion360で読み込むためには「SVG」というファイル形式でなければなりません。
そこで、Inkscapeを使ってPNG画像をSVGにしていきましょう。
Inkscapeを起動するとこんな感じになりました。

画像をドラッグ&ドロップするか、左上の「ファイル > インポート」から3Dモデルにしたい画像を読み込んでください。
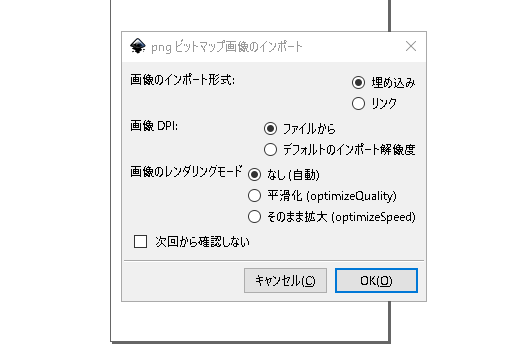
「pngビットマップ画像のインポート」というウィンドウが表示されますが、特に変更なしでOKです。

OKを押すと画像が読み込まれました。

PNG画像のビットマップをトレースする
続いて、SVG画像を作成するために必要な「ビットマップのトレース」を実行します。
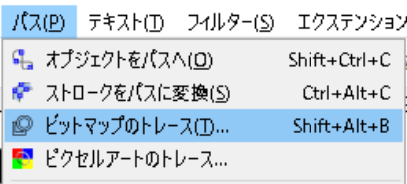
「パス > ビットマップのトレース(T)」をクリックしてください。


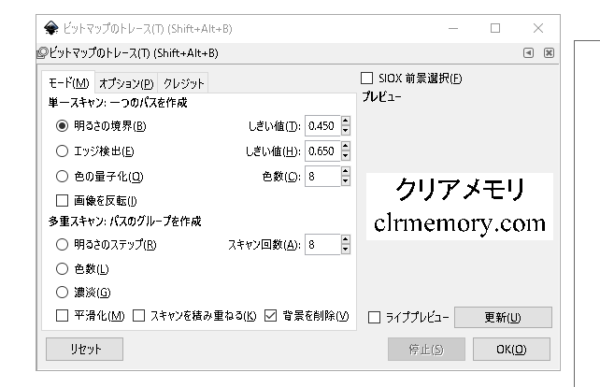
こんな感じのウィンドウが表示されるので、モードを「明るさの境界」にし、「背景を削除」にチェックを入れましょう。
設定出来たらOKをクリックします。
この時、用意した画像が選択された状態じゃないとうまくいかないので注意。
画像の周りに矢印が表示されていればOKですね。

うまくいくと、画像の余白や背景が削除され選択範囲が縮まったと思います。
トレースした画像をドラッグすると複製されているのがわかりますね。

Fusion360で読み込むときは、このトレースした画像を使います。
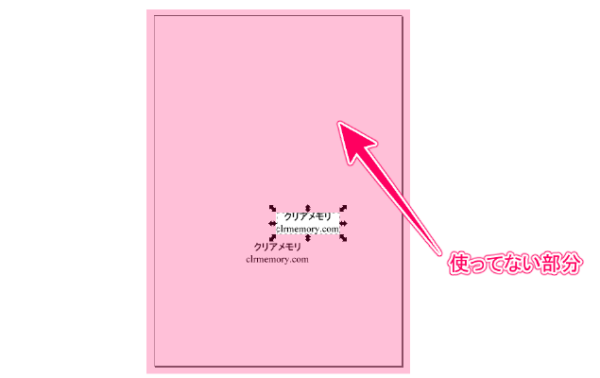
このまま保存すると「キャンバスの使ってない部分」も一緒に保存されてしまうので、選択範囲をキャンバスに設定していきましょう。


