
今回はiPhoneアプリ開発で使用される「Xcode」を用いて、Viewの下部に表示されるタブバーを作成してみようと思います。
タブバーは「TabBarController」というオブジェクトを使用することで簡単に作成できるので、参考にしてみてください。
もくじ
はじめに
まずは、Xcodeでタブバーを追加するプロジェクトを作成しましょう。
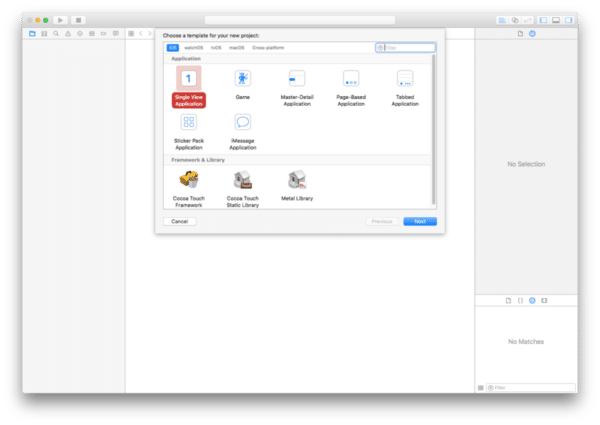
普段作成する時に使う「Single View Application」か、「Tabbed Application」を選択してください。
この2つの違いは、初期状態でタブバーが追加されているかどうかだと思います。
※他にもあるかもしれません。

Single View Applicationを選択した場合
プロジェクト作成画面で「Single View Application」を選択した場合は、storyboardには特に何も配置されていません。
そこで、Tab Bar Controllerを新しく配置する必要があります。
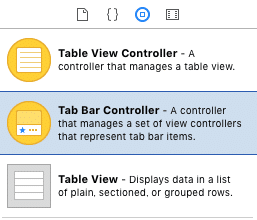
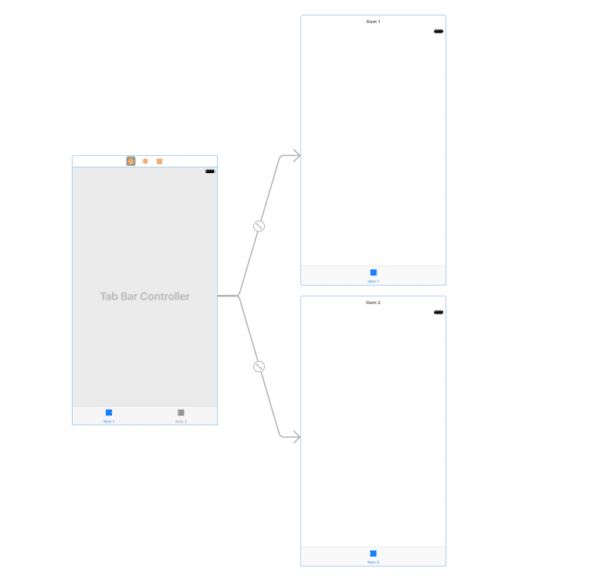
storyboardに移動してから、以下の画像にあるオブジェクトを配置してください。

「Tab Bar Controller」「Item1」「Item2」がそれぞれ配置されるので、空いているスペースに置いておきましょう。

これでSingle View ControllerからTab Bar Controllerを配置することができましたね。
Tabbed Applicationを選択した場合
今回はタブバーを作成することが目的なので「Tabbed Application」を選択しました。
ですので、初期状態でこれらタブが配置されています。
プロジェクト名や、iPhone iPadの対応設定などは適当に設定しておきましょう。
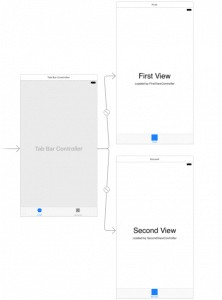
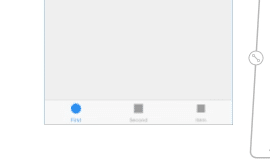
プロジェクトの作成が完了したら、storyboardが以下のようになっていると思います。

これだけでタブバーとして使用することはできるのですが、必ずしもタブの数が2つとは限りませんし、アイコンも丸じゃないものを使用したい時がありますよね。
そこで、続いてタブバーに表示される「Item」の数を追加していきましょう。
タブの項目を追加する
タブバーに項目を追加するためには、View Controllerを新たに追加した後、Tab Bar Controllerとセグエ(矢印)で接続する必要があります。
詳しくは以下を参考にしてみてください。
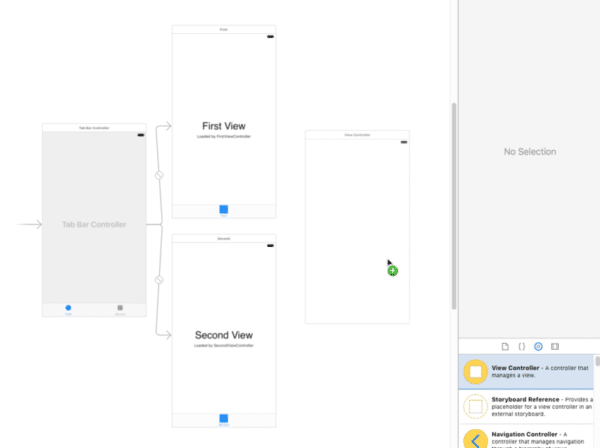
新規View Controllerの追加

