
今回は、はてなブログの「読者になるボタン」を画像にして、より目立つようなデザインに変更する方法を紹介します。
画像はなんでも良いので、自分のサイトアイコンや好きな画像を使って実装してみてください。
はじめに
今回紹介する方法で必要になるのが「読者になるボタンにする画像」です。
こちらは各自用意しておいてください。
サイトのアイコン画像や自分でデザインした読者になるボタンでも良いかも。
また、基本的にコードを書き換える場合は、必ずバックアップをとった上で全て自己責任でカスタマイズしてくださいね。
今回の作業では、このような画像を使って読者になるボタンを実装してみます。

なかなかやばいイラストですねー。
ちなみにこちらは「いらすとや」様からお金につられて罠にかかる人のイラストを使わせていただきました。
では画像が準備できたので早速カスタマイズしていきましょう。
今回の流れ
はてなブログの読者になるボタンを画像にする場合、以下のような手順で行うことができます。
- 画像をアップロード
- 画像のURLを取得
- リンクを設定
- cssを調整
画像アップロード
まずは、読者になるボタンを任意の位置に配置する必要があります。
例えば、サイドバーに読者になるボタンを設置したい場合は、デザイン > サイドバー > HTMLを追加していきます。
サイドバーのモジュールを追加ボタンから追加してみましょう。

ここに画像とリンクに関する処理を記述していくのですが、その前にまず画像をアップする必要があります。
はてなブログの場合、はてなフォトライフに画像が保存されるため、記事から画像をアップロードしてみました。
記事の新規作成を選択して、その中に普段ブログを書くときのように画像を設置してください。

右側に画像が表示され、プレビューがこのようになっていればOKです。
画像のURLを取得
では、画像のURLを取得しましょう。
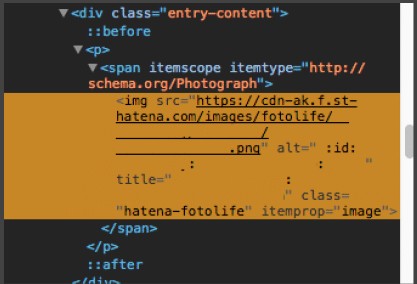
プレビューで画像を表示した状態で画像を右クリック > 検証を選択します。

こんな感じのコードが表示できたら、コード内から「h.ttps://cdn-ak.f.st-hatena.com/=images/fotolife/-----.png」というように書かれた部分があるのでダブルクリックしてください
するとURLの部分だけを選択できるので、メモ帳などに貼り付けておきましょう。
もしやり方がわからなかったら、記事を一度公開してから画像を新しいタブで開くと、URL欄に画像のリンクが表示されるのでこちらでも大丈夫です。
これでURLの用意ができました。
リンクを設定
HTMLを編集する前にもう一つ用意しておくURLがありますよね。
読者になるボタンをクリックした時に表示するリンク先です。こちらは管理画面からチェックできます。
管理画面から「設定」を選択して、表示されたページから詳細設定を開いてください。
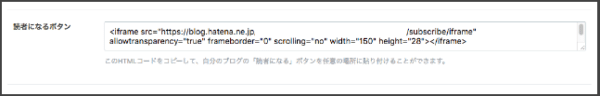
下の方に行くと「読者になるボタン」と言う項目が見つかるので、その中のURLから必要な箇所をコピーします。

このコードの中で必要になるのは「h.ttps://blog.hatena.ne.jp/ ... /subscribe」までです。
iframeやheightと書かれた部分は不要なので注意してください。
では読者になるボタンのURLも取得できたので、先ほどデザインから設置した「HTML」モジュールを編集していきましょう。
HTMLの中に以下のように記述してください。
<div class="subscribe-button-img">
<a href="読者登録のURL" style="background-image: url(画像のURL);"></a>
</div>
このコードのそれぞれを先ほど用意しておいたURLに書き換えます。
これで画像とリンクを設置できましたが、この時点ではまだ何も表示されないので焦らないでくださいね
cssで見た目を調整すればちゃんと表示されますから!
cssを調整
今回の場合、画像のサイズによって多少コードが変わってくるため、コピペで一発!というわけにはいかないかもしれません。
ちなみに私が用意した画像のサイズは「横:500 縦:408」でした。
その点を踏まえた上で、こちらからコードを確認してください。
.subscribe-button-img{
height: 250px;
position: relative;
}
.subscribe-button-img > a{
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
background-size: contain;
background-position: center;
background-repeat: no-repeat;
cursor: pointer;
}
このコードをデザインCSSの一番下あたりに追加しましょう。
コードの編集が必要になる可能性があるのは「height」の部分です。
画像やサイドバーの横幅によって最適なサイズが変わってくるため、heightの値は各自調整してみてください。
これで「読者になるボタン」を画像にするカスタマイズは完了です。
実際に確認してみても、読者になるボタンが画像になっていて、クリックすると読者登録ページに遷移したかと思います。

ちなみにサイドバー以外(記事下など)に読者になるボタンを表示する場合は、javascriptが必要になるかもしれません。
その方法については、コメントや問い合わせなどでリクエストがあったら記事にしようかなと思っています。
まとめ
今回紹介した方法を使えば、はてなブログの読者になるボタンを画像にすることができました。
デフォルトの読者になるボタンだけではなく自作のイラストを使うことができるので、より目立つ読者になるボタンをカスタマイズできるかと思います。
ぜひ試してみてください。
ではまた!






















































