
今回はMac OSX開発(cocoa programming)のテーブルビューについて紹介します。
テーブルビュー(NSTableView)を使うことで、指定した内容をわかりやすく表示できるので情報をまとめるときなどに便利です。
そこで今回はXcodeとSwiftで「1コラムのテーブルビュー」を作ってみましょう。
もくじ
はじめに
今回はXcodeを使って、テーブルビューのあるMac OSXアプリ開発を行っていきます。
まずは、新しくプロジェクトを作成しておきましょう。
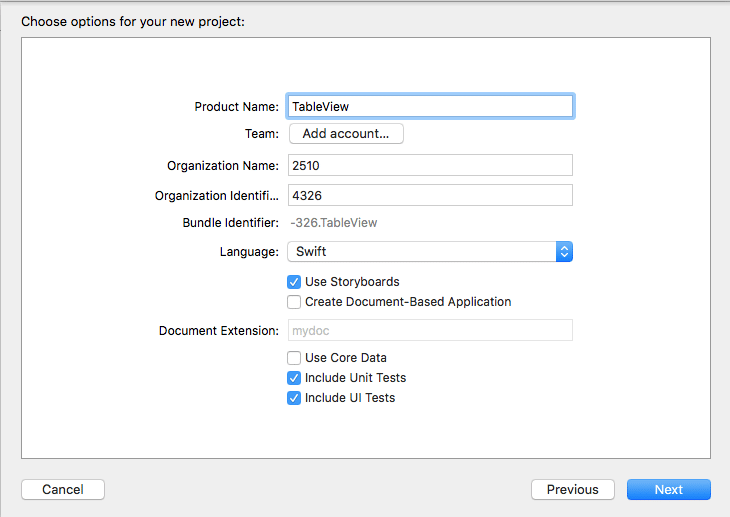
今回は、TableViewという名前のプロジェクトで進行していきます。

ストーリーボードからテーブルビューを配置するため、Use Storyboardsにチェックを入れておいてください。
TableViewを配置
続いて、ストーリーボードからテーブルビューを配置していきましょう。
作成されたプロジェクトの中から、main.storyboardを探して選択してください。

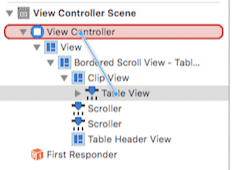
ViewControllerが表示されると思いますので、この中にTableViewを配置しましょう。

上にあるViewと間違えないようにしてください。

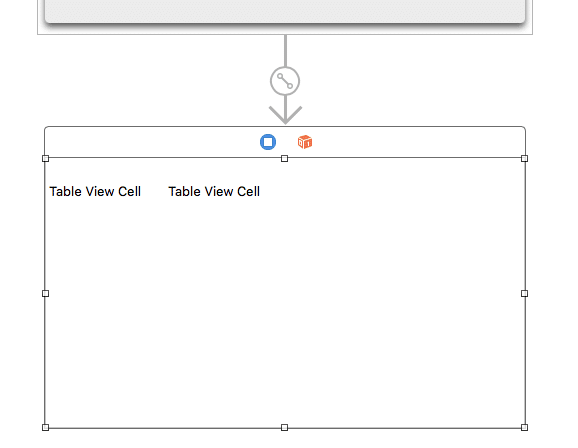
このようになりました。
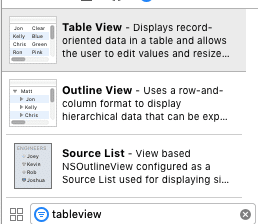
TableViewを配置するときは、Xcode右下のオブジェクト内からTableViewと検索すると見つけやすいですよ。
コラム数を減らす
今回は、テーブルビューのコラム数を1つで作成したいと思います。
デフォルトでは「Table View Cell」が2つ横並びになっているはずです。

これがコラムなのですが、この数を1つにしてしまいましょう。
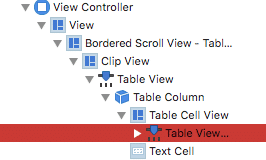
左側のドキュメント項目の中から「Table View」を探して選択してください。
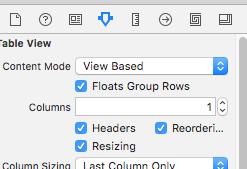
続いて、右側のAttributes InspectorからColumnsという項目を探しましょう。