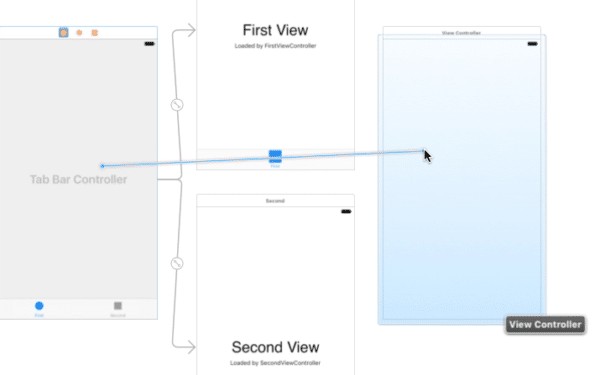
controlを押しながらひっぱるか、マウスの右クリックを押しながらでView Controllerと接続

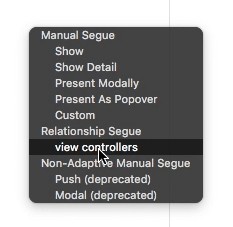
表示される項目の中から「view controllers」を選択

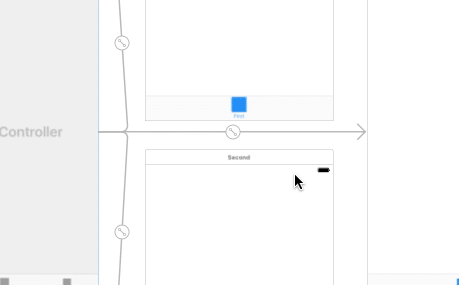
追加したView Controllerとセグエで接続できていたらOK

これで、タブの項目を新たに追加することができたと思います。
Tab Bar Controllerに追加した項目が表示されているか確認してみてください。

ここまででタブの追加はできるようになりました。
ですが、まだタブのアイコンが丸や四角などのシンプルなものなので、この部分を調整しましょう。
タブのアイコンを変更する
タブのアイコンを変更するためには、まずタブの項目を選択する必要があります。
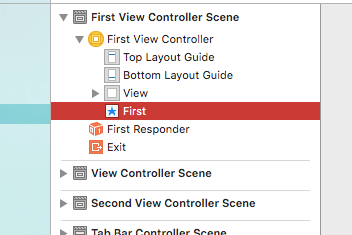
First View Controllerの中にある「First」を選択してください。
(Tabbed Applicationを選択しなかった場合は「Item」だったと思います)

すると、First View Controllerのタブが強調表示されるはずです。
(強調表示の色を変更しているため、デフォルトのカラーじゃないかも?)

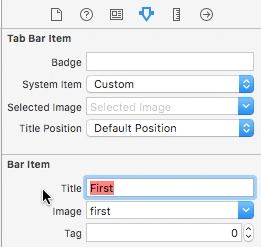
この状態で「Attributes inspector」を開くと、以下の項目が見つかるのでカスタマイズしましょう。
自由なアイコンとテキストの場合
- 「Title」ー>タブの下に表示されるテキスト
- 「Image」ー>タブのアイコン画像
といった具合に編集してみてください。

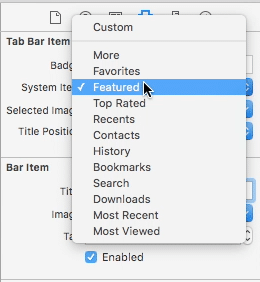
デフォルトで追加されているアイコンの場合
「System Item」を選択すると表示される項目の中から、タブの内容に合ったものを探してみましょう。

どこかで見たことあるようなアイコンもあるのではないでしょうか。
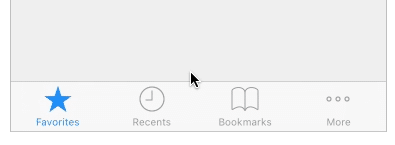
これで、タブバーに追加されている項目のアイコン、テキストを変更できるようになりました。
同じようにして、それぞれの項目をカスタマイズしてみましょう。

まとめ
今回紹介した方法を使うことで、タブバーのついたiPhoneアプリを作成できるようになりました。
アイコンに画像を使ったり、テキストを自由に設定できたりとカスタマイズ性はしっかりしているので、今回紹介した以外の使い方もできそうですね。
ゲームであれば「キャラ」「装備」「アイテム」「設定」みたいな感じでしょうか。
是非使いこなせるようにしておきましょう。
ではまた。