はてなブログで記事を作成する時、大見出し(h2)や中見出し(h3)などを使って書いていくかと思います。
そのような場合に、見出しごとに目次を表示できたら読んでくれた方に、記事の内容を伝えやすくなりますよね。
そこで今回は、はてなブログで目次を全ての記事中に表示する方法を紹介します。
はじめに
今回紹介する方法は【はてなブログ】で記事の中に目次を設置する方法です。
全ての記事にまとめて表示したり、記事ごとにそれぞれ設定することもできるので参考にしてみてください。
その前に注意点
目次を設置する前にひとつ注意点があるので確認しておきましょう。
HTMLで使われる見出しは、基本的に【h1】【h2】【h3】などで構成されているのですが、はてなブログで大見出しを設定した時のHTMLを確認すると【h3】になっているんですよね。
ですので、コードから見出しを判断する場合にうまくいかない可能性があるので注意してください。
今回の記事では、大見出しを【h2】中見出しを【h3】で判断していきます。
ではまずは、記事ごとに目次を設置する方法を見ていきましょう。
記事ごとに目次を設置する
はてなブログで記事ごとに目次を設置するのはとても簡単で、記事編集時に以下のようなテキストを挿入するだけで実装できます。
[:contents]
このようなテキストを【編集モード】などで任意の位置に書き込むことで、自動的に目次を表示することができました。

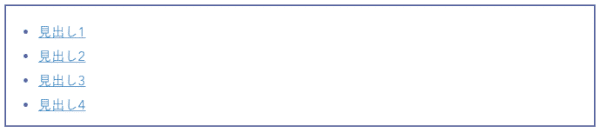
実際に、この記事の目次を設置すると以下のようになります。
最初の見出し前に表示する
先ほど紹介した方法で記事に目次を設置することができたのですが、この方法では過去に公開した記事に設置することができません。
10記事程度ならそれぞれ編集しなおしても良いと思いますが、100記事以上あるブログで書き直すのは大変ですよね。
そこで、全記事の【最初の見出し前】に自動で目次を設置してみましょう。
今回はこちらのサイト様のコードをベースに作成させていただきました。
では実際のコードを確認してください。
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
var list = "";
var $h2 = $(".entry-content h2");
// h2見出しを検索
$(".entry-content h2").each(function(i){
var idName = "section"+i;
$(this).attr("id",idName);
list += '<li><a href="#' + idName + '">' + $(this).text() + '</a></li>';
});
// h2見出しが2つ以上あったら目次を表示する
if ($(".entry-content h2").length >= 2){
$h2.eq(0).before('<p class="before-paragraph style="overflow:hidden></p>');
$("<div class='section-list'><p>目次</p><ol>" + list + "</ol></div>").appendTo($h2.eq(0).prev('p'));
}
// 見出しへのスクロールを滑らかにする
$('.sectionList a').on("click", function() {
$('html,body').animate({scrollTop: $(this.hash).offset().top}, 600);
return false;
});
});
</script>
このようなコードを【記事下】に記述することで、最初の見出し前に目次を挿入させることができました。
※紹介したコードの一行目には【jQuery】を使用するための記述があります。
すでにこのようなコードを使用している場合は、あらためて記述する必要はありませんので削除してください。
h3を区別して1段下げる
前述した通り、はてなブログではh2やh3を使い分けることで、見出しの重要度を明確にしています。
私の場合、大きな見出しをh2で記述し、その中で使う見出しにはh3を使っています。
そこで先ほどのコードを応用して、見出しがh3だった場合は【1段下げて】表示しています。
また見出しのリストは【1.1】【1.2】のようにしてあります。
見出し1
見出し1.1
見出し1.2
見出し2
見出し2.1
このようにカスタマイズする方法は今回は紹介しませんが、そのうち記事を公開する予定です。
その際はこちらの記事にも追記するので、ぜひ確認してみてください。
詳しくはこちらから
スタイルを調整する
最後に、設置された目次のスタイルを調整していきましょう。
はてなブログのデザイン設定 > デザインCSSに以下の記述を追加してください。
.section-list {
border: 1px solid black;
}
.section-list p:first-child {
margin: 0 0 1em 0;
padding: 5px 0;
border-bottom: 1px dotted gray;
line-height: 2.0em;
text-align: center;
font-weight: 600;
font-size: 18px;
}
.section-list > ol {
border: 0;
padding: 10px;
}
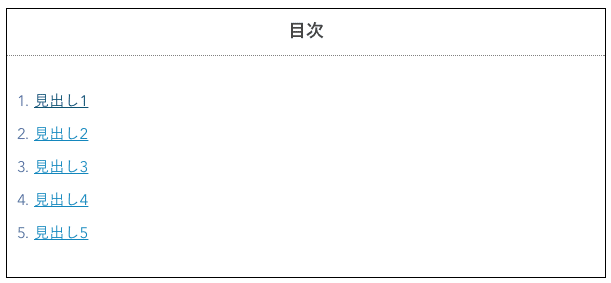
このようになりました。

今回紹介したCSSはかなり簡易的なものなので、実際に使用する際は、自分好みのデザインにカスタマイズしてみてください。
まとめ
今回紹介した方法を使うことで、はてなブログの記事内に目次を表示できるようになりました。
驚くほど簡単に設置できたのでぜひ参考にしてみてください。
ですが実際に表示させてみると、jQueryで読み込んでいるからか、若干読み込みに時間がかかります。
この辺りの対処法が見つかったら、改めて記事にしようかと思います。
ではまた。