
Unityでスマホアプリを作る時、縦画面用のアプリも横画面用のアプリも簡単に作成することができます。
ですが初期設定のままだと横画面になっていなかったり、或いは縦横両対応になってしまっていたりします。
そこで今回は「アプリの縦向き、横向きの設定」方法を紹介します。
もくじ
はじめに
まず縦画面用のアプリが横画面にも対応しているとどのような不具合が発生するのか説明します。
縦画面用に作ったアプリなのに横向きになってしまうと、画面外が見えてしまうなんて危険がありますね。

画面外が見えなかったとしても、縦画面のアプリを横向きに表示すると左右に大きな余白ができてしまいます。
Unityには、画面の向きを固定する方法がしっかりと用意されているんです。
ではさっそく設定していきましょう。
設定方法
Edit > Project Settings > Player か BuildSettings > Player Settingsを開いてください。
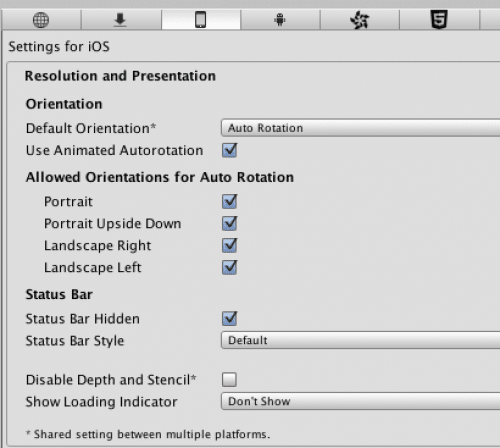
iOSアプリの場合、初期状態では以下のようになっています。

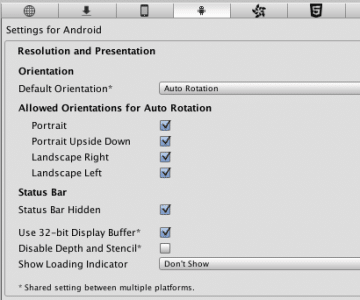
Androidアプリでも同じように設定項目があるので、確認しておきましょう。

Allowed Orientations for Auto Rotationをみてください。
- Portrait
- Portrait Upside Down
- Landscape Right
- Landscape Left
という項目があるので、それぞれ説明していきます。
Portrait
-> Portraitはいわゆる「通常」の状態です。
普通の縦画面アプリを作る時はここだけにチェックを入れましょう。
Portrait Upside Down
-> Portraitの逆さです。
縦画面のアプリでスマホを逆さにした状態でも使えるようにしたい時のみチェックを入れるようにしてください。
Landscape Right
-> 横画面のアプリを作る時にチェックしてください。
Rightの場合はスマホを右に傾けた時の画面になります。
スマホを右向きにした場合フロントカメラが右手側にくる設定はこれ
Landscape Left
-> こちらは先ほどのRightと逆の向きになります。
どちらの持ち方でも画面を対応させるためには Right と Left 両方にチェックを入れてください。
左向きのアプリの場合
Leftとは逆の向きで固定される
今回は別々に説明しましたが、縦横両対応のアプリを作った場合は全てにチェックを入れてくださいね。
ここまでの方法はスマホを傾けた時に回転するようにする設定でした。

横画面のみなら「Left」と「Right」にチェックを入れておくと良いかも
続いて、スマホを傾けても画面をずっと固定する方法を紹介します。
画面の向きを固定する
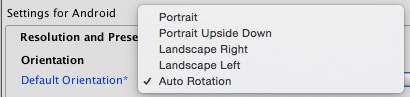
先ほど開いた PlayerSettingsに「Orientation」という項目があるので確認してください。
Default Orientationを変更するのですが、これはアプリ起動時に「どの向きに固定するか」と「自動で回転させるか」を設定することができます。


Auto Rotation はそのままの通り「画面を自動で回転させる」設定です。
先ほどのAllowed Orientations for Auto Rotation でチェックした向きにスマホを傾けると、画面が自動で回転します。
ここでの設定項目は先ほどの設定と同じ内容なので、わかりやすいですね。
設定が完了したら、実際にスマホに入れて確認してください。
まとめ
今回の方法を使えば、横画面用のアプリや縦画面用のアプリ・両対応のアプリも簡単に作ることができます。
また横画面のRightとLeftの両方にチェックを入れることで、ユーザーの持ちやすい方向にあわせて回転させることができるようになります。
スマホの持ち方は人それぞれですので、ぜひチェックを入れておくと良いと思います。
ではまた。






















