この箇所の値を「1」にしてください。
もしコラム数が3つや4つのアプリを開発したいときは、この部分の値を3、4などのように変更しましょう。
データソース接続
テーブルビューの中身を作成する前に、テーブルビューとViewControllerを接続する必要があります。
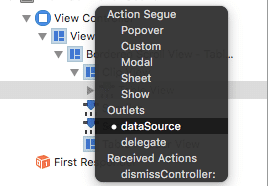
ドキュメント欄から、TableViewを探して「右クリックしながらViewControllerと接続」してください。

表示される項目の中から「dataSource」を選択します。

これで、データソース接続ができました。
データを反映
後ほど、テーブルビューの中身をコードから作成するのですが、それらを反映させるためにBinding Inspectorから項目を編集しなければなりません。
先にそちらを済ませてしまいましょう。

画像を参考にして「Table View Cell」を選択しておいてください。
「Table 〜」が多いので間違えないようにしましょう。
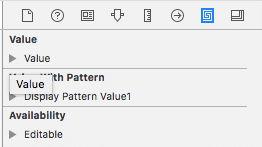
続いて、右側のインスペクター欄から「Show the Binding inspector」を選択します。

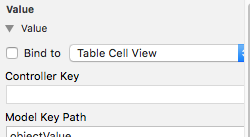
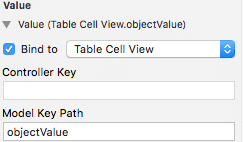
この中の1番上にValueという項目を開くと開くと「Bind to Table View Cell」という項目があるので、チェックしましょう。
Bind to の左側にあるチェックボックスに…

こんな感じでチェックを入れました。
テーブルビューの中身を作成
今回はテーブルビューの中身をコードから作成してみようと思います。
先に完成系のコードを確認してください。
import Cocoa
class ViewController: NSViewController, NSTableViewDataSource {
let programs = ["Swift", "C", "Java", "JavaScript", "PHP", "Python"]
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view.
}
override var representedObject: Any? {
didSet {
// Update the view, if already loaded.
}
}
func numberOfRows(in tableView: NSTableView) -> Int {
return programs.count
}
func tableView(_ tableView: NSTableView, objectValueFor tableColumn: NSTableColumn?, row: Int) -> Any? {
return programs[row]
}
}
NSTableViewDataSource
まず注目して欲しいのが、NSViewControllerの隣にある「NSTableViewDataSource」
このように記述することで、テーブルビューのデータソースについてのコードがかけるようになりました。
let programs
続いて、let programs ですが、こちらがテーブルビューの中身になるテキストになっています。
今回はプログラミング言語を幾つか入れてみることにしました。
numberOfRows
次に numberOfRowsというコードがありますが、こちらは「programsの数と同じだけセクションを作成」するというコードになっています。
つまりは、テーブルビューの中身に表示する項目の数を返すというわけですね。
今回のコードだと、
- Swift
- C
- Java
- JavaScript
- PHP
- Python
の6が値として返されました。
tableView( ~ )
最後に
func tableView(_ tableView: NSTableView, objectValueFor tableColumn: NSTableColumn?, row: Int) -> Any? { }
ですが、こちらでは「テーブルビューのデータを返す」ものになっています。
programs[row]を返すようにしているので、テーブルビューの内容が決まってくるというわけですね。
実行
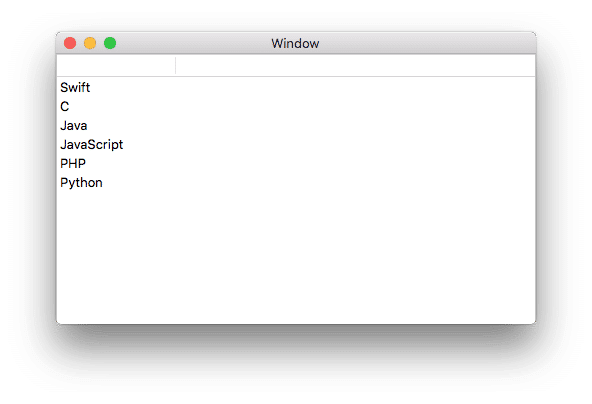
では最後に完成したアプリケーションを実行してみましょう。

このような指定した文字列をテーブルビューで表示するアプリケーションが完成しました。
まとめ
今回紹介した方法を使うことによって、Mac OSXアプリでテーブルビューを使えるようになりました。
同じようにして、
名前 | 年齢
〇〇 〇歳
というようなアプリケーションも作れるような気がします。
【Swift】NSColorWellでビューの色を変更する使い方 - クリアメモリ
ぜひ試してみてください。
ではまた。





















































