
Swiftでオブジェクトの色を設定する時に、RGBやアルファを調整して色を選択しますよね。
実は、OSXアプリは「ウィンドウを透明にする」こともできるんです。
そういった時に「isOpaque」を使うことで不透明なオブジェクトかどうかを設定できるようになるので、今回はこのisOpaqueの使い方を紹介します。
はじめに
今回紹介する「isOpaque」は、オブジェクトが不透明なのかどうかを設定できるコードになっています。
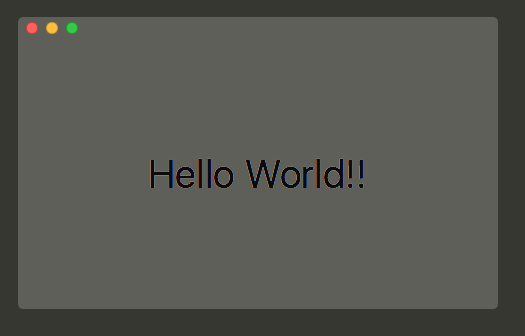
今回は以下のようなMacアプリを作ってみたので、こちらを使って解説していきます。

実際に作成したアプリの動作は以下を確認してみてください。
このように背景が透明なMacアプリを作る場合は「isOpaque」を設定する必要があります。
では実際にisOpaqueの使い方をみていきましょう。
Windowを透明にする
Windowを透明にするために、以下のようなコードを記述してみました。
window?.backgroundColor = NSColor(white: 1, alpha: 0.2)
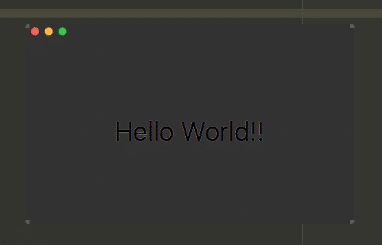
実行すると、一見透明なWindowが作成できたように見えますが、Window上をマウスで移動すると黒くなったり「Windowの色が変わってしまう」んですよね。

スクリーンショットを撮影してもこのようになってしまいました。
そこで使用するのが「isOpaque」です。
isOpaqueで不透明度を設定することで、Windowが透明かどうかを設定できるようなので実際にisOpaqueの処理を記述しましょう。
isOpaqueを使う
isOpaqueの値は「Bool」値で設定することができ「true」で不透明、「false」で透明を設定できます。
以下のようなコードをWindowに設定してみましょう。
import Cocoa
class WindowController: NSWindowController {
override func windowDidLoad() {
super.windowDidLoad()
window?.isOpaque = false
window?.backgroundColor = NSColor(white: 1, alpha: 0.2)
}
}
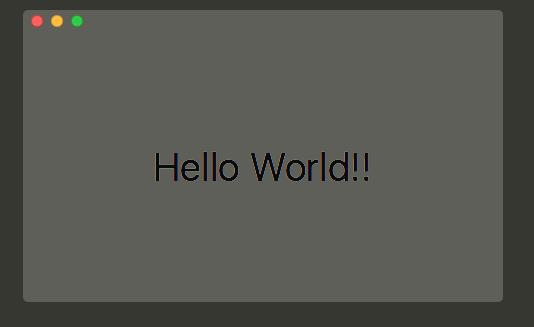
このようにすることで、Windowに不透明度を設定することができました。
実際に起動して確認してみても、先ほどのようにマウスで移動した場所の色が変わるといったことはなくなったかと思います。

背景のアルファ値を0にした場合も同様に透明なWindowになりました。

まとめ
今回紹介したisOpaqueを使用することで、オブジェクトの不透明を設定できるようになりました。ここではWindowのアルファを例に出しましたが、他の場合でも使えるのだと思います。
ぜひ活用してみてください。
ではまた。






















































