
先日、キーボードの入力イベントを取得する方法を記事で紹介しました。
ですが、ここで紹介した方法は「テキストフィールド」内でないと、イベントを取得できませんでした。
その記事でも紹介したのですが、CocoaProgrammingでテキストフィールド外のキー入力イベントを取得するにはFirstResponderを操作する必要があるので紹介します。
はじめに
先日の記事と同様、今回もCocoaで使用言語はSwiftです。
また、Xcodeのストーリーボードを使用して、ウィンドウのレイアウトなどを作成しています。
ではまず実際の動作を撮影したので確認しておきましょう。
このように、テキストフィールドがない状態でもキーイベントを取得して、ラベルを更新することができるようになりました。
このラベルは複数行入力できる「Wrapping Label」です。
ではさっそく、ストーリーボードに設置していきましょう。
ストーリーボードを作成
Wrapping Labelは複数行入力できるラベルなのですが、通常のラベルだと範囲内に入りきらない箇所は切れてしまいます。

仮に通常ラベルにこのようなテキストを入力しようとすると以下のようになります。

テキストが途中で切れてしまいました。
そこで、Wrapping Labelを使うことで、複数行のテキストを入力できるようになるはずです。

上が通常ラベル、下が「Wrapping Label」ですね。
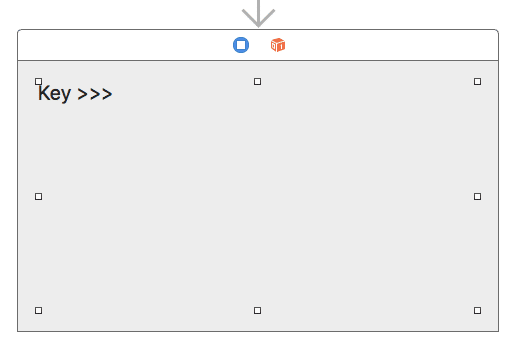
このようなWrapping Labelをウィンドウ上に設置してください。
今回の場合以下のようにしてみました。

Key >>> の後ろに入力されたキーを表示するアプリケーションです。
コードを入力
では実際にテキストフィールド外で、キー入力イベントを取得できるアプリケーションを作成していきましょう。
今回は以下のようなコードを作成してみました。
import Cocoa
class ViewController: NSViewController {
@IBOutlet weak var textField: NSTextField!
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view.
}
override var representedObject: Any? {
didSet {
// Update the view, if already loaded.
}
}
override func keyUp(with event: NSEvent){
textField.stringValue += String(describing: event.characters!)
}
}
こちらのコードの内容は、前回と同じようなコードなので詳しくは解説しません。ここではキー入力イベントを取得する内容になっています。
では、本題の「テキストフィールド外でのキー入力検知」ですが、こちらはViewのサブクラスに記述する必要があります。
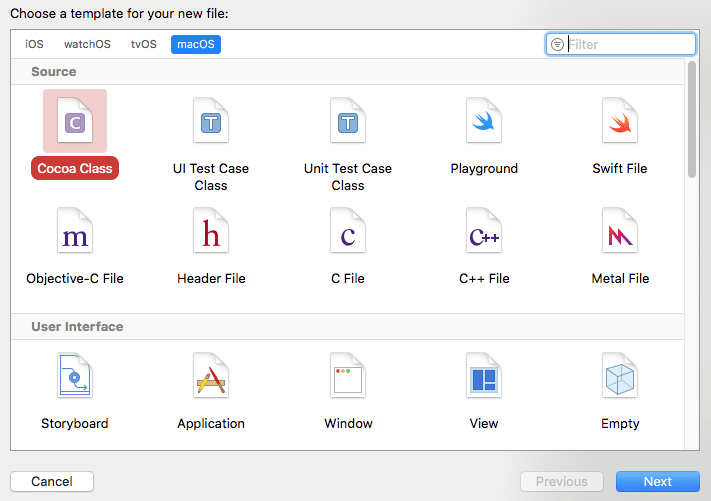
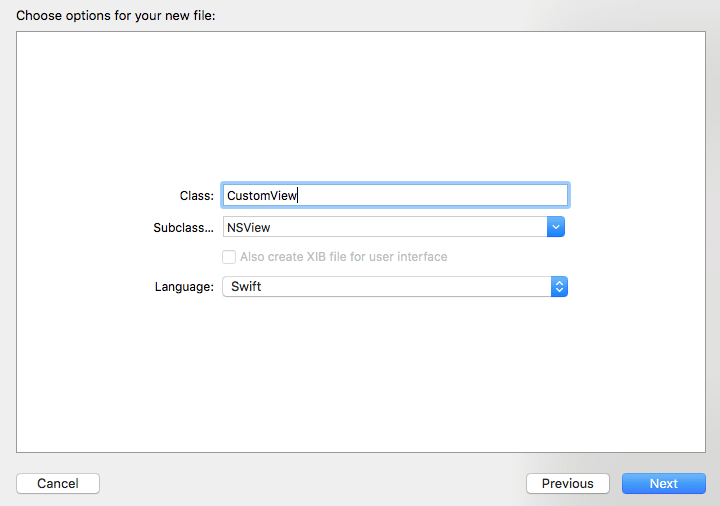
CustomViewというswiftファイルを新規作成しましょう。

Xcodeでcommand + Nキーを押して、新規ファイルを作成しましょう。
今回はCustomViewという名前で作成しました。

Subclass… がNSViewに変更されている点に注意してください。
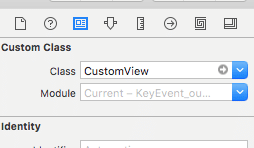
続いてストーリーボードの「View」に作成したCustomVeiwクラスを割り当てていきましょう。

ストーリーボードからViewを選択し、Identity inspectorをこのようにします。
これでViewにサブクラスの記述ができるようになりました。
ではこのCustomViewファイルの中に以下の記述を追加してください。
import Cocoa
class CustomView: NSView {
override func draw(_ dirtyRect: NSRect) {
super.draw(dirtyRect)
// Drawing code here.
}
override var acceptsFirstResponder: Bool { return true }
}
override var acceptsFirstResponderにtrueを返すことで、テキストフィールド外でもキー入力イベントを検知できるようになりました。
まとめ
今回紹介したacceptsFirstResponderをtrueにすることで、テキストフィールドの外からでもキーボードの入力を取得できるアプリケーションが作成できました。
キー入力の発火ポイントがテキストフィールドだけとは限らないので、このコードを覚えておくとより便利なアプリケーションが作成できるのではないでしょうか。
ぜひ活用してみてください。
ではまた。