
今回は、はてなブログの記事内で「開閉式コンテンツ」を使う方法を紹介します。
開閉式コンテンツを使えば、ユーザーがクリックしなければ表示されないコンテンツを作成できるので、漫画のネタバレのような非表示と表示を切り替えたいときに使ってみてください。
もくじ
はじめに
今回紹介する方法は、はてなブログで使える「開閉式コンテンツ」です。
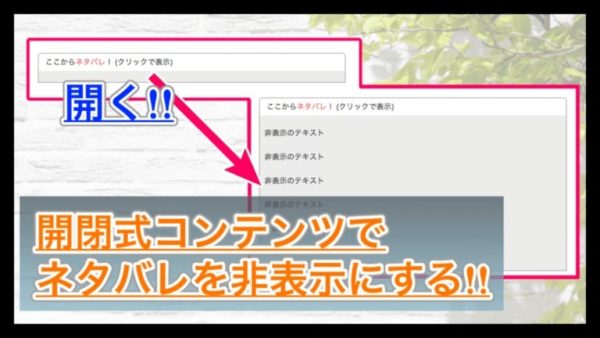
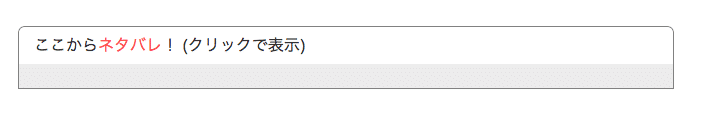
開閉式コンテンツというだけでは完成系のイメージがつきにくいと思いますので、まずはこちらをみてください。
ブログにアクセスしてくれたユーザーが、開閉式コンテンツをクリックすることで、テキストの表示・非表示を切り替えられるようになります。
このようなボックスを「アコーディオンパネル」なんて言ったりします。
そういえば、目次を開閉式にした時にも同じような動作を実装していました。
作成時にイメージした用途は、漫画に関する記事を書いているときにネタバレになりそうな内容を非表示にし、ネタバレでも良い読者だけが確認できるようなコンテンツがあると良いかなということでした。
ネタバレ以外にも、例えばクイズ形式の記事を書いている時、スクロールしすぎてクイズの答えまで表示させてしまったら台無しですよね。
そういった時にも開閉式コンテンツが使えるかと思います。
では、まずは開閉式コンテンツの準備をしていきましょう。
開閉式コンテンツの書き方
開閉式コンテンツを設置する場合、はてなブログの記事編集欄に直接HTMLを書き込むわけですから、普段記事を書いている時に比べるとかなり面倒な作りになっています。
以下を確認してください。
<div class="acodion-panel">
<p class="acodion-title">ここが開閉式コンテンツのタイトル</p>
<div class="acodion-content">
<p>非表示になる内容</p>
<p>非表示になる内容</p>
<p>非表示になる内容</p>
<p>非表示になる内容</p>
<p>非表示になる内容</p>
<p>非表示になる内容</p>
<p>非表示になる内容</p>
</div>
</div>
このようなコードを記事内に直接書き込まなければなりません。
記事の書き方(編集モード)によって若干書き方が変わってくるので注意してください。
それぞれの書き方は後述。
ちなみに、この段階で設置したテキストはまだ開閉できません。
jQueryを記述していないからなんですが、順番に説明していきますので安心してください。
では、編集モード別に開閉式コンテンツ(アコーディオンパネル)を設置するための記述方法を見ていきましょう。
まずは「みたままモード」です。
みたままモード
みたままモードでは、通常のテキスト入力画面とは別に「HTML編集」画面がありますよね。

HTML編集画面に切り替えたら、アコーディオンパネルを設置したい場所に先ほどのようなコードを書き込んでください。
Markdownモード
続いて「Markdown」で開閉式コンテンツを設置する書き方です。
Markdownモードには、先ほどのようなHTML編集画面は存在せず、記事内に直接書き込むことができます。
先ほどのコードを直接書き込みましょう。
はてな記法
最後に「はてな記法」モードです。
これに関して、私ははてな記法モードを使ったことがないので間違っているかもしれませんが、先ほどのコードから改行や空白を無くさないと自動的に段落が変わってしまいました。
<div class="acodion-panel"><p class="acodion-title">ここが開閉式コンテンツのタイトル</p><div class="acodion-content"><p>非表示になる内容</p><p>非表示になる内容</p><p>非表示になる内容</p><p>非表示になる内容</p><p>非表示になる内容</p><p>非表示になる内容</p><p>非表示になる内容</p><p>非表示になる内容</p></div></div>
こんな感じになってしまいました。
かるーく解説
ここまでで紹介してきたコードの解説をちょっとだけしておこうと思います。
まずは、必ず記述しなければならない項目。
<div class="XXXX">
こんな感じで書かれた箇所がありますよね。
「acodion-panel」「acodion-title」「acodion-content」の3種です。
- acodion-panel
- acodion-title
- acodion-content」
デザインや動作が効かなくなるため、これらの名前は書き換えないでください。
使用時に書き換えるべき場所は「ここが開閉式コンテンツのタイトル」と書かれた場所と、「非表示になる内容」と書かれた場所です。
開閉式コンテンツのタイトルというのは、クリックして表示させる場所のことですね。

