
はてなブログにTwitterのタイムラインを表示させることで、ブログに訪れた方がフォロワーになってくれる機会も増えます。
そこで今回は、はてなブログのサイドバーにTwitterウィジェットを設置する方法を紹介します。
はじめに
今回紹介する内容は「はてなブログにTwitterのタイムラインを設置する方法」です。
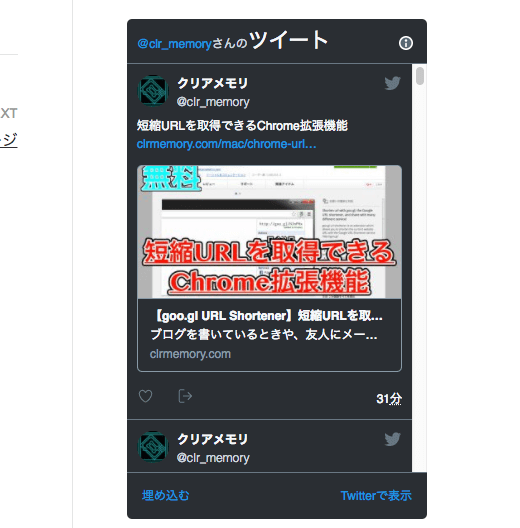
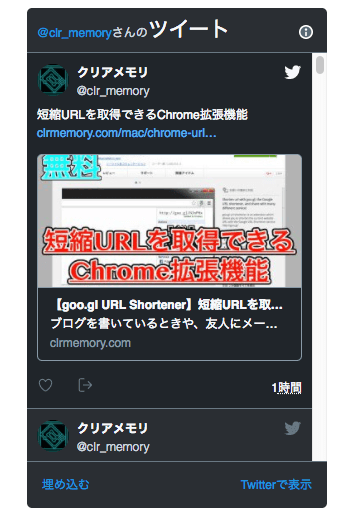
実際に設置できると、以下のようになります。

色やサイズなどは調整できます。
では早速、Twitterのタイムラインを表示するための「ウィジェット」を作成していきましょう。
Twitterウィジェットを作成
まず、Twitterにアクセスします。
自分のページ(h ttps://twitter.com/User_ID)を表示してください。
自分のTwitterアイコンをクリックし、表示された項目の中から「設定とプライバシー」を選択しましょう。

ページが切り替わりますので、その中から今度は「ウィジェット」を選択します。

「ウィジェットの作成と管理」ページになるので、「新規作成」をクリックしてください。


ウィジェットの種類は「プロフィール」を選択。
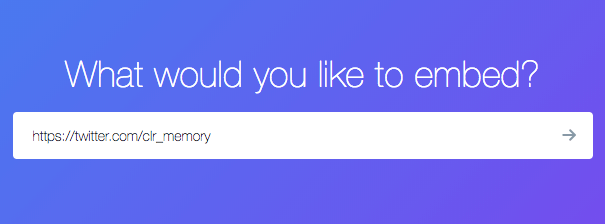
What would you like to embed?
「What would you like to embed?」というページになったので、はてなブログに設置したいTwitterアカウントのページ(h ttps://twitter.com/User_ID)を入力します。

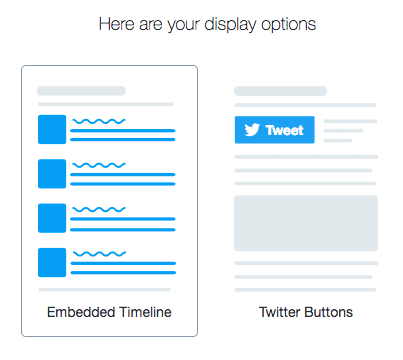
「Here are your display options」は左側の「Embedded Timeline」を選択しましょう。