Inkscapeのキャンバスを選択範囲に合わせる
では、トレースした画像のみをキャンバスに設定していきましょう。
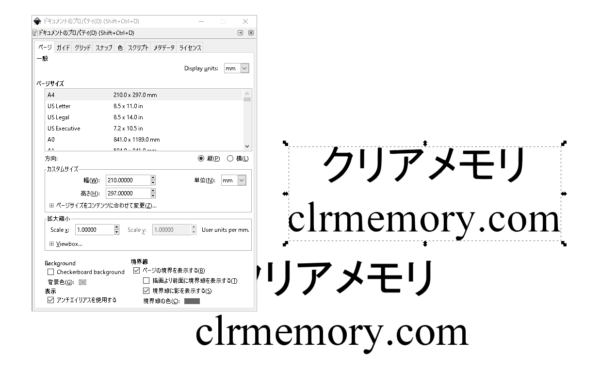
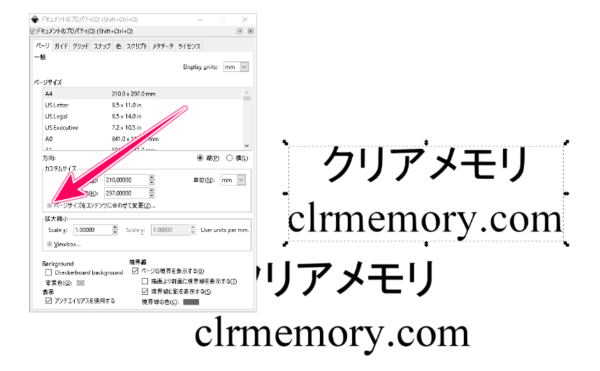
「ファイル > ドキュメントのプロパティ(D)」をクリックしてください。

こんな感じのウィンドウが表示されました。
トレースの時と同じように、画像を選択しておくのを忘れないよう注意してください。

「ドキュメントのプロパティ」の中に、カスタムサイズという項目があると思います。
その中の「ページサイズをコンテンツに合わせて変更(Z)」の+ボタンをクリックしてください。

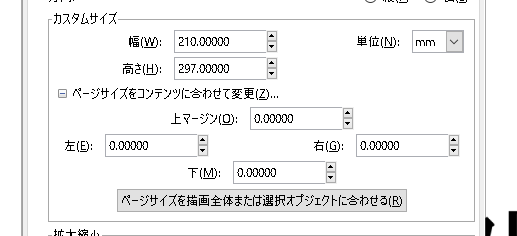
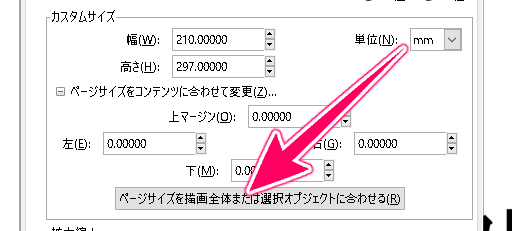
このように、いくつかの項目が追加されました。
今回必要なのは「ページサイズを描画全体または選択オブジェクトに合わせる」ですね。

このボタンをクリックすると、選択した画像の部分だけがキャンバスになったと思います。

影ができている場所がキャンバスですね。
キャンバス外の画像は使わないので消してもOKです。
そのままでもキャンバス内しか保存されないので、今回はそのまま放置しておきました。
画像をSVG形式で保存しよう
いよいよ、png画像をSVG形式で保存する準備が整いました。
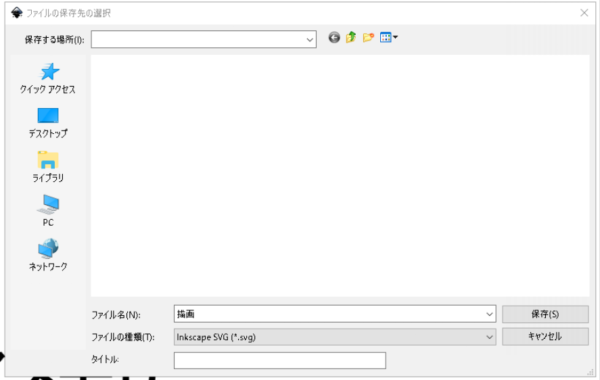
「ファイル > 名前を付けて保存」をクリックしましょう。

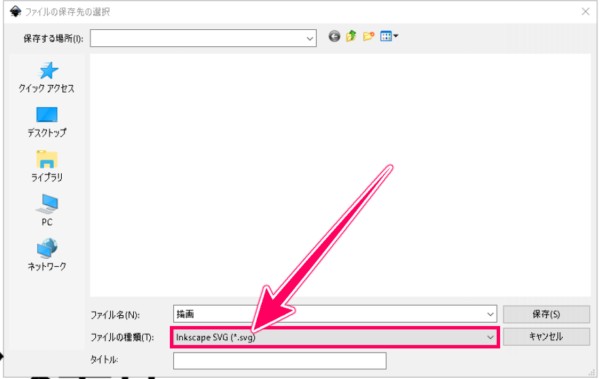
保存先やファイル名は好きなものでOKなのですが、ファイルの種類を「Inkscape SVG(*.svg)」に変更するのを忘れないでください。

