今回から数回に分けて「はてなブログの見出しデザインのカスタマイズ」について紹介していきます。
色や細かい調整はあるものの、基本的にコピペで実装できるので試してみてください。
まずは、見出しデザインのカスタマイズをする前に幾つかの注意点を確認しましょう。
もくじ
はじめに
cssで変更できる見出しのカスタマイズ例を「55+5個」作成してみました。
最初から長くなるとわかっているので、この記事は3回に分けて紹介しようと思います。
今回の記事は準備編です。
主にサイトの見出しデザインをカスタマイズするための注意点などについて触れていきます。
実際のコードだけを確認したい方はこちらからどうぞ。
【はてなブログ】cssの見出しカスタマイズ例55種+α!準備編
【はてなブログ】cssの見出しカスタマイズ例55種+α!シンプルレイアウト編
【はてなブログ】cssの見出しカスタマイズ例55種+α!上級デザイン編
ちなみにこんな感じのデザインを紹介しようと思っています。
ではまずcssの編集方法を確認しておいてください。
すでにわかってるよ!って方は読み飛ばして結構です。
cssをカスタマイズする方法
はてなブログでcssを編集する場合、PC版のcssとスマホ版のcssで編集する場所が変わってきます。
PCのcss
まずPC版のcssをカスタマイズする方法ですが、管理画面からデザインを選択し、表示されるページ内から「デザインCSS」という項目を探してください。

この中にデザインをカスタマイズするcssのコードをどんどん追加していくわけです。
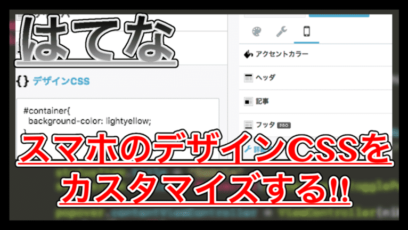
スマホ版のcss
続いてスマホ版のcssカスタマイズです。
スマホ版でcssをカスタマイズする場合、PC版の時のような「デザインCSS」という項目が見つかりません。
スマホ版のcssは「ヘッダー」という項目の中に追加することでカスタマイズできるのですが、通常のcssと若干書き方が変わってきます。
こちらの記事で詳しく解説していたので確認してください。
編集前の注意点
見出しのデザインをカスタマイズする場合、幾つかの注意点があるので確認してください。
- 色の変更
- 使用しているテーマ
- entry-content
- 見出しのタグ
見出しをデザインする場合これらの注意点があります。
自分のサイトに合わせてコードを書き換えるなどしてみてください。
では、注意点をそれぞれ見ていきましょう。
色を変更
まずデザインしたcssの色に関する調整です。
例えば、調整した見出しの枠線が黒に設定されていて、自分のサイトの背景色も黒だった場合、見出しの枠線が全く見えなくなってしまいますよね。
ここで紹介するデザインは、基本的にシンプルな配色で作成してみたので、色については各自調整してみてください。
「blackやwhite」「#から始まる英数の羅列」あたりを変更すると色を調整できます。
h2{
color: black;
background-color: white;
border: 1px solid #000;
}
これらは全て色を設定するためのコードになっています。
blackやwhite、#000と書かれた場所を書き換えることで見出しに使われる色を変更することができます。
自分のブログデザインに合わせて変更してみましょう。
すでにデザインされている場合
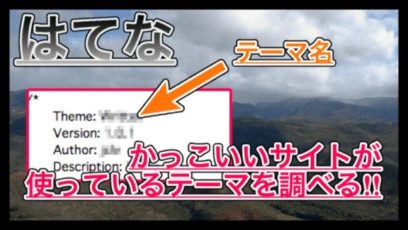
テーマなどを使って、すでに見出しのデザインが変更されている場合、cssを編集してもうまくいかない場合があります。
ちなみに今回の記事で紹介するコードは、はてなブログのデフォルトテーマ「life」で動作を確認しています。
自分が使っているテーマの確認は、以下の記事を参考にしてみてください。
記事内でのみ変更
実際に使用するコードは以下のようになっているはずです。
.entry-content h2{
カスタマイズするコード
}
先頭に「.entry-content」という記述が追加されているのですが、これは「記事の本文」でのみデザインを変更するというものになっています。
ですので、記事本文以外の見出しでは動作しないようにしておきました。
見出しのタグに注意
はてなブログのデフォルト状態では、見出しのタグに「<h3>」が使用されています。
今回の場合は「<h2>」に統一して作成しているため、見出しに<h3>を使っている場合はコードの方も書き換え流必要があります。
.entry-content h2{
...
}
から
.entry-content h3{
...
}
全てのコードでこのように記述してみてください。
また、大見出しではなく中見出しのデザインをカスタマイズしたい時もこの方法を使います。
まとめ
見出しデザインに限らずはてなブログのデザインをカスタマイズする時は、今回紹介した注意点に気をつけながらコードを記述してみてください。
ではこれらを踏まえた上で、実際にはてなブログの見出しをカスタマイズしていきましょう。
シンプルデザイン編に続きます。
ではまた。