例えば、このテキストを書き換えると以下のようになります。

こんな感じの使い方ができますね!
開閉式コンテンツの内容は、先ほどの例で言うところのネタバレ部分ですが、コードを確認すると「<p></p>」みたいなコードが書いてあると思います。
このように囲むことで、「<p>」から「</p>」までを"ひとつのまとまり"として認識できます。
このようにしないと、テキストの改行がうまくいかなくなるので注意してください。
これで大体の書き方がわかったかと思いますので、次は「css」から見た目を調整していきましょう。
cssで見た目をカスタマイズ
先ほど設置したアコーディオンパネルですが、このままだと見た目がひどいと思います。
そこで、cssを使ってデザインを調整してみましょう。
今回は以下のコードを作成してみました。
.entry-content .acodion-content p{
margin: 0;
padding: 10px;
}
.acodion-panel{
box-sizing: border-box;
background-color: #ececec;
border: 1px solid gray;
border-top-left-radius: 7px;
border-top-right-radius: 7px;
margin-top: 30px;
margin-bottom: 30px;
}
.acodion-title{
background-color: white;
border-top-left-radius: 7px;
border-top-right-radius: 7px;
padding: 5px 15px 5px 15px;
cursor: pointer;
margin-bottom: 20px;
}
.acodion-content {
background-color: #ececec;
padding-left: 10px;
padding-right: 10px;
}
このようなコードをはてなブログの「デザインCSS」内に書き込んでください。
たったこれだけで、先ほどの開閉式コンテンツに装飾がつきましたね。

色などについては各自調整してみてください。
cssが全くわからない方は触らない方が良いかも。
デフォルトでは非表示にする
先ほどのコードを実装した場合、デフォルトの状態ではコンテンツ(中身)が表示されてしまうんですよね。
ネタバレなどの記事の場合、デフォルトの状態ではコンテンツが非表示になっていた方が良いので、コードを一部書き換えてみましょう。
.acodion-content {
display: none;
background-color: #ececec;
padding-left: 10px;
padding-right: 10px;
}
追加したコードの最後らへんにある「.acodion-content」の中に「display: none;」という記述を追加しました。
この記述がある場合は、デフォルトで非表示。ない場合はデフォルトで表示。ということになります。
自分の環境に合わせて使い分けてみてください。
jQueryを使って動かす
最後にjQueryを使って、設置したアコーディオンパネルを実際に動かしてみましょう。
jQueryを準備する
jQueryのコードを記述する前に、jQueryに関する記述がされているか確認してください。
<script type="text/javascript" src="http://code.jquery.com/jquery-1.9.1.min.js"></script>
こんな感じのコードがすでに記述されていなければ追加してください。
すでに記述されている場合は不要なのでこのまま進みましょう。
動かす処理を書く
さて、jQueryを使う準備もできたので実際のコードを追加してください。
今回のコードはこちら。
<script>
$(window).on("DOMContentLoaded", function(){
var $title = $(".acodion-title");
var $content = $(".acodion-content");
$title.on("click", function(){
var indx = $title.index($(this));
$content.eq(indx).slideToggle(300);
});
});
</script>
このコードをデザインの「フッター」あたりに追加します。
これで、先ほど設置した開閉式コンテンツをクリックした時に、表示・非表示を切り替えられるようになりました。
コード内に「slideToggle(300)」と書かれた場所がありますが、この値は開閉スピードです。
例えばこの値を1000に変更したら「1秒」で開閉しますし「100」にしたら「0.1秒」で開閉させることになります。
100 -> 0.1秒
まとめ
今回紹介した方法を使えば、はてなブログの記事内に開閉式コンテンツ(アコーディオンパネル)を設置できました。
設置するための行程が若干面倒ですが、毎回使うようなコードでもないのでネタバレやQ&Aなんかの記事を作る時にはぜひ参考にしてみてください。
ではまた。