これで、Fusion360で読み込む準備ができましたね。
Fusion360で画像を読み込む
先ほど作成したSVGファイルを「Fusion360」で読み込んでいきましょう。
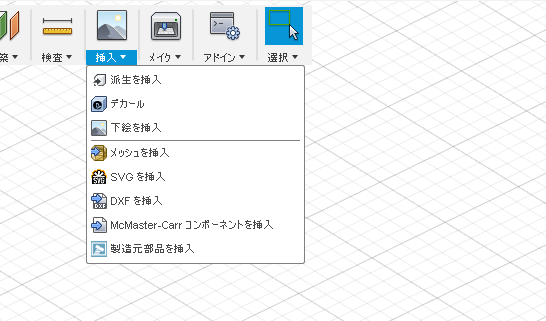
「挿入 > SVGを挿入」をクリックしてください。

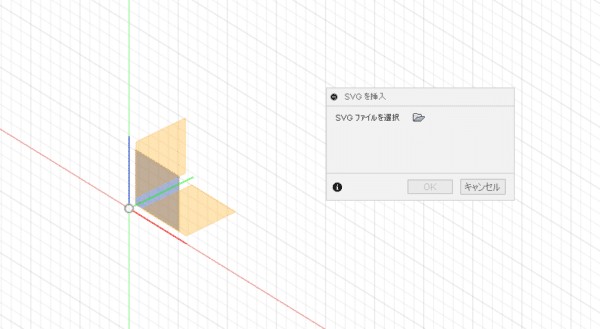
こんな感じで表示されるので、スケッチを表示する「平面」を選択します。

平面が選択出来たら、SVGファイルを選択の横にある「ファイルのアイコン」をクリックしてください。
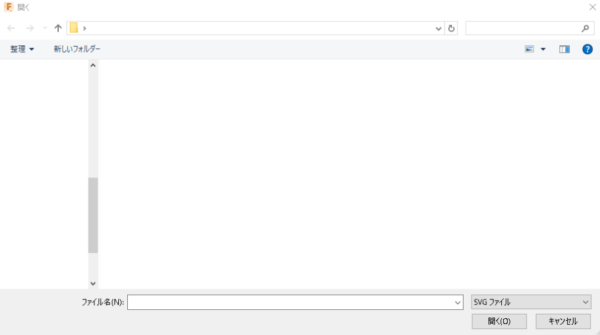
「開くウィンドウ」が表示されるので、先ほど保存した.svgファイルを読み込んでください。

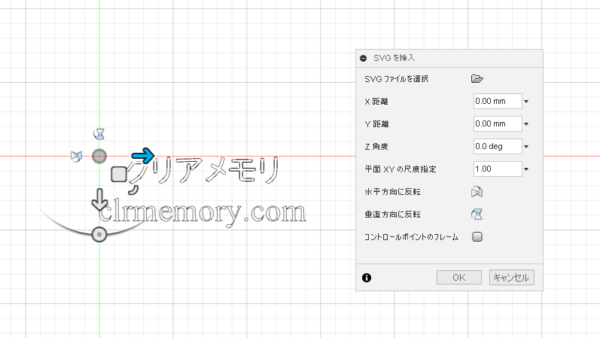
Fusion360で画像が読み込まれるので、サイズや位置を調整してからOKを押しましょう。


画像がスケッチとして読み込まれました。
後は、普通に3Dモデリングするときと同じように「押出し」を使っていけばOKですね。


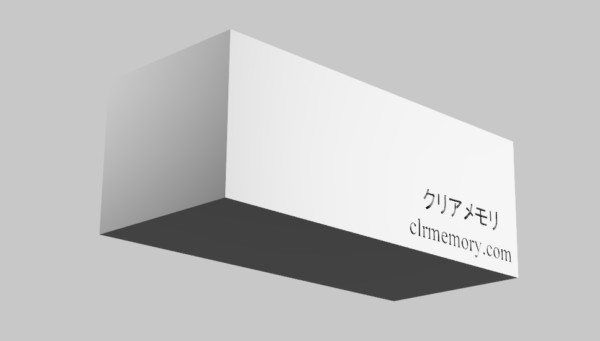
こんな感じで作成できました。
もちろん、モデルの平面も指定できます。
3Dモデルの側面に自社のロゴを刻むというような使い方もできそうですね。


おまけ:イラストでやってみた
いらすとやでダウンロードした画像もSVG化してみました。

実際にやってみた感じとしては、色のついた画像は「いったん2値化」した方が作りやすかったです。
まとめ
今回紹介した方法を使えばPNG画像をSVGに変換して「Fusion360で読み込む」ことができるようになりました。
画像によってスケッチしやすいものや、難しいものもあったので、色や設定を調整しながら試してみてください。
ではまた。























