英語とTwitterのタイムラインが表示されたかと思います。

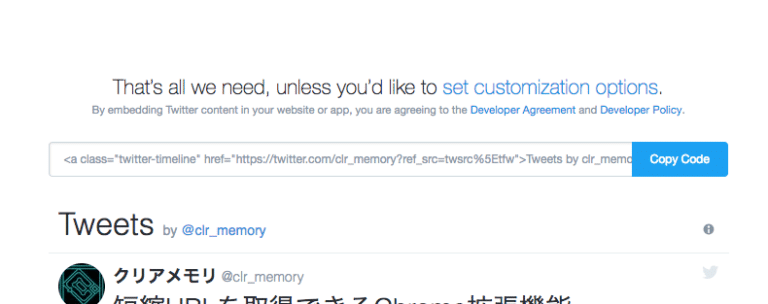
デフォルトの状態でも使えるんですが、サイズや色をカスタマイズしたい場合は「set customization options.」をクリックしてください。
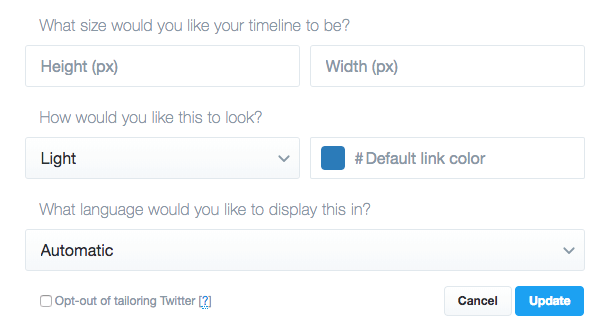
以下のようなカスタマイズ項目が表示されました。

| 項目名 | 動作 |
|---|---|
| Height | 高さ(px) |
| Width | 幅(px) |
| Light | 背景色(白or黒) |
| link color | リンクの色 |
| Automatic | 言語 |

自分なりのタイムラインが完成したら「Update」を選択しましょう。
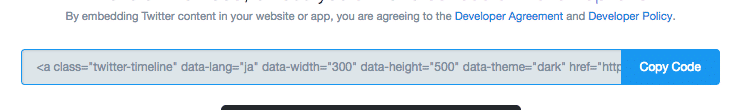
ちなみに今回は、「300 * 500」のTwitterタイムラインを作成してみました。
はてなブログに設置する
ここまでで、Twitterタイムラインのウィジェットは作成できました。
最後に、はてなブログのサイドバーにTwitterタイムラインを設置していきましょう。
先ほど作成したウィジェットのページに「Copy Code」と書かれた部分があります。

このコードは、はてなブログに埋め込む時に使用するのでコピーしておいてください。
はてなブログの「デザイン」に移動します。
「サイドバー」の中にある「モジュールを追加」ボタンをクリックしましょう。


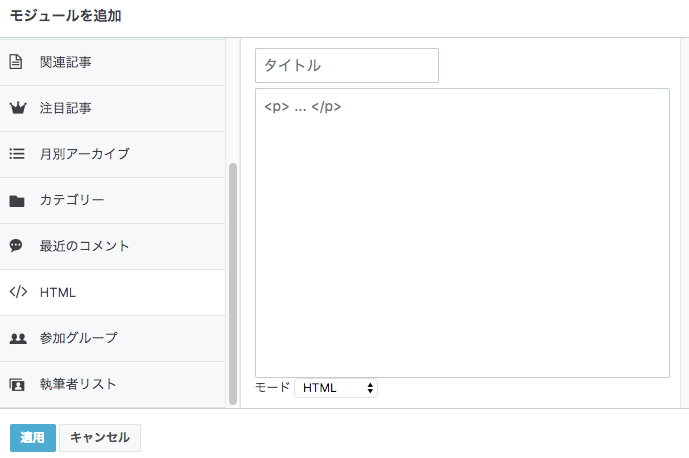
表示された項目の中に「HTML」があるので選択してください。

この中に、先ほどコピーした「Twitterウィジェットのコード」を貼り付けて「適用」をクリック。
タイトルなどをつけたい場合は、合わせて編集してください。

サイドバー以外にも設置できる
今回紹介したTwitterタイムラインのウィジェットは、HTML形式のコードで生成されるので、サイドバー以外の場所にも簡単に設置できます。
もっと極端なことを言うと、記事内にも設置できちゃうってことです。
サイトのデザインに合わせてカスタマイズしてみてください。
まとめ
今回紹介したように、はてなブログにTwitterのタイムラインを設置するのは簡単です。
Twitterを設置しておくことで、フォロー・シェアされる機会が増えるので、自分のTwitterアカウントがある方は設置してみてはいかがでしょうか。
ぜひ参考にしてみてください。
ではまた。






















































